この記事は機械翻訳を使用して作成されました。
連絡先ラベル
営業時間を節約するためには、話している顧客や見込み客がどのようなタイプかを簡単に参照できると便利です。
Pipedriveの連絡先ラベルを使用すると、連絡先を必要に応じてカテゴリ分類し、その情報に基づいてアプローチ方法をすぐに知ることができます。
コンタクトラベルの割り当てと作成
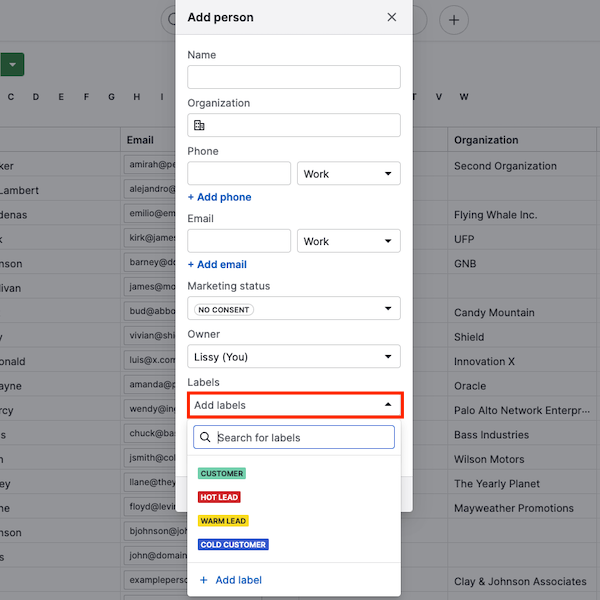
「人物追加」または「組織追加」ボタンを使用してPipedriveに新しい個人または組織を追加する際、作成中のコンタクトにラベルの1つを簡単に割り当てるためのドロップダウンが表示されます。

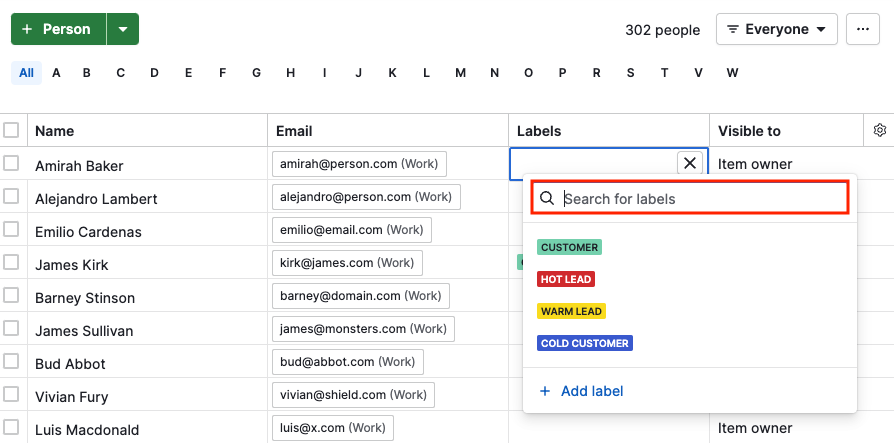
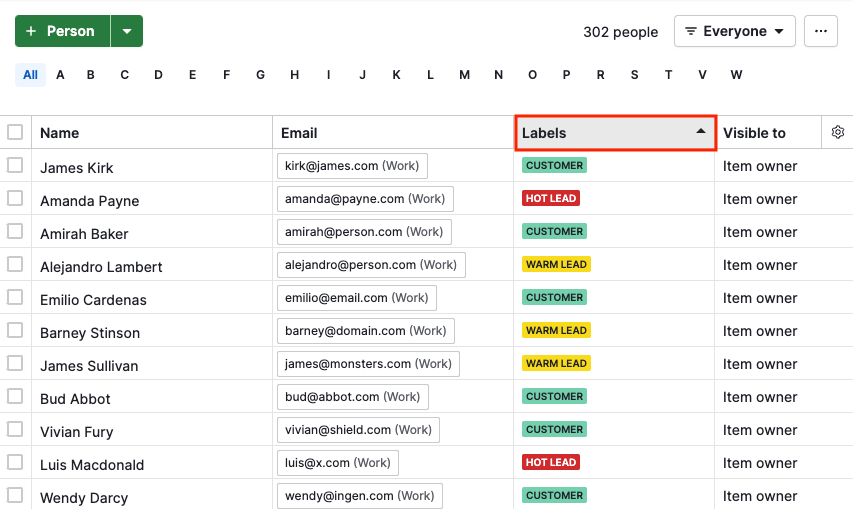
既存の人物や組織にコンタクトラベルを割り当てるには、ラベルの列を適用した後、リストビューで直接行うことができます:

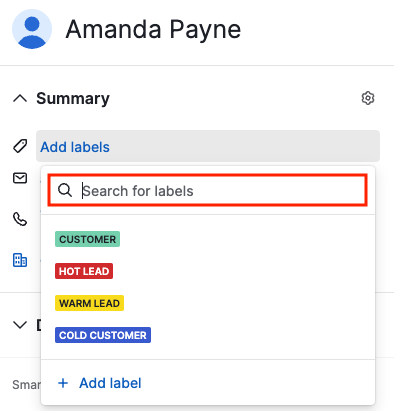
または、詳細ビューでラベルフィールドをクリックすることで行うこともできます。

新しい連絡先ラベルを追加する方法は?
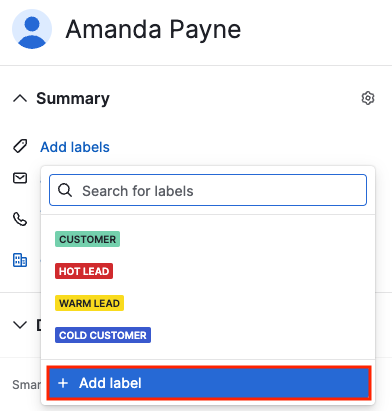
Pipedriveはデフォルトの連絡先ラベルセットを提供していますが、任意の連絡先のリストビューまたは詳細ビューでラベルボタンをクリックし、「ラベルを追加」を選択することで、このリストにカスタムラベルを追加できます。

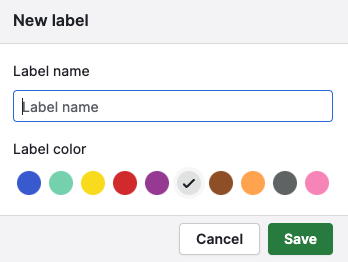
求められた場合は、新しいラベルの名前と色を提供し、「保存」をクリックします。

コンタクト ラベルの編集または削除
ラベルを編集する
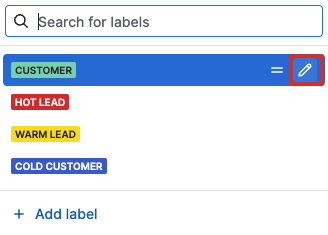
デフォルトまたはカスタムのコンタクトラベルを編集または削除するには、詳細ビューまたはリストビューのラベルアイコンをクリックし、編集したいラベルの名前の横にある鉛筆アイコンをクリックします。

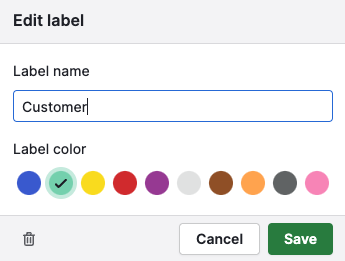
その後、そのラベルの新しい名前を入力するか、表示されるオプションから新しいラベルの色を選択し、「保存」をクリックします。

ラベルを削除する
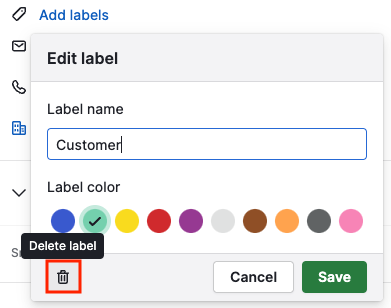
選択したラベルを削除するには、ごみ箱アイコンをクリックします。

連絡先のラベルを表示する
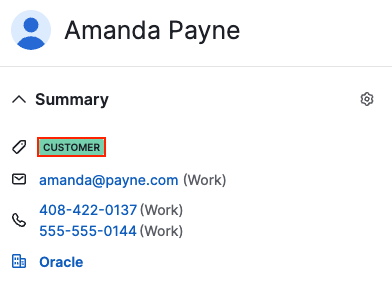
ラベルは連絡先の詳細ビューで表示され、名前の下にあるサマリーセクションに表示されます。

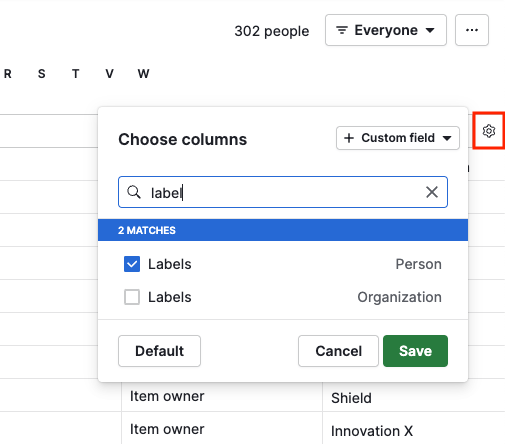
会社のPipedriveアカウントのリストビューでも、連絡先のラベルを表示することができます。ラベル列を表示するには、リストビューテーブルの右側にあるギアアイコンをクリックし、表示されるフィールドからラベルを選択して保存をクリックします。

そのラベル列はリストビューに表示され、その列は必要に応じて移動、並べ替え、またはフィルタリングすることができます。

この記事は役に立ちましたか?
はい
いいえ