이 문서는 기계 번역을 사용하여 작성되었습니다.
연락처 라벨
판매 시간을 절약하기 위해서는 이야기 중인 고객 또는 잠재고객이 어떤 종류인지 쉽게 확인할 수 있는 것이 좋습니다.
Pipedrive의 연락처 레이블을 사용하여 연락처를 회사에 필요한대로 분류하고 해당 정보를 토대로 어떻게 접근할지 즉시 알 수 있습니다.
연락처 레이블 지정 및 생성
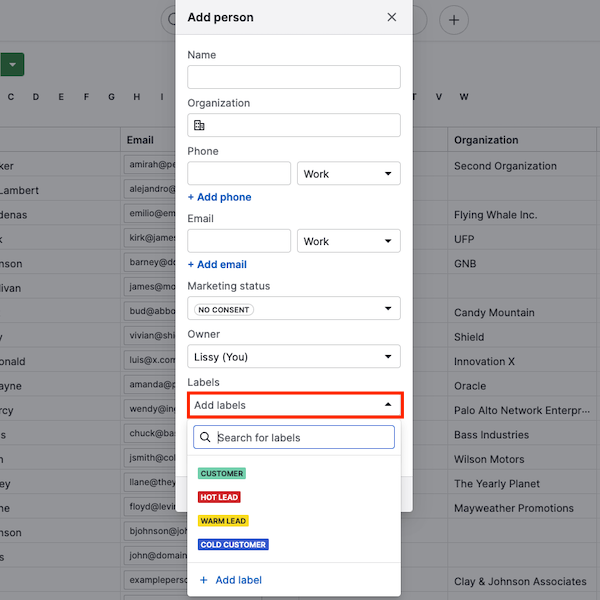
Pipedrive에 새로운 개인 또는 조직을 "사람 추가" 또는 "조직 추가" 버튼을 통해 추가할 때, 생성 중인 연락처에 쉽게 레이블 중 하나를 지정할 수 있는 드롭다운이 표시됩니다.

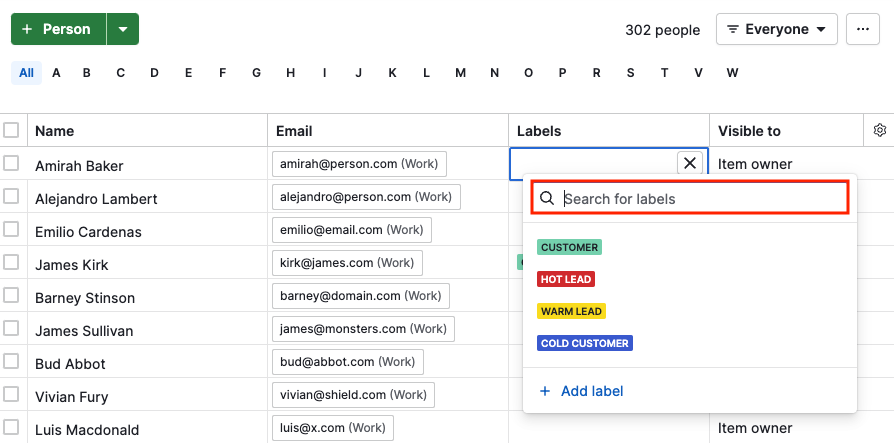
레이블 열을 적용한 후 기존 사람 또는 조직에 대해 직접 연락처 레이블을 지정할 수 있습니다. 목록 보기에서:

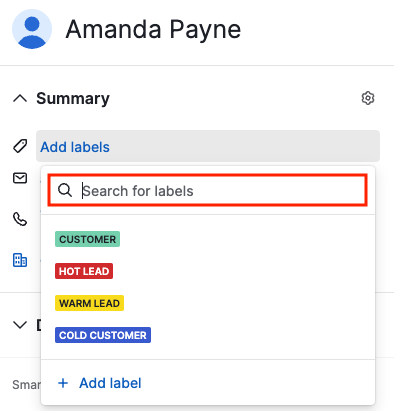
또는 상세 보기를 클릭하여 레이블 필드에서 지정할 수 있습니다.

새 연락처 레이블을 어떻게 추가할 수 있나요?
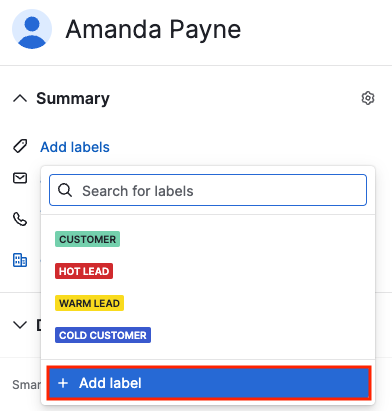
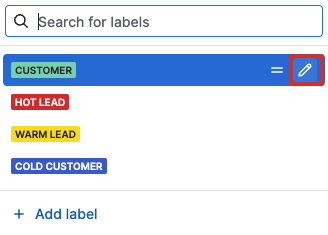
Pipedrive는 기본 연락처 레이블 세트를 제공하지만, 연락처의 목록 보기 또는 상세 보기에서 레이블 버튼을 클릭하고 "레이블 추가"를 선택하여 이 목록에 사용자 정의 레이블을 추가할 수 있습니다.

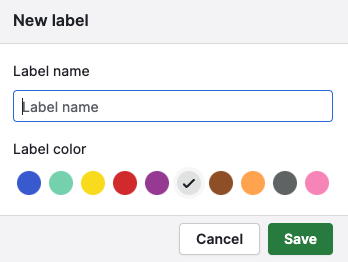
추가하라고 요청 받으면 새 레이블의 이름과 색상을 제공하고 "저장"을 클릭하십시오.

연락처 라벨 편집 또는 삭제
라벨 편집
기본 또는 사용자 정의 연락처 라벨을 편집하거나 삭제하려면 상세보기 또는 목록 보기에서 연락처를 클릭한 후 편집하려는 라벨 이름 옆의 연락처 라벨 아이콘을 클릭합니다.

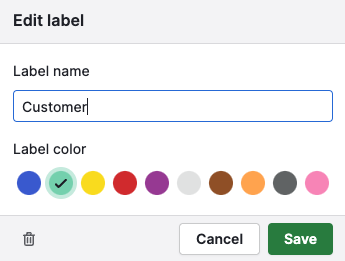
그런 다음 해당 라벨에 새 이름을 제공하거나 표시된 옵션에서 새 라벨 색상을 선택한 다음 “저장”을 클릭합니다.

라벨 삭제
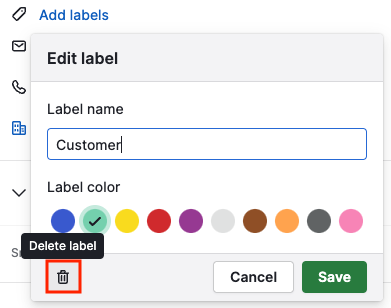
선택한 라벨을 삭제하려면 휴지통 아이콘을 클릭합니다.

연락처 레이블보기
레이블은 연락처 상세보기에서 볼 수 있습니다. 연락처 이름 아래 요약 섹션에 표시됩니다.

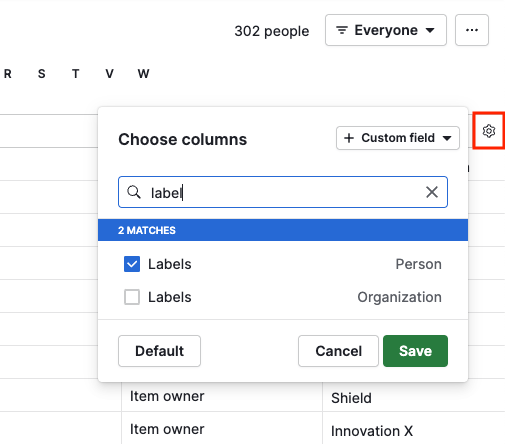
회사 파이프드라이브 계정의 목록 뷰에서도 연락처의 레이블을 볼 수 있습니다. 레이블 열을 보려면 목록 뷰 테이블 오른쪽에 있는 기어 아이콘을 클릭하고 표시할 레이블 필드를 선택한 후 “저장”을 클릭하세요.

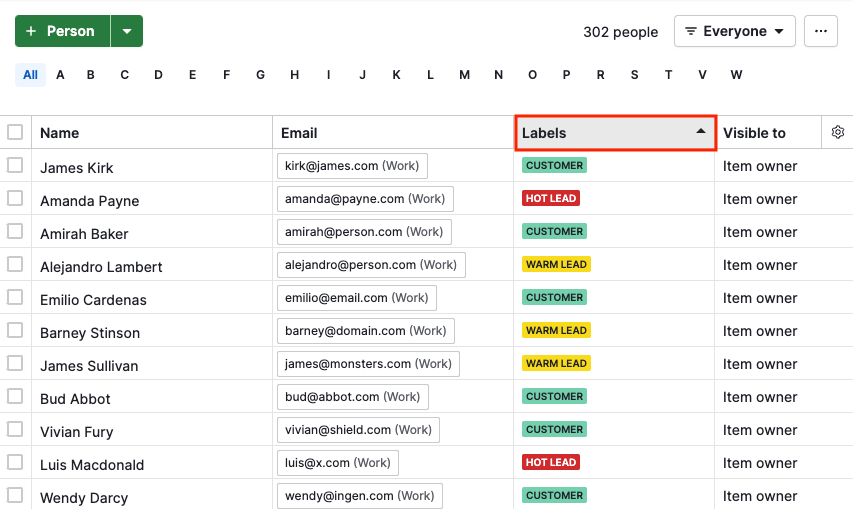
그 레이블 열이 목록 뷰에 나타나고 해당 열은 필요에 따라 이동, 정렬 또는 필터링할 수 있습니다.

이 문서가 도움이 되었습니까?
예
아니요