Installieren des Webbesucher Tracker-Skripts
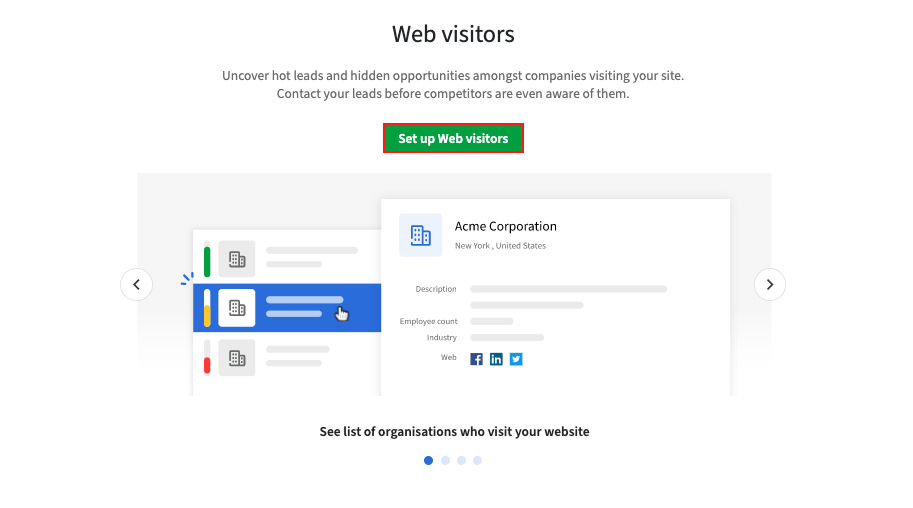
Um Ihren Webbesucher-Tracker einzurichten, gehen Sie zu Leads > Webbesucher und klicken Sie dann auf Webbesucher einrichten. Sie werden aufgefordert, Ihre Webbesucher-Funktion einzurichten, indem Sie ein Tracker-Skript in Ihre Website einbetten.

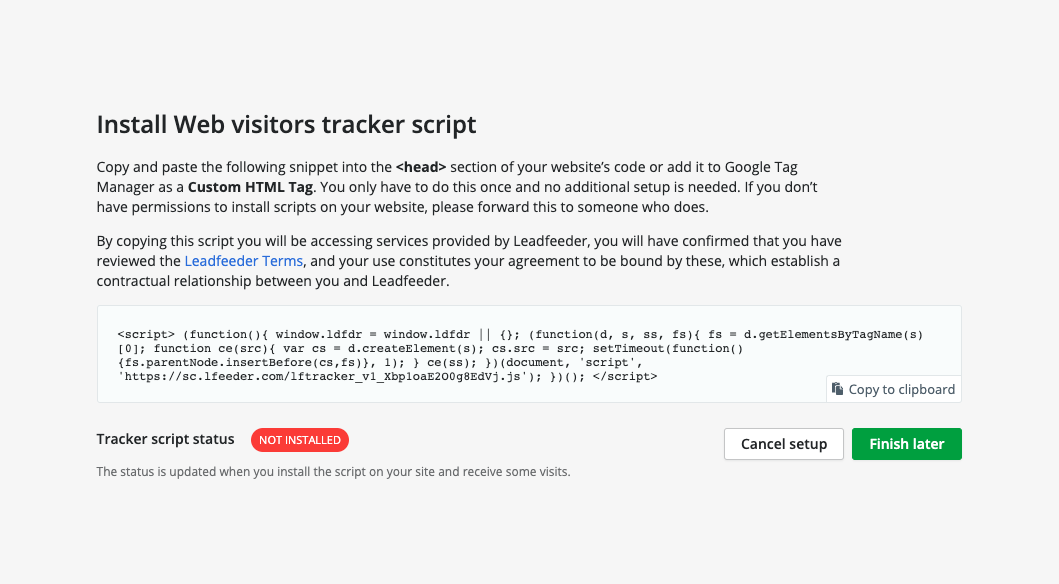
Nachdem Sie den Tracker in die Zwischenablage kopiert haben, können Sie die weiteren Anweisungen befolgen, um das Skript auf Ihrer Website zu installieren, je nach dem verwendetem Hosting Ihrer Website.

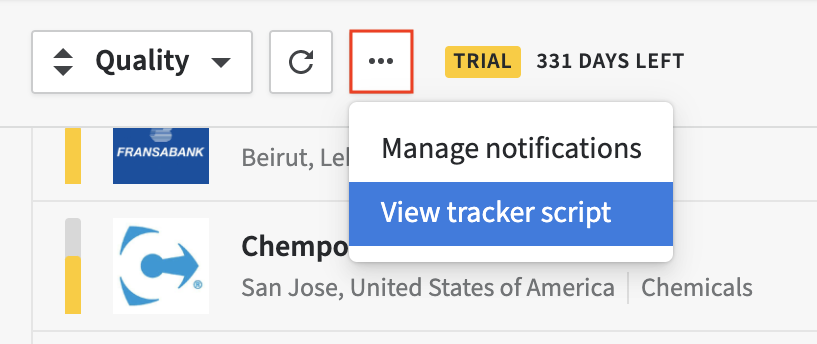
Sie können Ihr Tracker-Skript auch mit einem aktiven Webbesucher-Account aufrufen, indem Sie auf '...' in der oberen linken Ecke klicken >Tracker-Skript anzeigen.

Das Tracker-Skript direkt zu Ihrer Website-Vorlage hinzufügen
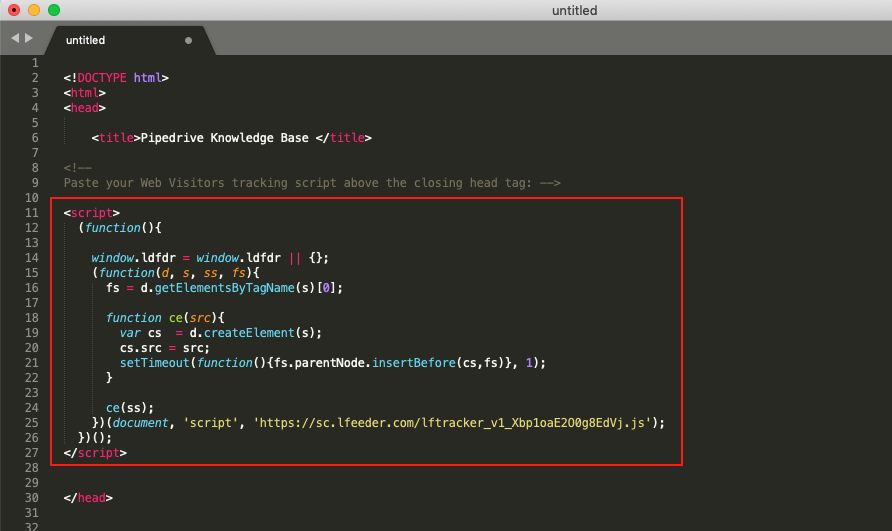
Um das Tracker-Skript zu Ihrer Website-Vorlage hinzuzufügen, gehen Sie in den <head> Tag Ihrer HTML-Datei und fügen Sie das Skript direkt vor dem abschließenden </head> Tag ein.

Das Tracker-Skript mit dem Google Tag Manager hinzufügen
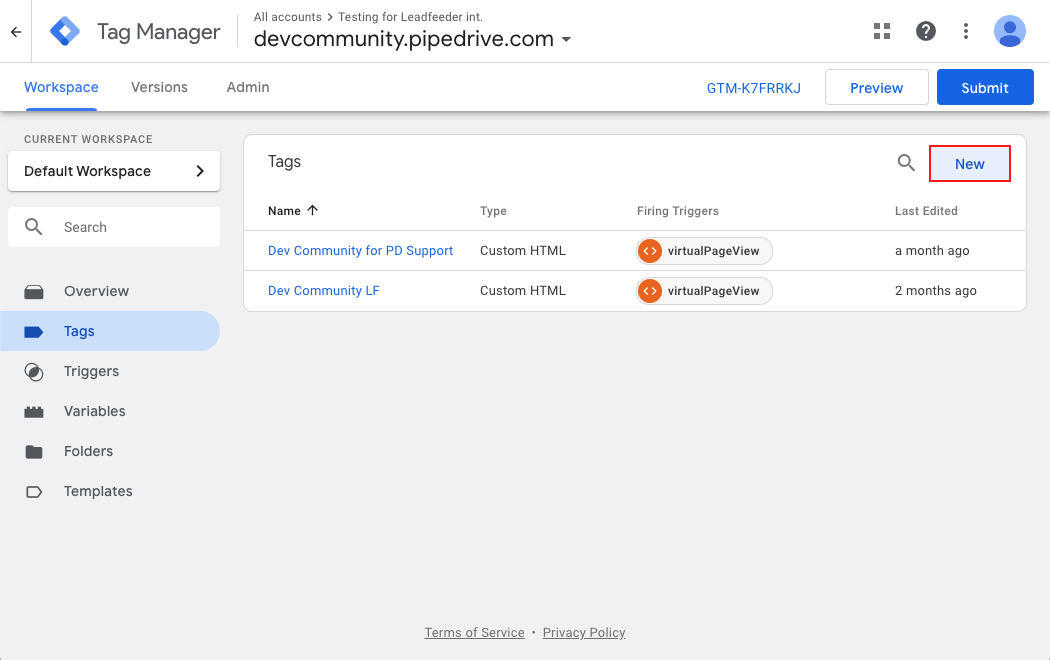
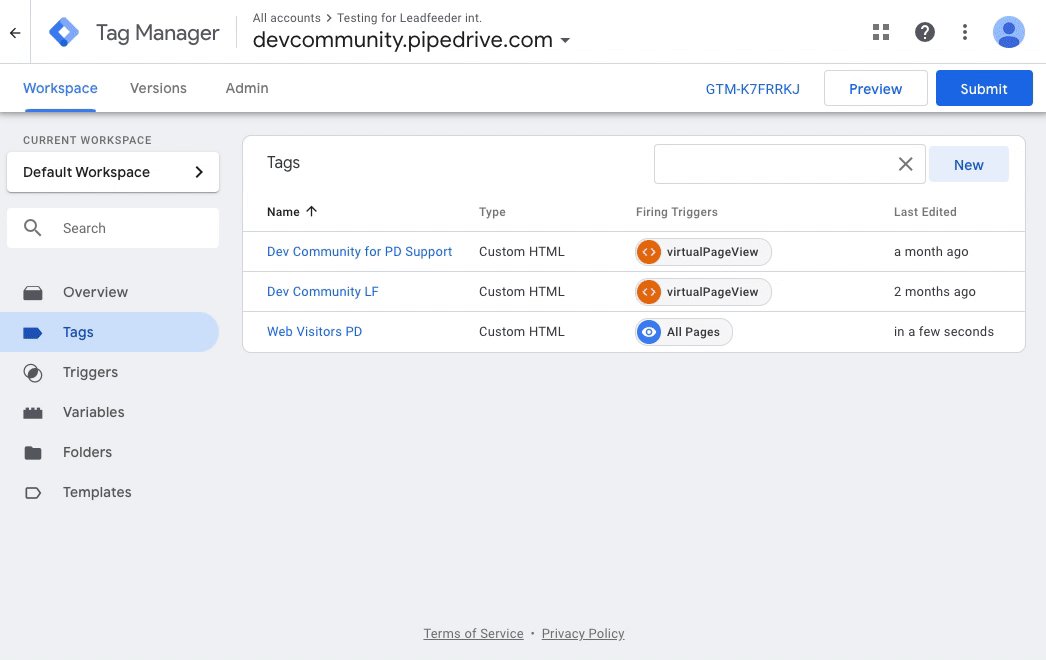
Sie können das Tracker-Skript auch mit dem Google Tag Manager installieren. Gehen Sie dazu in Ihre Google Tag Manager-Konsole und klicken Sie auf Tags > Neu, um einen neuen Tag hinzuzufügen.

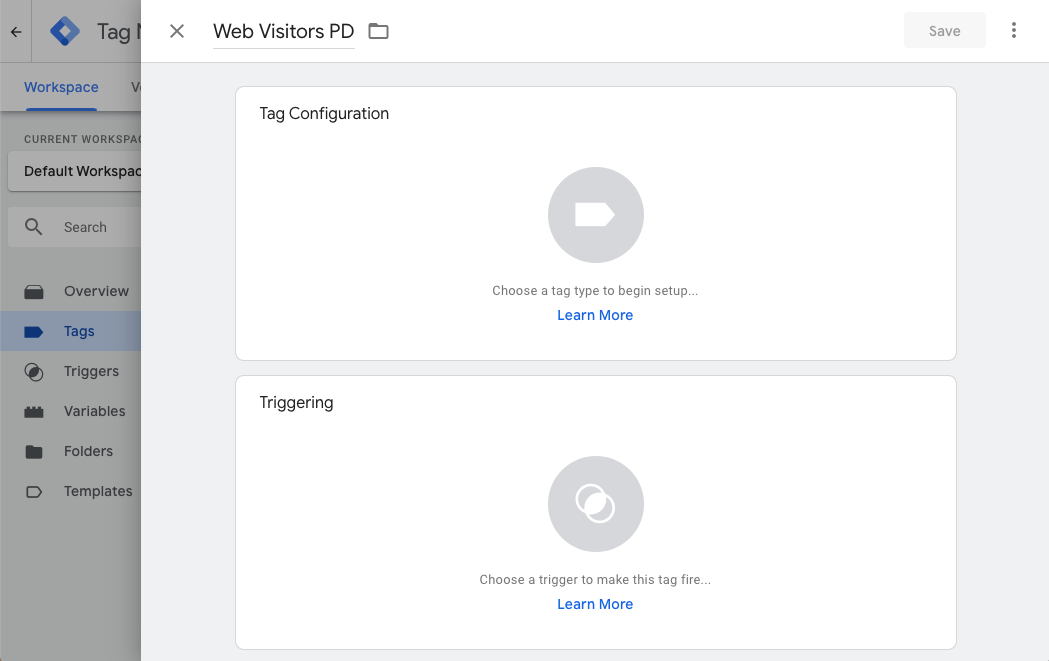
Dort können Sie den Trigger für Ihr Webbesucher-Tag benennen, konfigurieren und einrichten.

Einrichtung des Tags
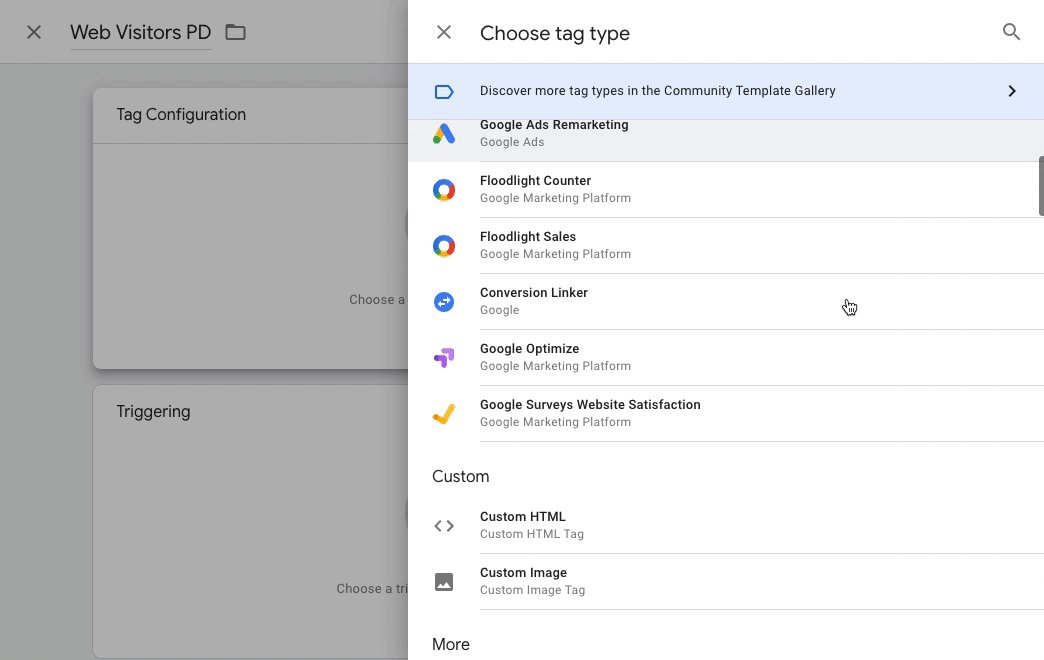
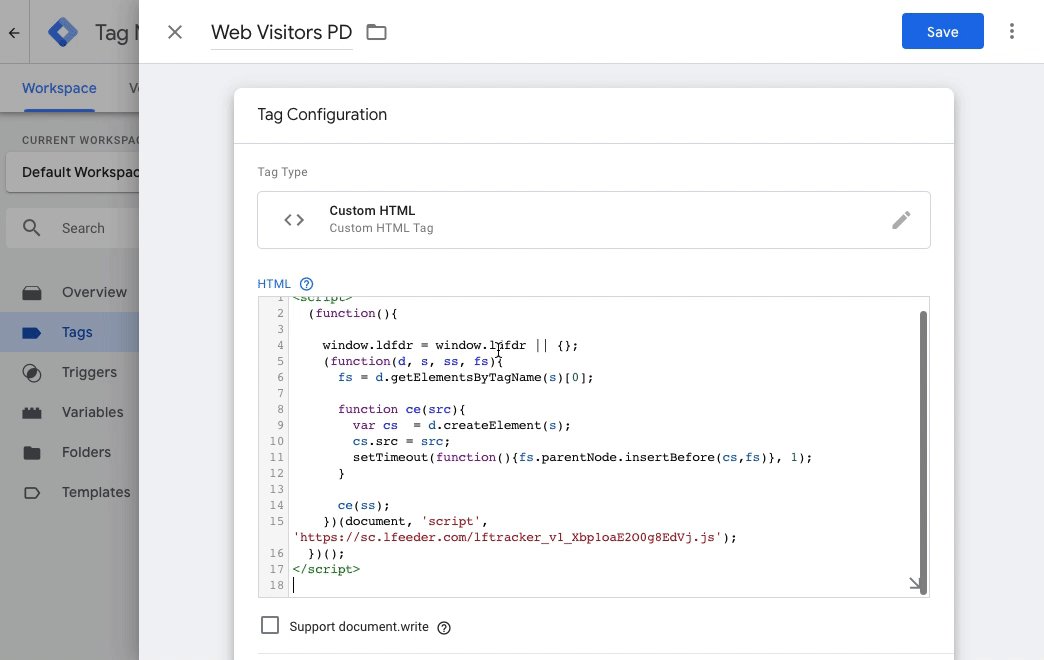
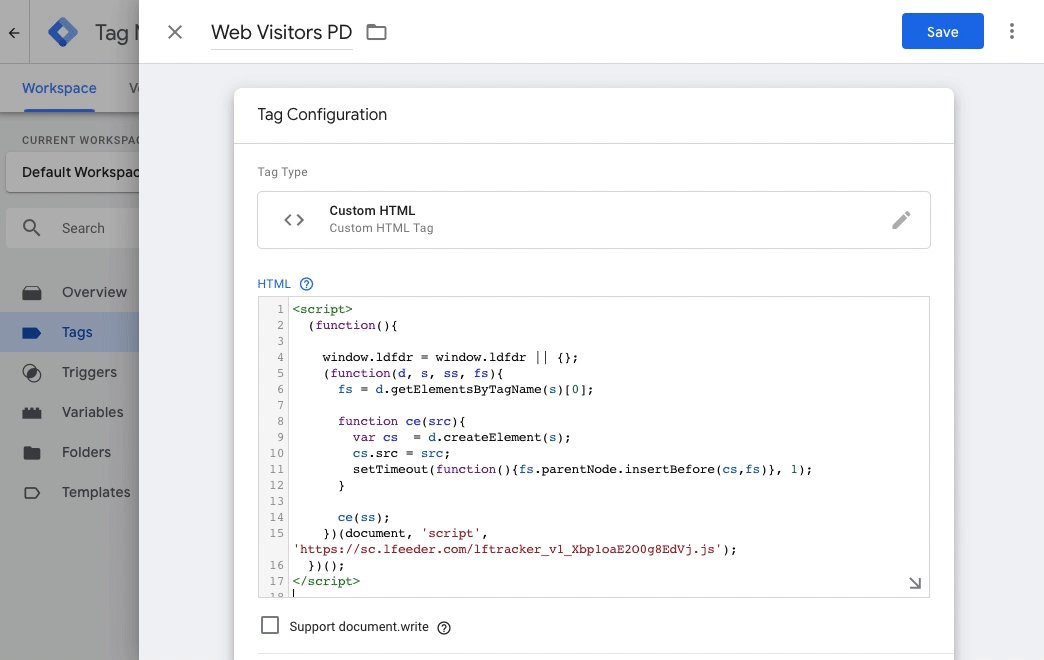
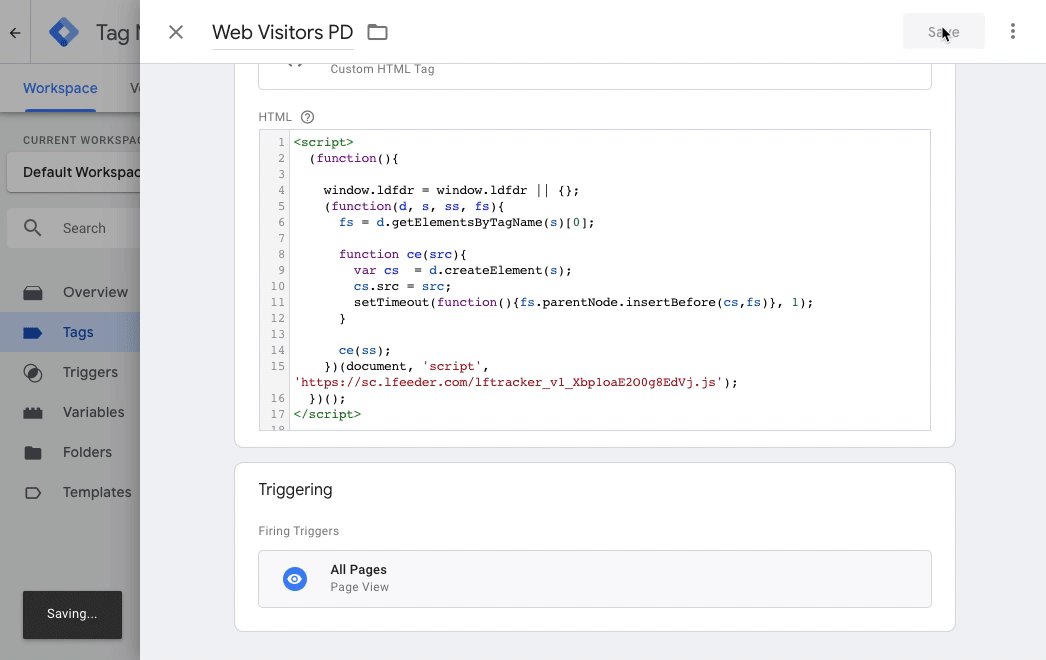
Um Ihren Webbesucher-Tag einzurichten, klicken Sie auf Tag-Konfiguration > Benutzerdefiniertes HTML und fügen Sie Ihr Tracker-Skript in das HTML-Fenster ein.

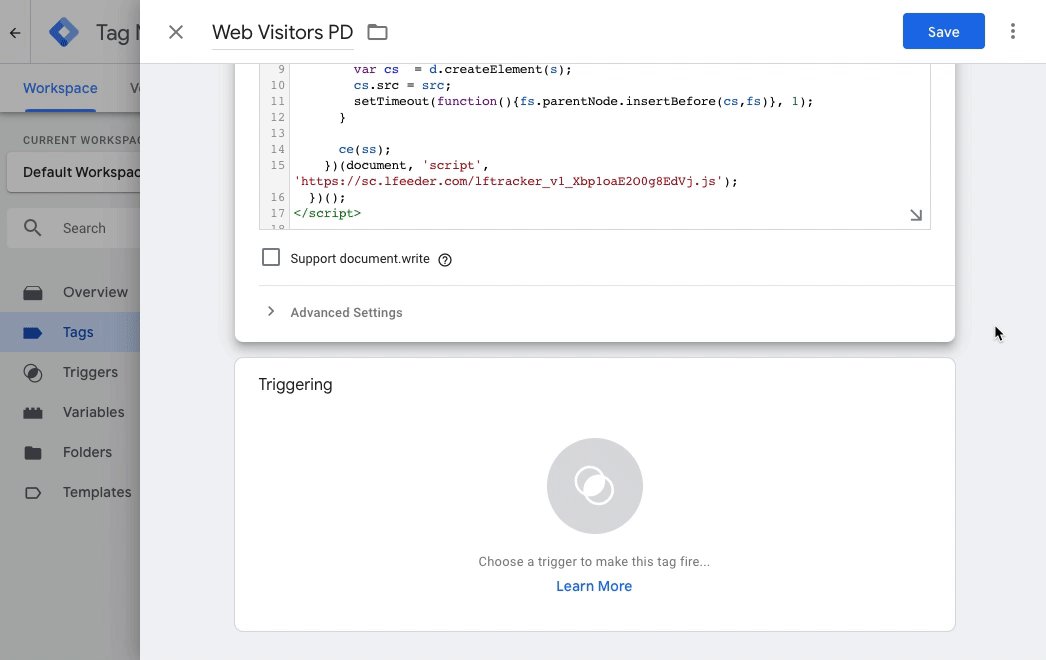
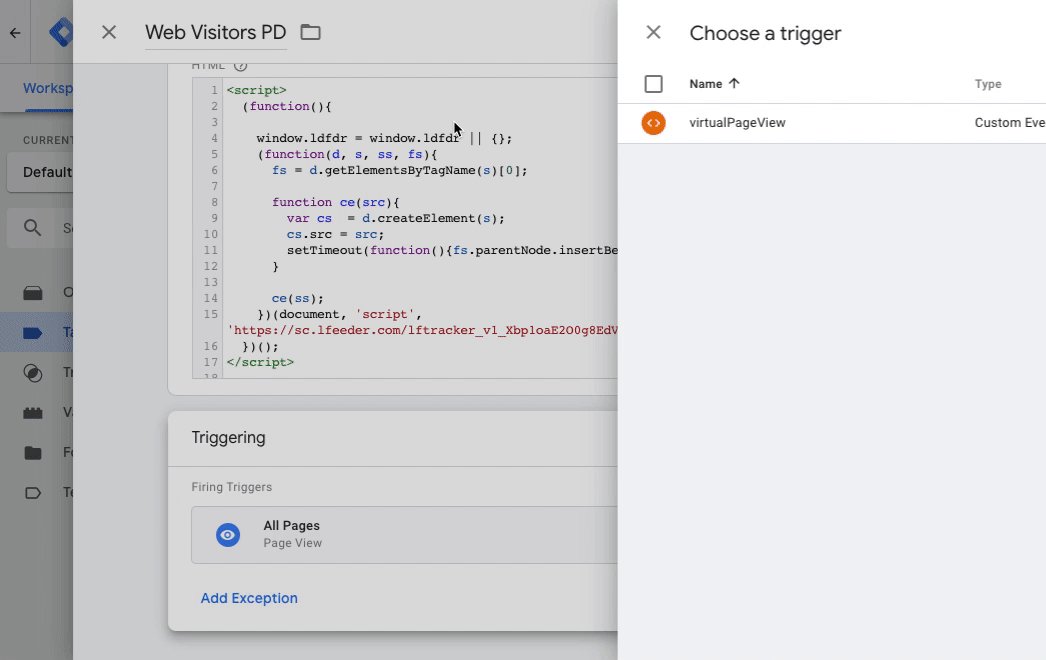
Auslösen
Der von Ihnen gewählte Trigger (Auslöser) ist derselbe, der für Ihr Google Analytics eingerichtet wurde. In den meisten Fällen ist das „Alle Seiten“.

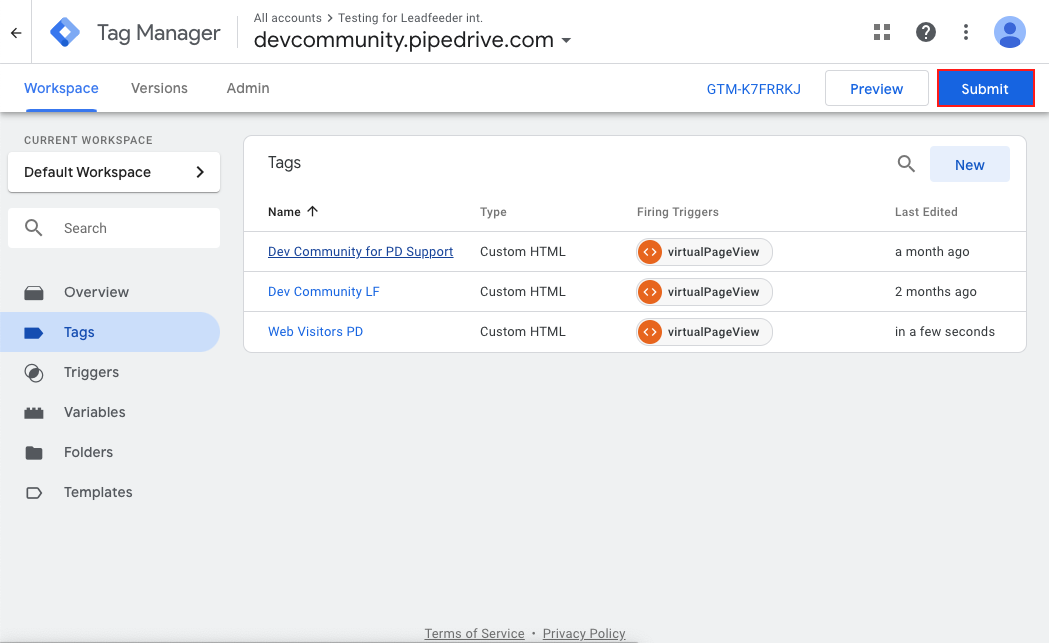
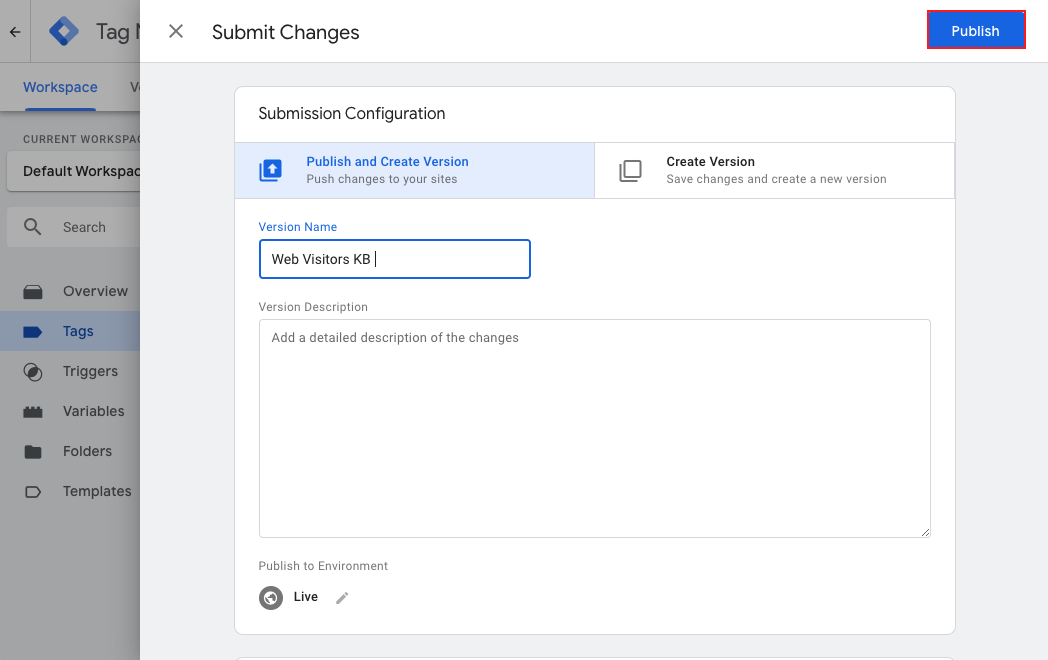
Nachdem Sie Ihren neuen Tag gespeichert haben, stellen Sie sicher, dass Sie Ihre Änderungen übermitteln und live schalten.


Das Tracker-Skript mit einem Plugin zu Ihrer WordPress-Website hinzufügen
Um das Tracker-Skript zu Ihrer WordPress-Website hinzuzufügen, benötigen Sie ein Plugin, mit dem Sie Code zu Ihrer Website hinzufügen können.
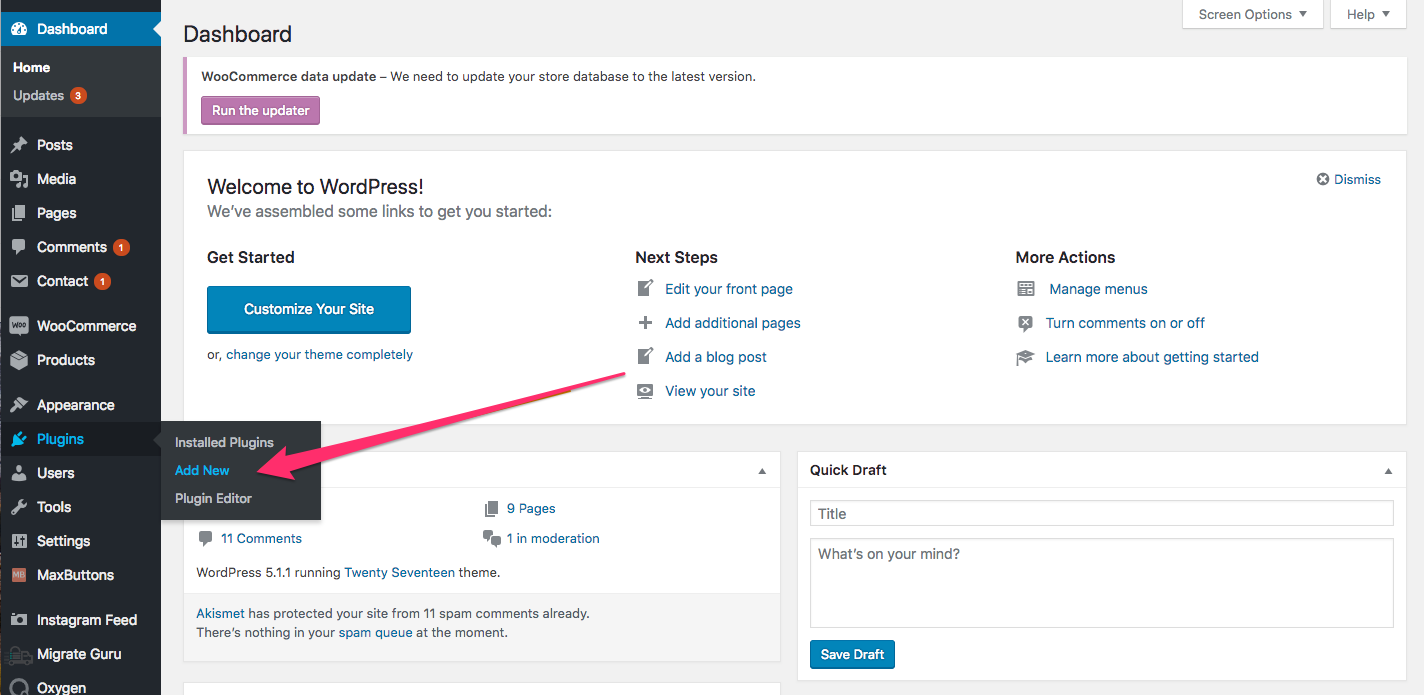
Um ein Plugin zu finden und zu installieren, gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach einem Plugin, das es Ihnen erlaubt, benutzerdefinierten Code in die Überschrift, den Hauptteil und die Fußzeile Ihrer WordPress-Website einzufügen.

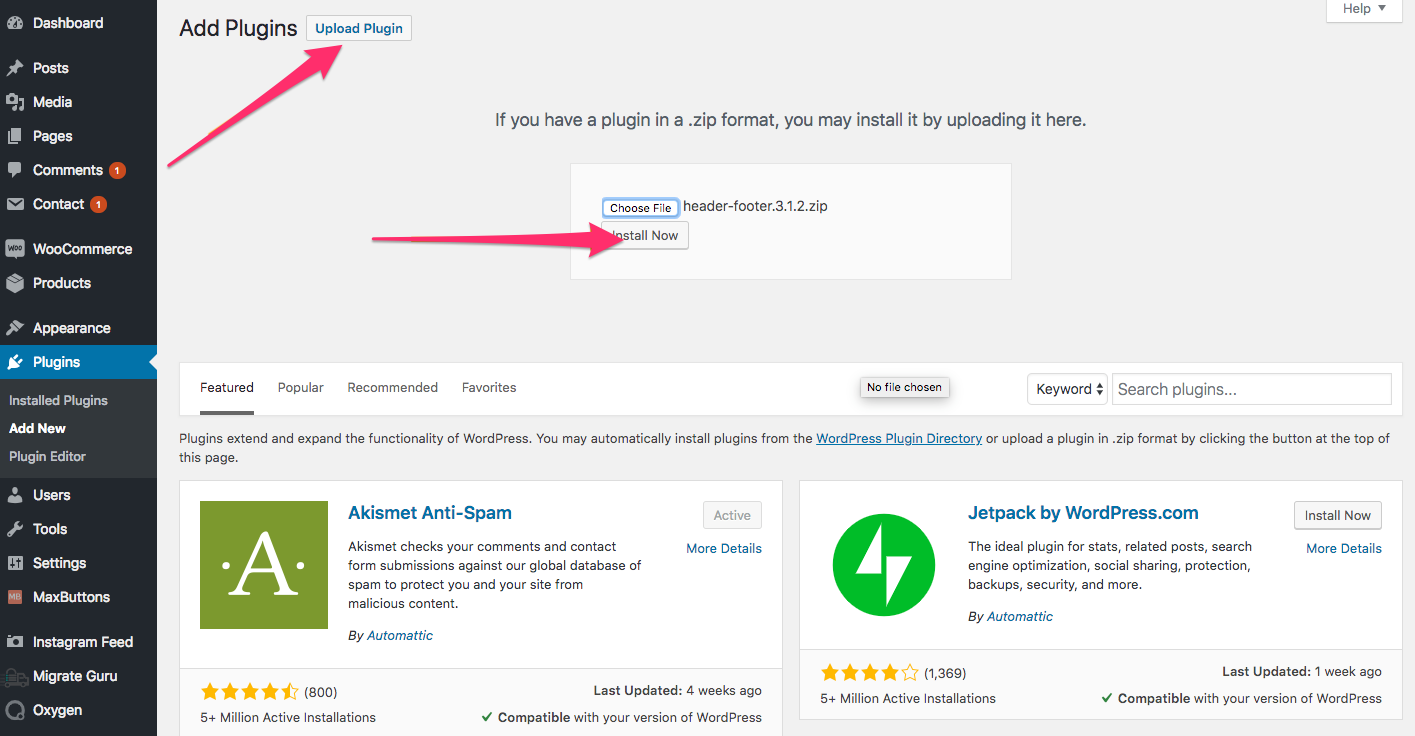
Sie können auch Ihr eigenes Plugin hochladen, wenn es im .zip-Format verfügbar ist.

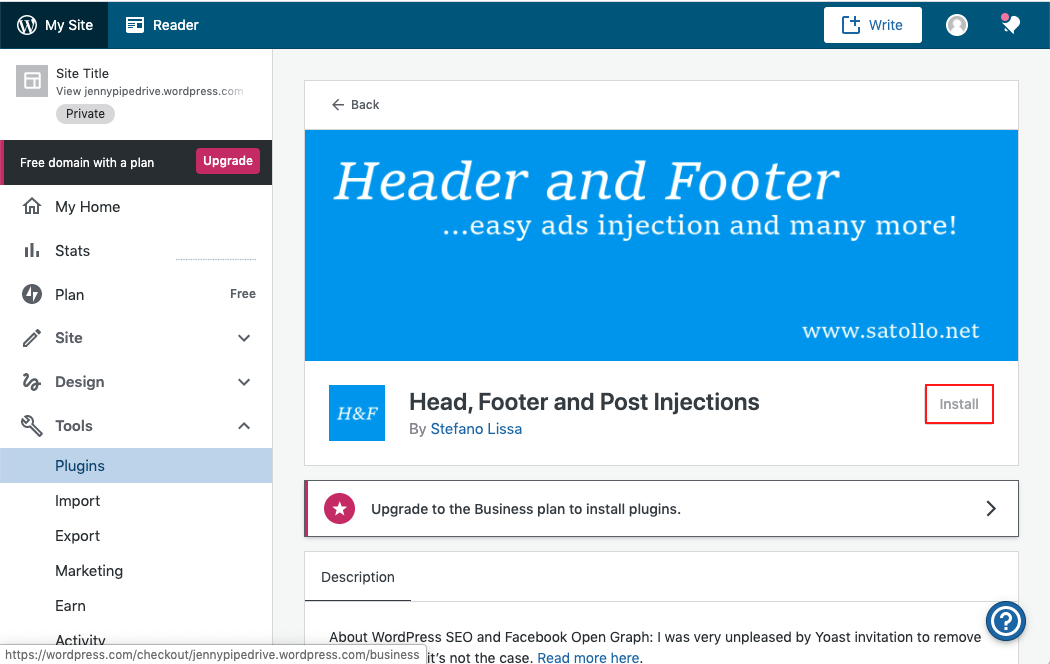
Wenn Sie ein Plugin gefunden haben, klicken Sie auf „Installieren“. Es stehen zahlreiche Plugins zur Auswahl, aber wir verwenden in diesem Beispiel eines names Head, Footer and Post injections.
Das Plugin muss aktiviert werden, sobald es installiert worden ist.

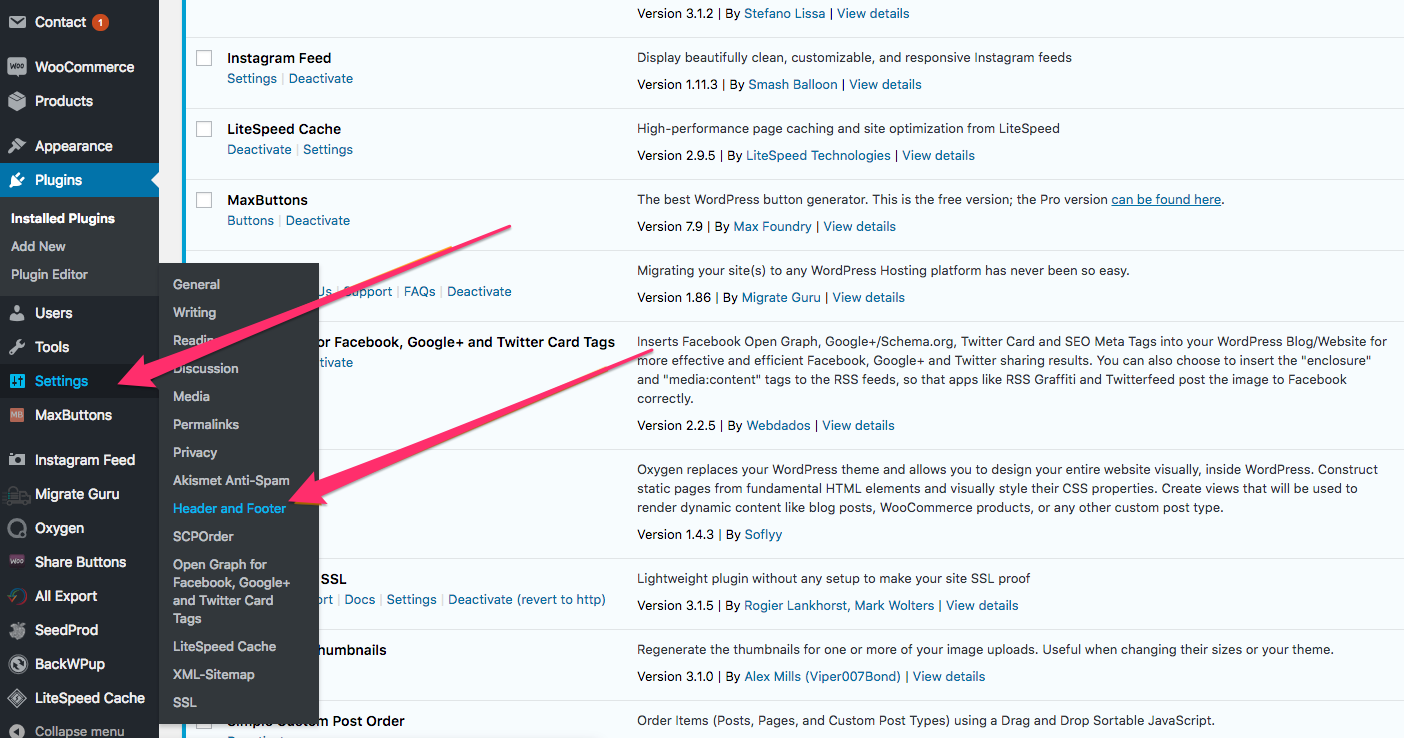
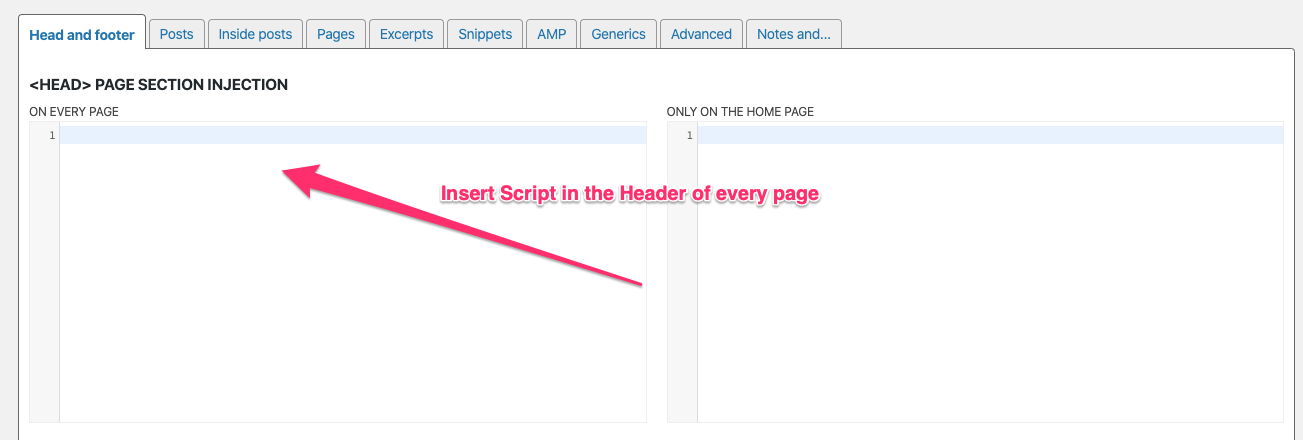
Nachdem das Plugin aktiviert wurde, können Sie auf die Plugin-Einstellungen zugreifen und Ihr Webbesucher Tracker-Skript vor dem Speichern in die Überschrift jeder Seite einfügen.


4: Das Tracker-Skript zu Ihrer Wix-Website hinzufügen
In diesem Artikel erfahren Sie, wie Sie das Tracker-Skript zu Ihrer Wix-Website hinzufügen können.
: Das Tracker-Skript zu Ihrer Squarespace-Website hinzufügen
Sie können diesen Artikel lesen, um zu erfahren, wie Sie das Tracker-Skript zu Ihrer Wix-Website hinzufügen können.
Das Tracker-Skript aktivieren
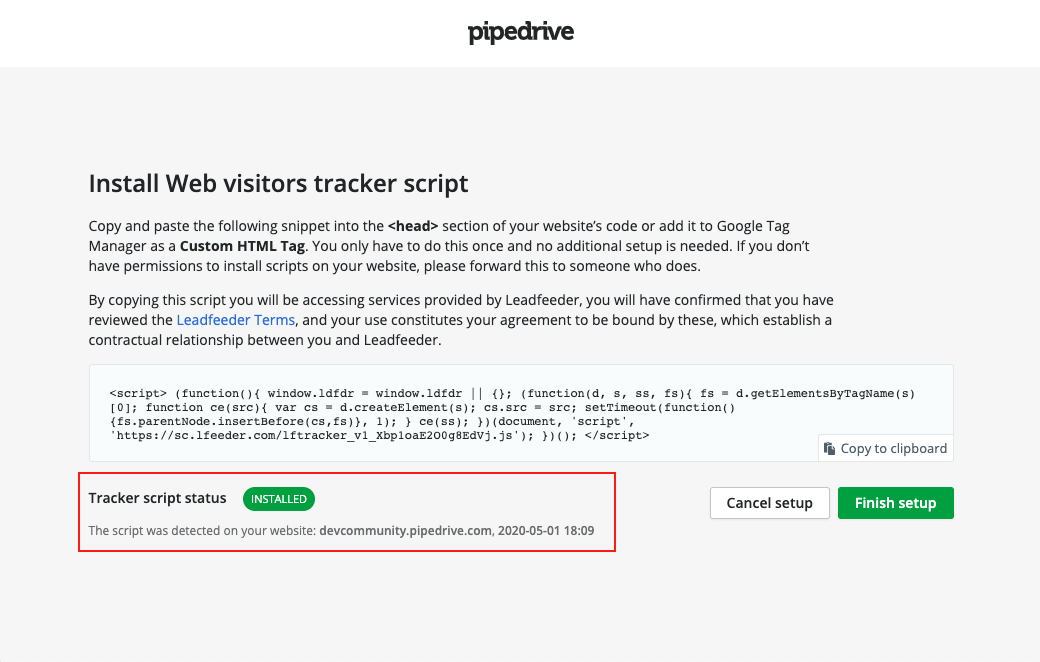
In Pipedrive wird der Status des Tracker-Skripts erst dann als Installiert angezeigt, wenn Ihre Website nach der Installation des Tracker-Skripts einige Besuche verzeichnet.

Sobald das Tracker-Skript aktiv ist, können Sie Ihre Besucher sortieren und sie als Leads, Deals und Organisationen zu Pipedrive hinzufügen. In diesem Artikel erfahren Sie mehr darüber, wie Sie Ihre Webbesucher anzeigen und verwalten können.
War dieser Artikel hilfreich?
Ja
Nein