บทความนี้สร้างขึ้นโดยใช้ซอฟต์แวร์แปลภาษา
ฉันจะสร้างแบบฟอร์มบนเว็บไซต์ที่เป็นไปตามกฎหมาย GDPR อย่างไร?
การนำกฎหมาย GDPR ใช้งานในปี 2018 มีผลกระทบต่อบริษัทที่เกี่ยวกับการขายและการตลาด โดยเฉพาะสำหรับจัดการทีมขาย การค้นหาลูกค้าและอีคอมเมิรซ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับข้อกำหนด GDPR สำหรับทีมขายของคุณบน บทความบล็อกนี้
ใน Pipedrive เรามี คุณสมบัติฟอร์มเว็บ ซึ่งเป็นหนึ่งในเครื่องมือที่มีคุณค่าที่สุดในการจับลูกค้าจากเว็บไซต์ของคุณ อย่างไรก็ตาม ในฐานะเจ้าของข้อมูลและขึ้นอยู่กับข้อมูลที่ท่านรวบรวม ท่านควรแจ้งให้ลูกค้าทราบเมื่อและวิธีท่านกำลังประมวลผลข้อมูลของพวกเขาเพื่อให้แน่ใจว่าปฏิบัติตาม GDPR อย่างถูกต้อง
เรียนรู้เพิ่มเติมเกี่ยวกับ Web Forms
การตั้งค่าฟิลด์ที่กำหนดเอง
ขั้นตอนแรกคือการคิดถึงว่าการเรียกร้องจากลูกค้าต้องการอะไรอย่างแน่นอน ตัวอย่างเช่น:
- ฉันได้อ่านนโยบายความเป็นส่วนตัวแล้ว
- ฉันยอมรับเงื่อนไขและข้อกำหนด
- ฉันต้องการสมัครรับจดหมายข่าว
สำหรับทุกการอนุญาตที่คุณต้องการต้องการเป็นการ ฟิลด์ที่กำหนดเอง เพื่อที่จะได้มัน และเราขอแนะนำให้สร้าง ฟิลด์ที่กำหนดเอง บุคคล เนื่องจากคนคือสิ่งที่คุณขออนุญาติ
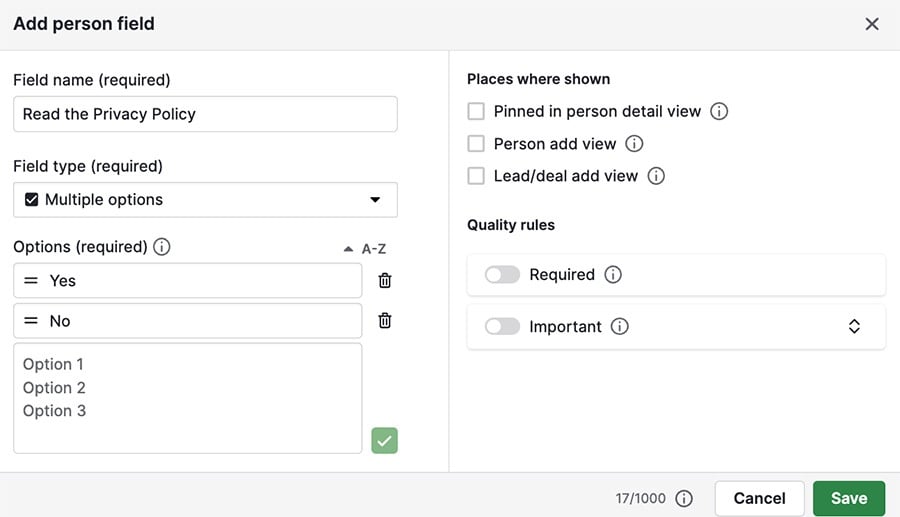
นโยบายความเป็นส่วนตัว
สำหรับนโยบายความเป็นส่วนตัว สร้างฟิลด์ที่มีตัวเลือกหลายตัวเลือก ตั้งชื่อตามที่เหมาะสมและเพิ่มตัวเลือกสำหรับ ใช่ และ ถ้ามีการใช้ ไม่

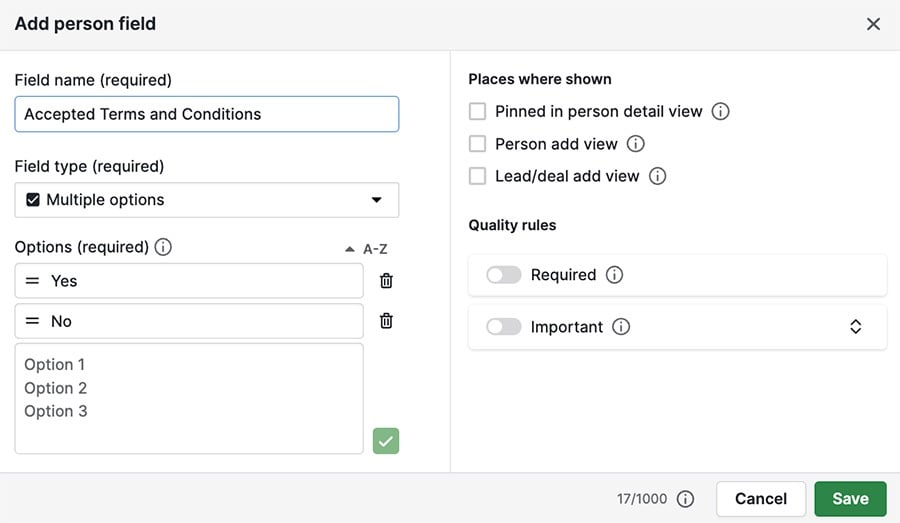
เงื่อนไขและข้อกำหนด
สำหรับเงื่อนไขและข้อกำหนด สร้างฟิลด์ที่มีตัวเลือกหลายตัวเลือก ตั้งชื่อตามที่เหมาะสมและเพิ่มตัวเลือกสำหรับ ใช่ และ ถ้ามีการใช้ ไม่

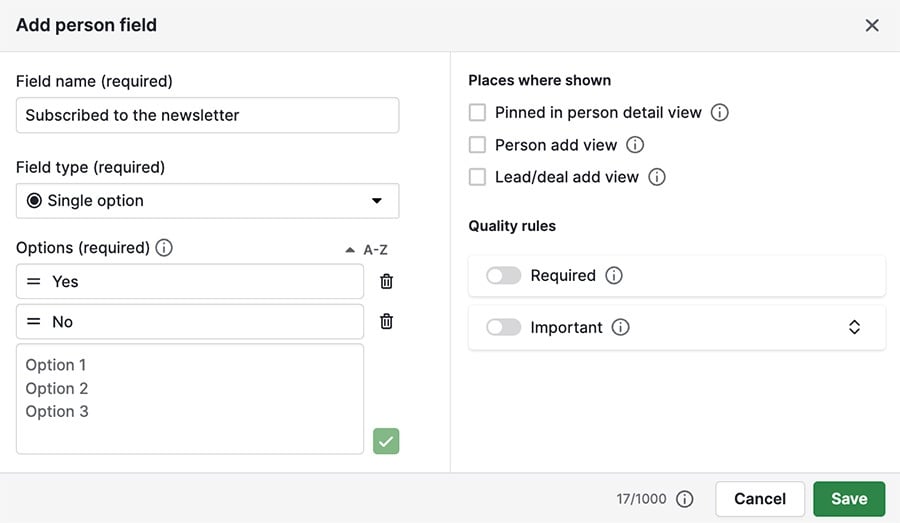
จดหมายข่าว
โดยที่การสมัครรับจดหมายข่าวไม่จำเป็น คุณสามารถใช้ฟิลด์ที่มีตัวเลือกเดียว ตั้งชื่อตามที่เหมาะสมและเพิ่มตัวเลือกสำหรับ ใช่ และ ไม่

เมื่อคุณสร้างฟิลด์ที่กำหนดเองเสร็จแล้ว คุณสามารถตั้งค่าแบบฟอร์มเว็บของคุณ
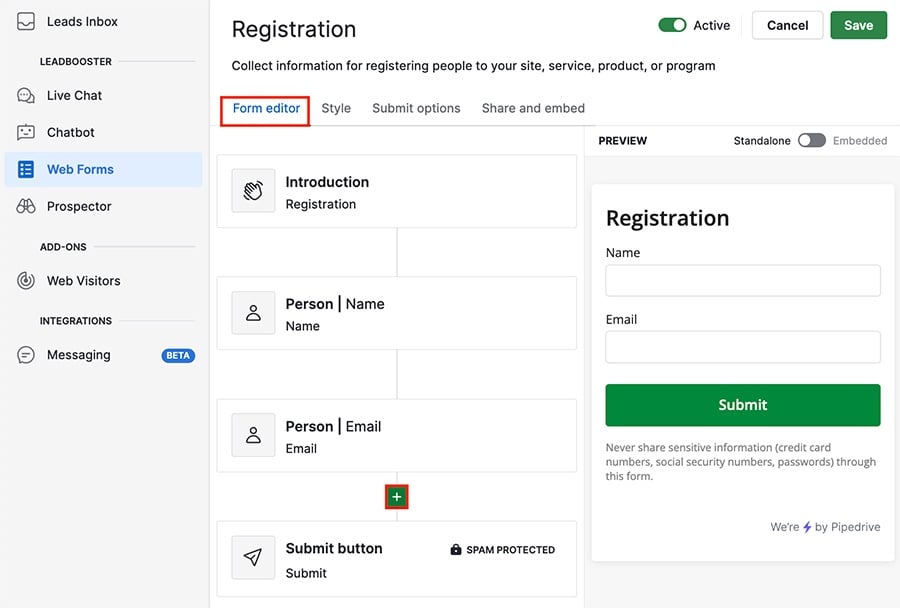
การติดตั้งแบบฟอร์มเว็บ
ไปที่ Leads > Web Forms > “Form editor,” จากนั้นใช้ “+” เหนือปุ่มส่งเพื่อเพิ่มบล็อคของคุณ

นโยบายความเป็นส่วนตัว/ข้อตกลงและเงื่อนไข
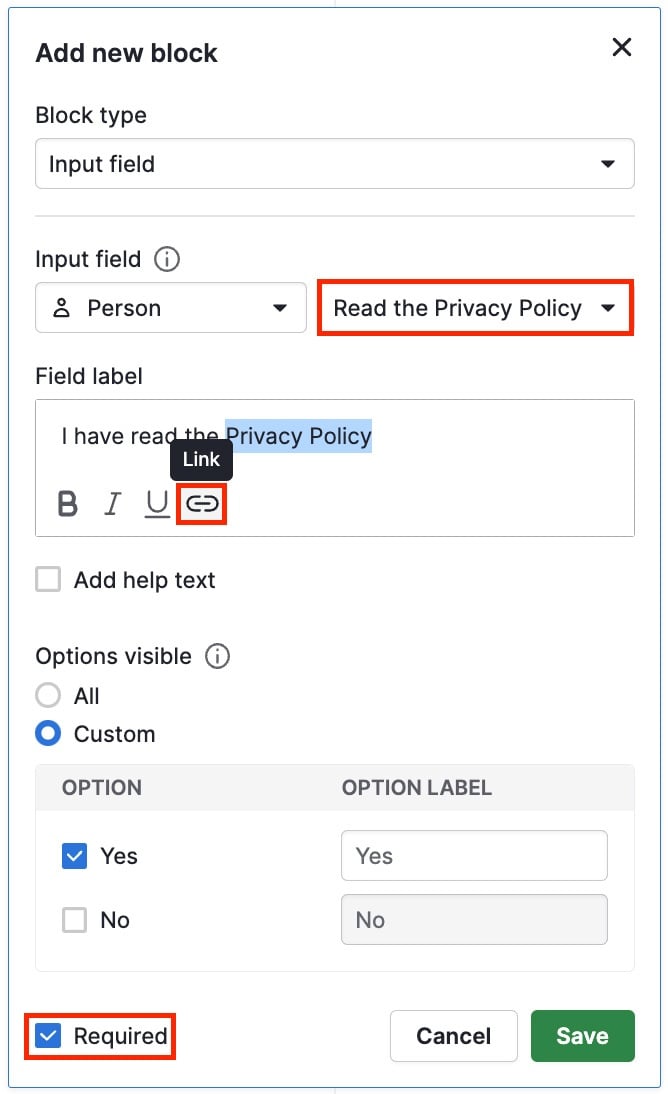
นี่คือสิ่งที่ควรจำไว้เมื่อสร้างบล็อคฟอร์มเว็บของคุณ:
- ใช้บล็อค input field
- เลือกฟิลด์ที่คุณสร้างจากเมนูแบบเลื่อกทางลงท้าย input field ทางด้านขวา
- เน้นข้อความของคุณและใช้ “link” เพื่อเชื่อมโยงเอกสารใด ๆ
- ใช้การมองเห็นcustom หากคุณต้องการแสดงองค์ประกอบเพียงอย่างเดียวเมื่อกรอกรายการหนังสือ (เช่น "ใช่.")
- ทำเครื่องหมายที่ required เพื่อให้แน่ใจว่าคำถามจะไม่สามารถข้ามได้

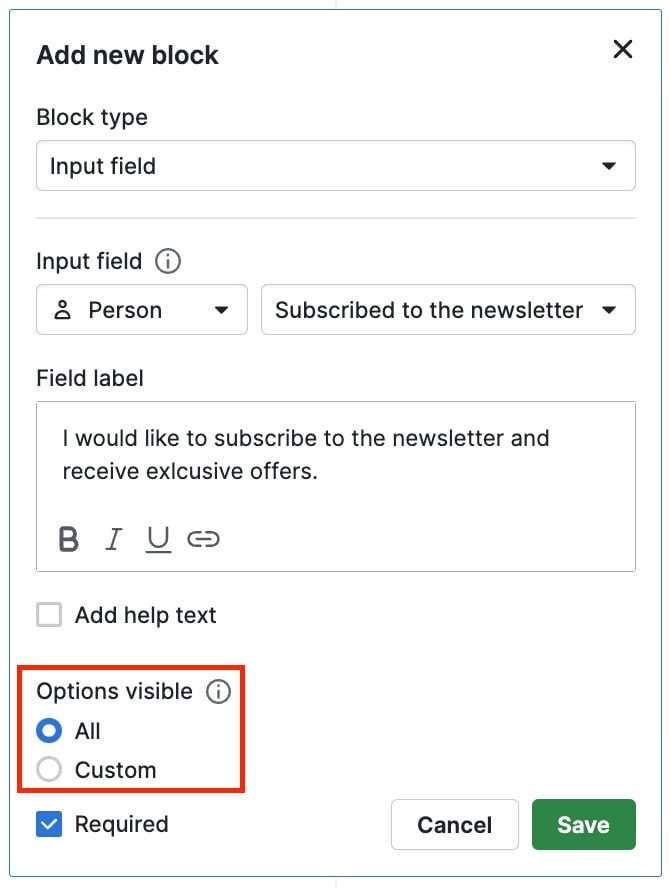
ข่าวสารจดหมาย
สิ่งที่แตกต่างใหญ่เพียงอย่างเดียวระหว่างบล็อคข่าวสารของคุณกับอื่น ๆ คือคุณไม่จำเป็นต้องได้รับการยินยอมในการส่งมัน และดังนั้นไม่จำเป็นต้องจำกัดตัวเลือกการส่งที่มีอยู่ไว้ที่หนึ่ง

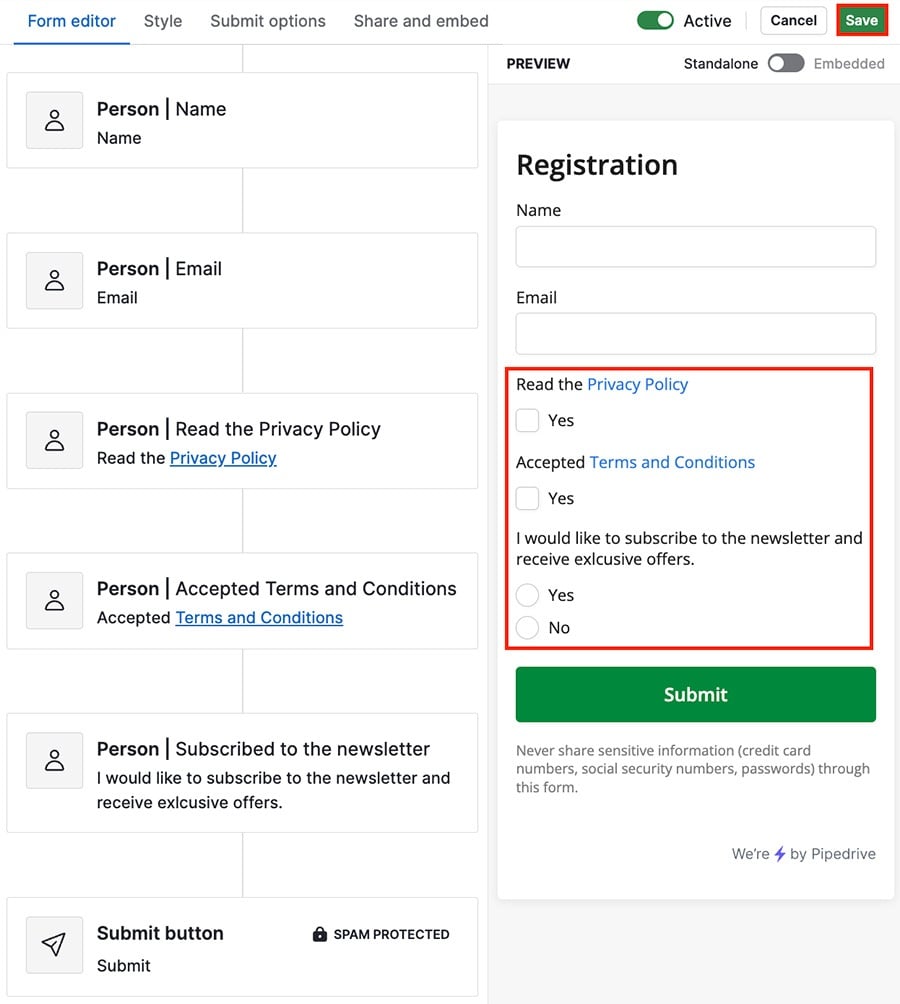
เมื่อคุณเสร็จสิ้นการเพิ่มบล็อคลงในฟอร์มเว็บของคุณ คลิกที่ “Save”ที่มุมขวาบนของหน้าจอของคุณ:

คุณสามารถตรวจสอบ บทความเกี่ยวกับแบบหน้าต่างเว็บ เพื่อเรียนรู้วิธีการกำหนดค่า
บทความนี้เป็นประโยชน์หรือไม่
ใช่
ไม่