List view
The list view is one way data is displayed in Pipedrive. It uses a clear, linear view to make all of your information easily visible.

The following sections in your Pipedrive account have a list view display:
What can I do in the list view?
The list view is a very versatile way to display your data, and it supports several actions, including adding, deleting, editing, filtering, sorting and bulk editing items.
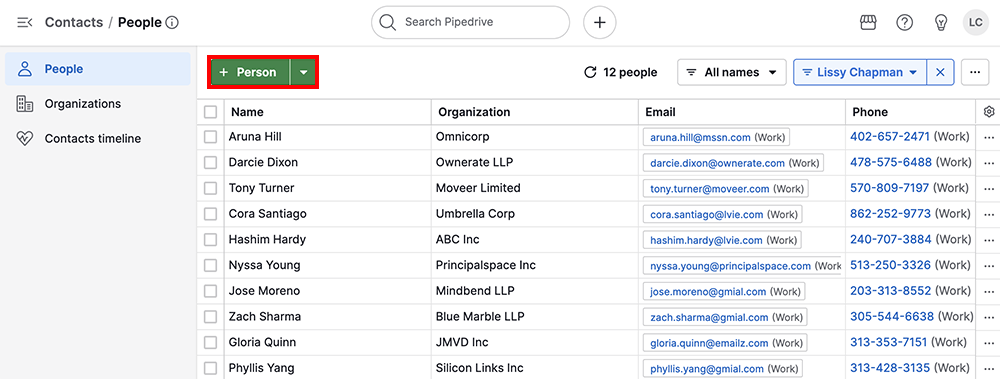
Adding items
Use the “+” button at the top of your list view to add new items.

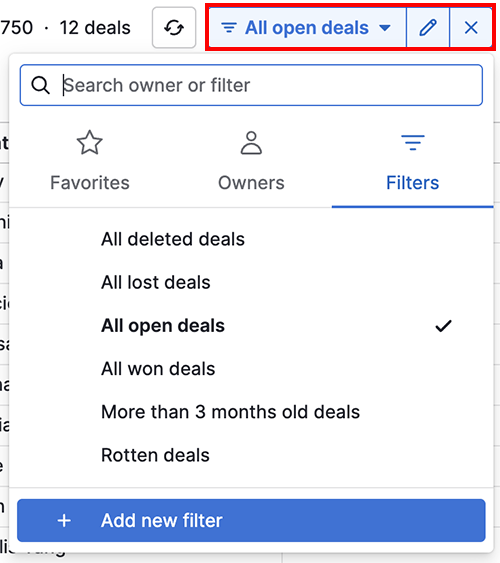
Filtering
Click the “Filter” dropdown in the top right corner to add or apply existing filters to your list view.

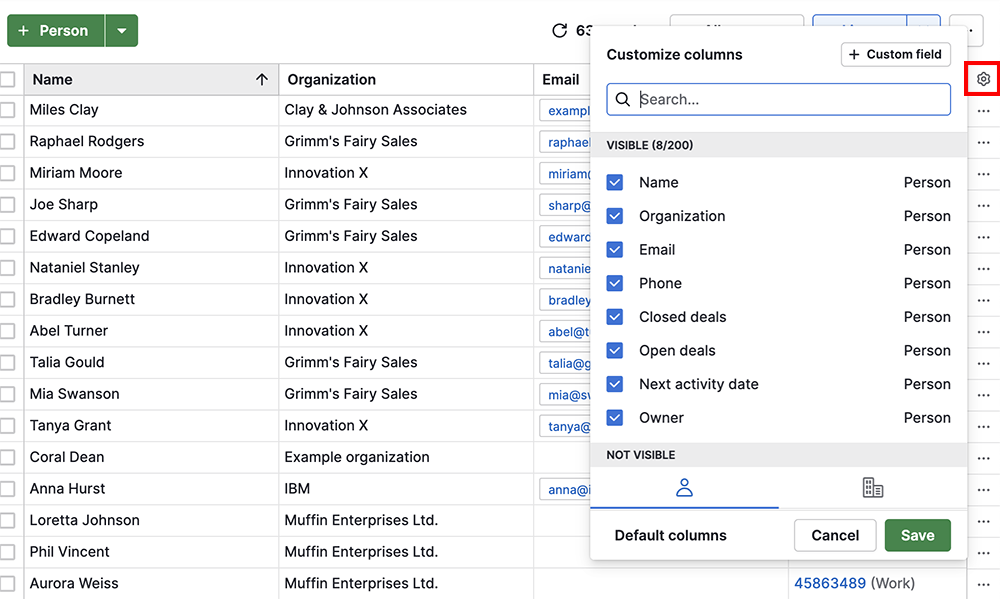
Customizing columns
You can adjust the visible columns in your list view by clicking the gear icon on the far right side of the screen and checking or unchecking the desired columns.

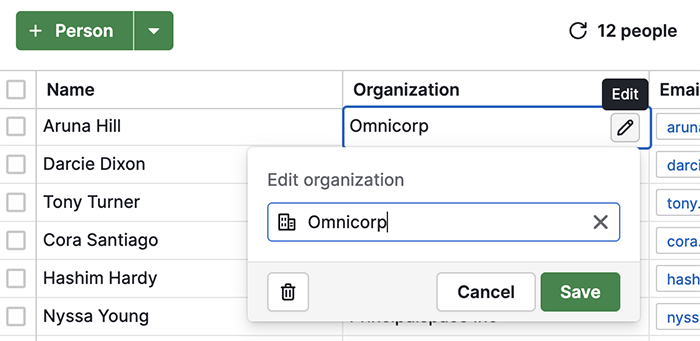
Editing field values
If you hover over a field in the deal, person, organization, activity or product list view, you can click the pencil icon to edit that field’s value.

You can also edit multiple items at a time, which we call bulk editing, and explain in greater detail how to do it in the Bulk-editing and filtering article.
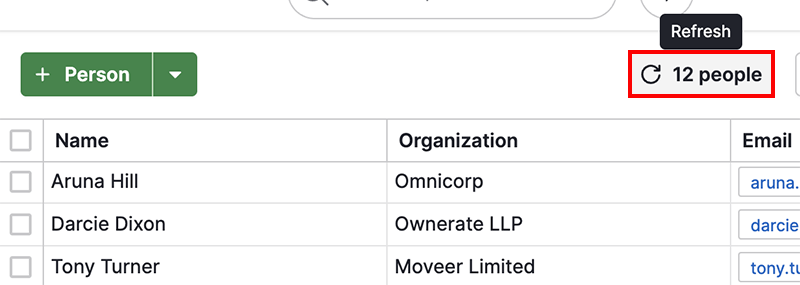
Refreshing your data
If you’ve recently imported new contacts or made updates that don‘t show up immediately, you can use the “Refresh” button to quickly reload your data without refreshing the entire page. This helps ensure your list view is up to date and responsive.

While you don’t need to use this button every time, it can improve performance in rare cases where the information isn‘t correctly displayed.
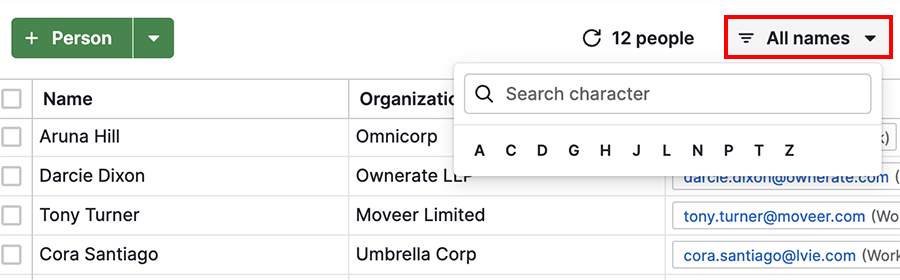
Alphabetical filtering
If you want to display all contacts whose first names start with a specific letter, click “All names” and choose the desired letter.

The “All names” dropdown will change to the selected letter. Click the “X” next to it to remove the filter and see all your contacts again.
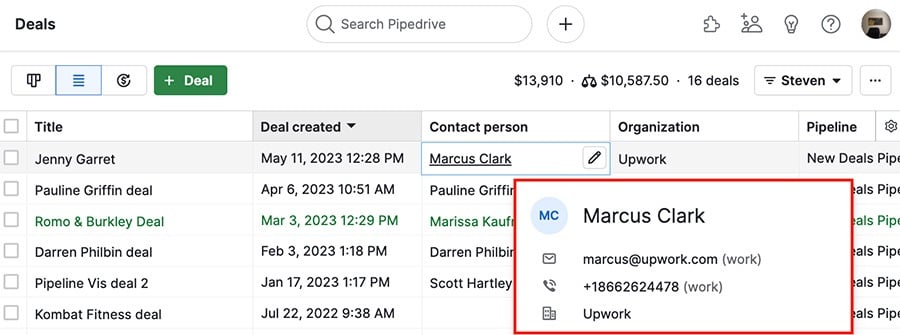
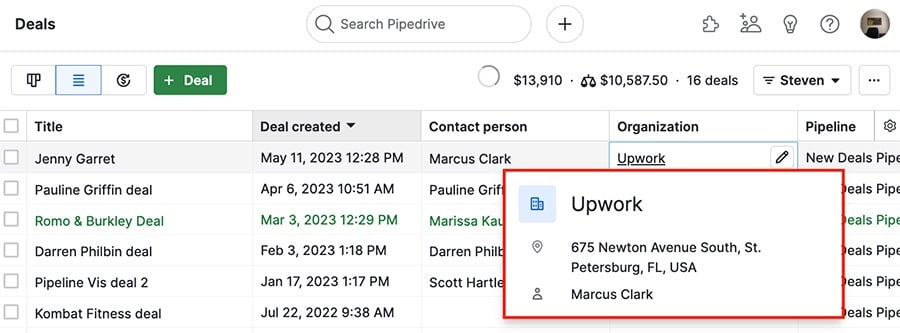
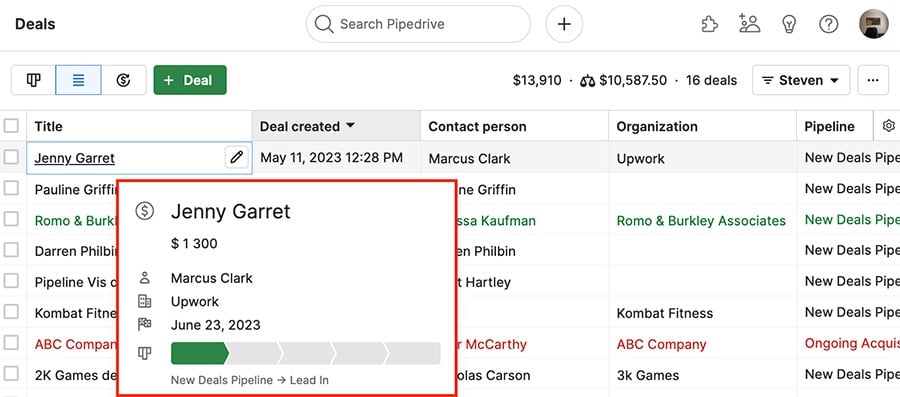
Hovercards in the list view
If you hover your cursor over a person, organization or deal in the list view, a card will open up and show the item’s basic information.
- People – The card has the person’s name, email, phone and linked organization.

- Organizations – The card has the organization’s name, address and linked person.

-
Deals – The card has the deal title, value, linked person or organization, expected close date and current pipeline and stage.

Was this article helpful?
Yes
No