이 문서는 기계 번역을 사용하여 작성되었습니다.
Installing your Web Visitors tracker script 웹 방문자 추적 스크립트 설치
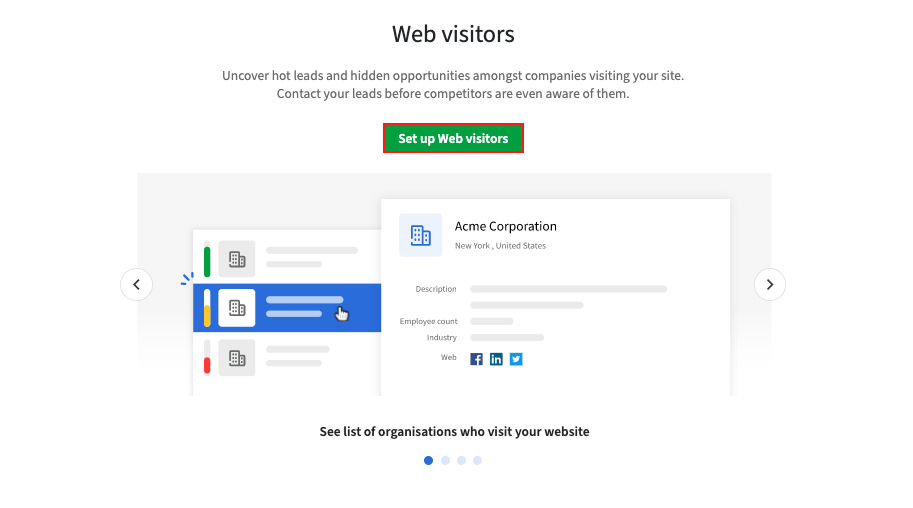
웹 방문자 추적기를 설정하려면 리드 > 웹 방문자로 이동한 다음 "웹 방문자 설정"을 클릭하세요. 웹 방문자 기능을 웹사이트에 트래커 스크립트를 삽입하여 설정해야합니다.

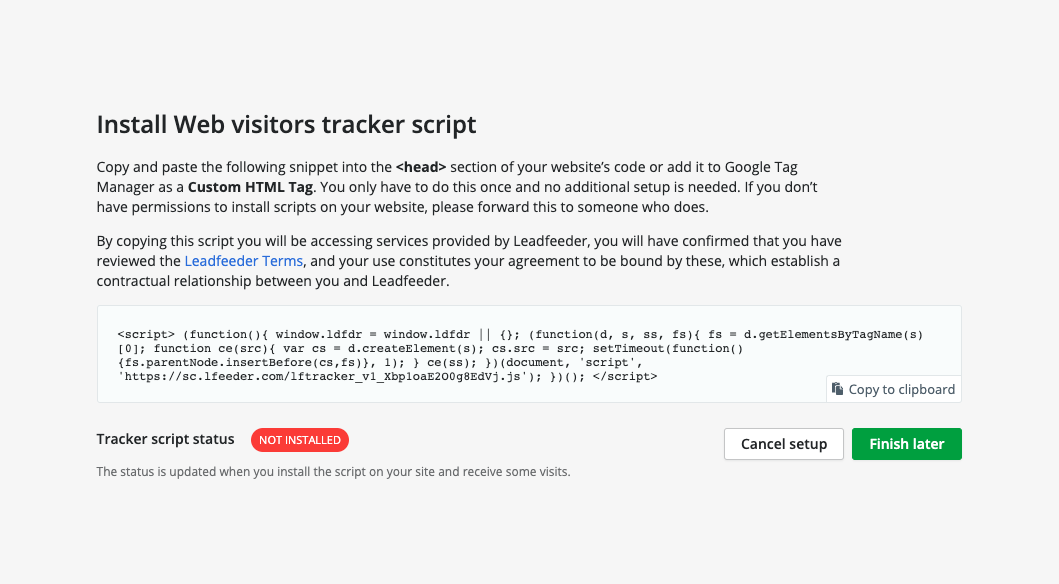
트래커를 클립보드에 복사한 후 웹 사이트를 호스팅하는 방법에 따라 스크립트를 설치하는 방법을 따르실 수 있습니다.

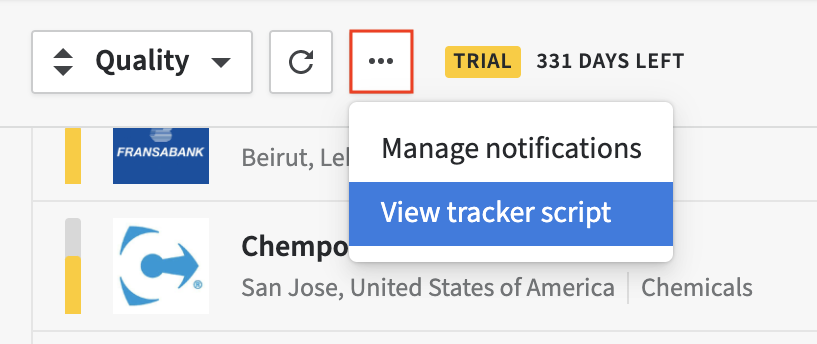
활성화된 웹 방문자 계정에서도 '...' 버튼을 클릭한 다음 왼쪽 상단 모서리에서 > 트래커 스크립트 보기를 클릭하여 트래커 스크립트에 접근할 수 있습니다.

트래커 스크립트를 웹사이트 템플릿에 직접 추가하기
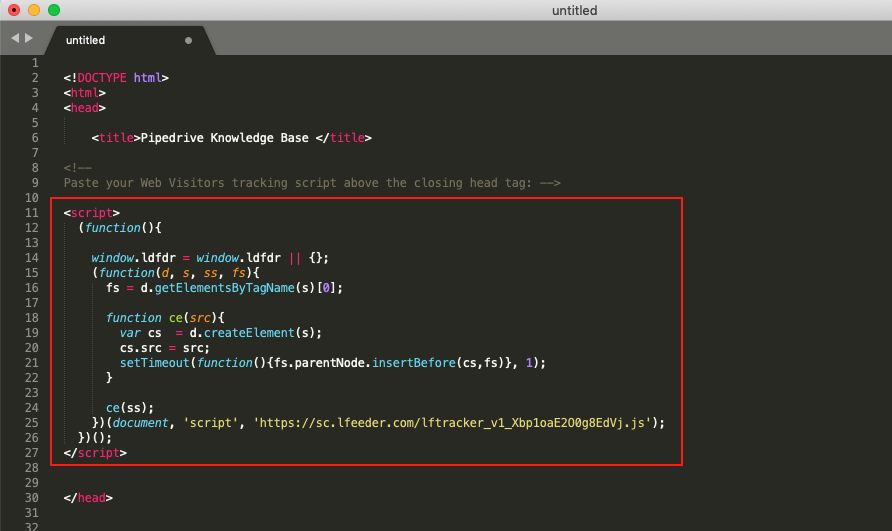
트래커 스크립트를 웹사이트 템플릿에 추가하려면, HTML 파일의 <head> 태그로 이동하고 스크립트를 마지막 </head> 태그 바로 앞에 붙여넣으세요.

트래커 스크립트 추가하기 - Google Tag Manager를 사용하여
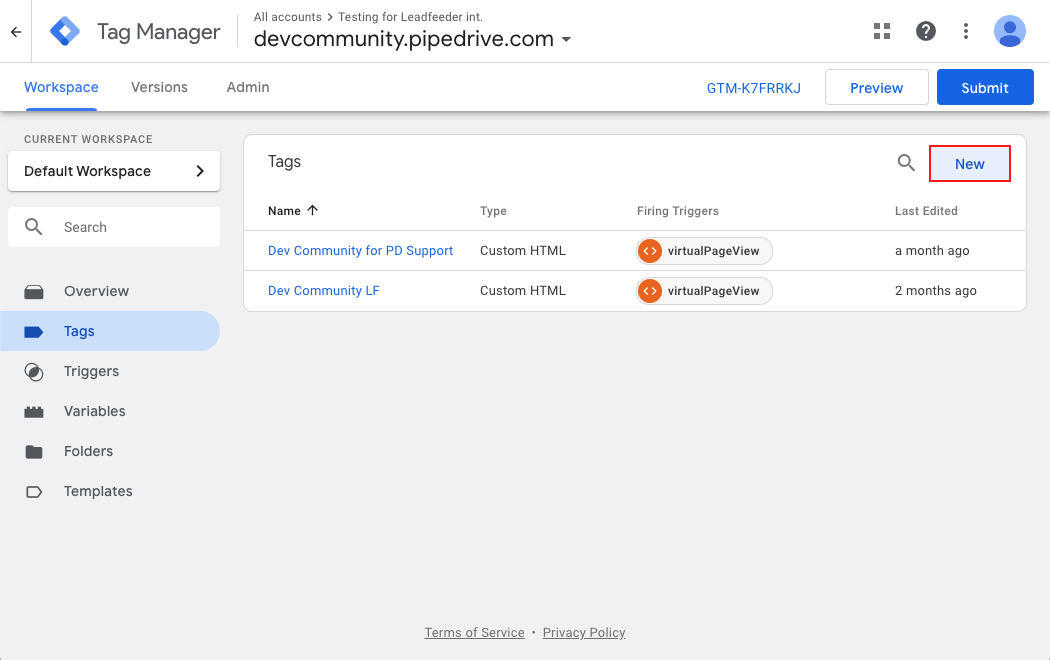
Google Tag Manager를 사용하여 트래커 스크립트를 설치할 수도 있습니다. 이를 위해 Google Tag Manager 콘솔로 이동하고 태그 > 새로 만들기를 클릭하여 새로운 태그를 추가하세요.

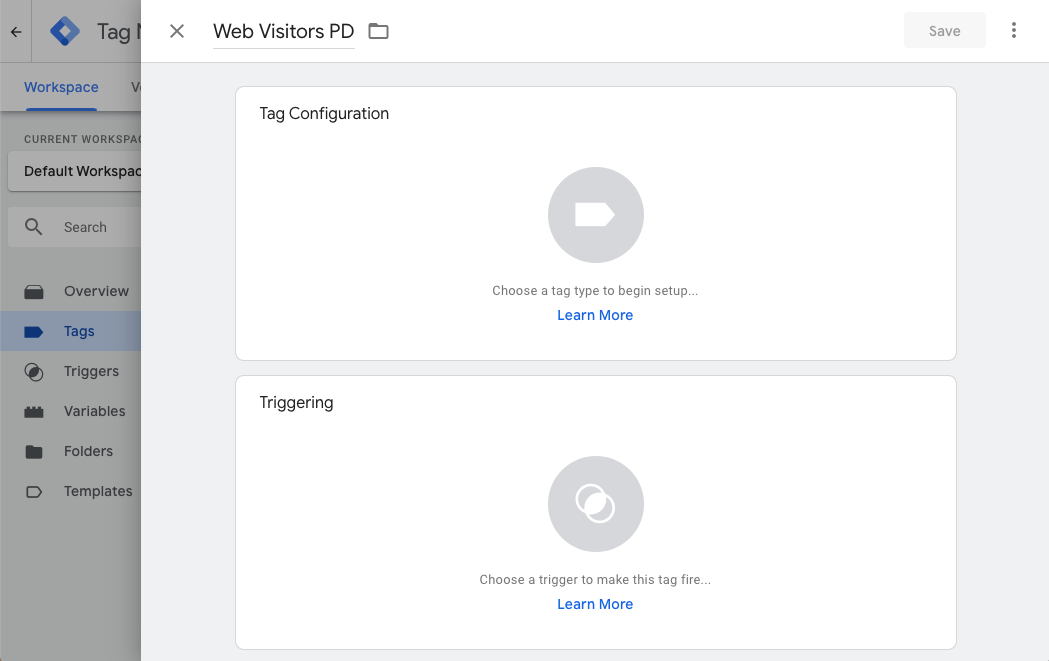
거기서 Web Visitors 태그에 대한 이름, 구성 및 트리거를 설정할 수 있습니다.

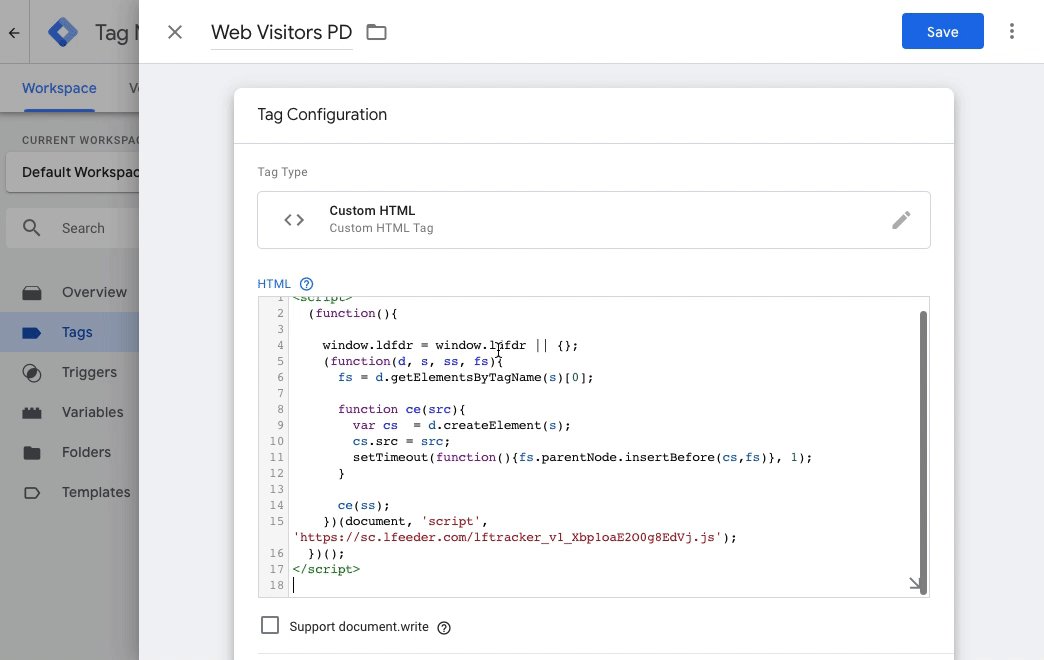
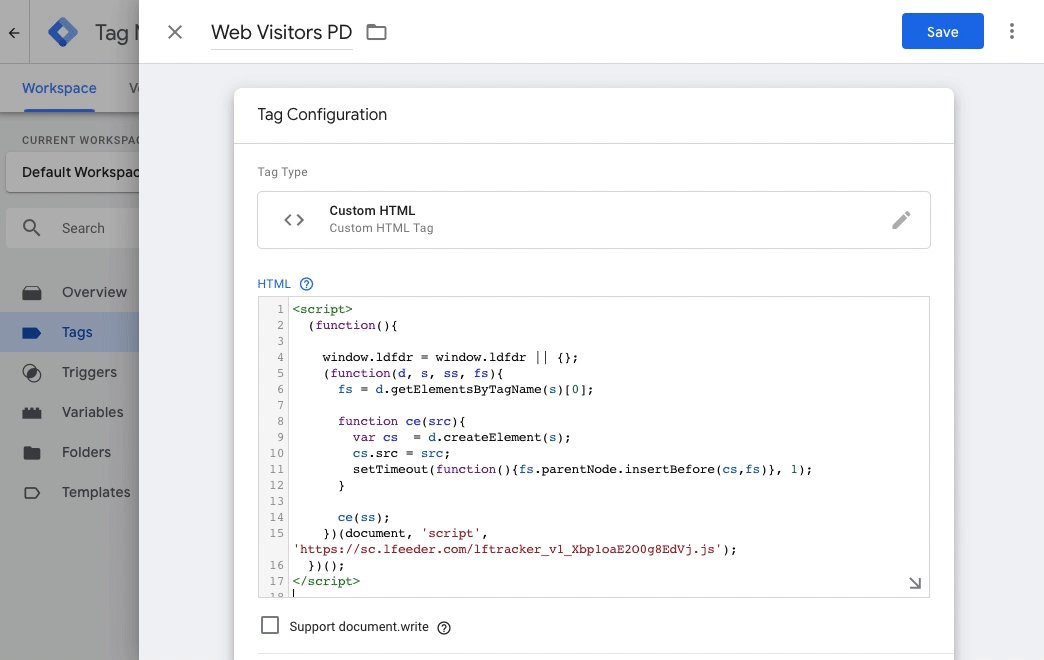
태그 구성
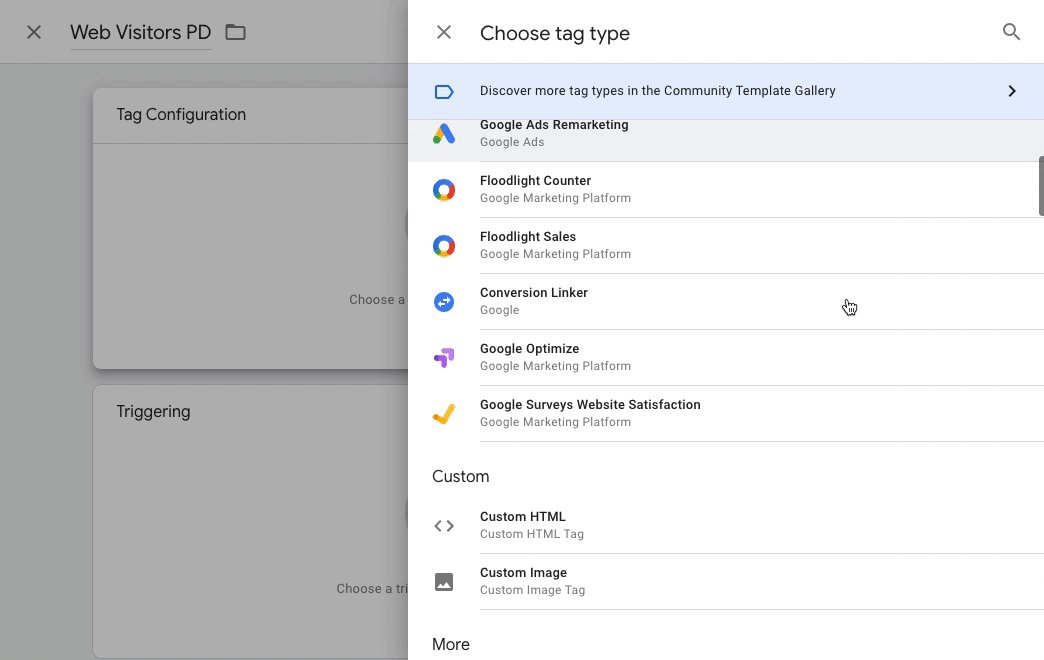
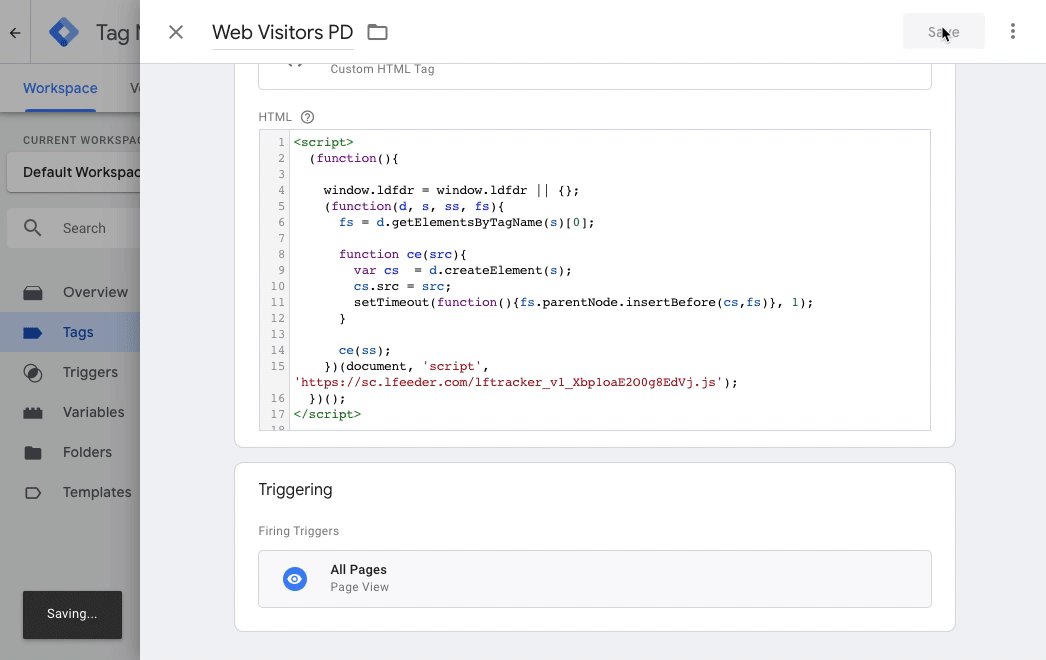
Web Visitors 태그를 구성하려면 태그 구성 > 사용자 정의 HTML을 클릭하고 트래커 스크립트를 HTML 창에 붙여넣으세요.

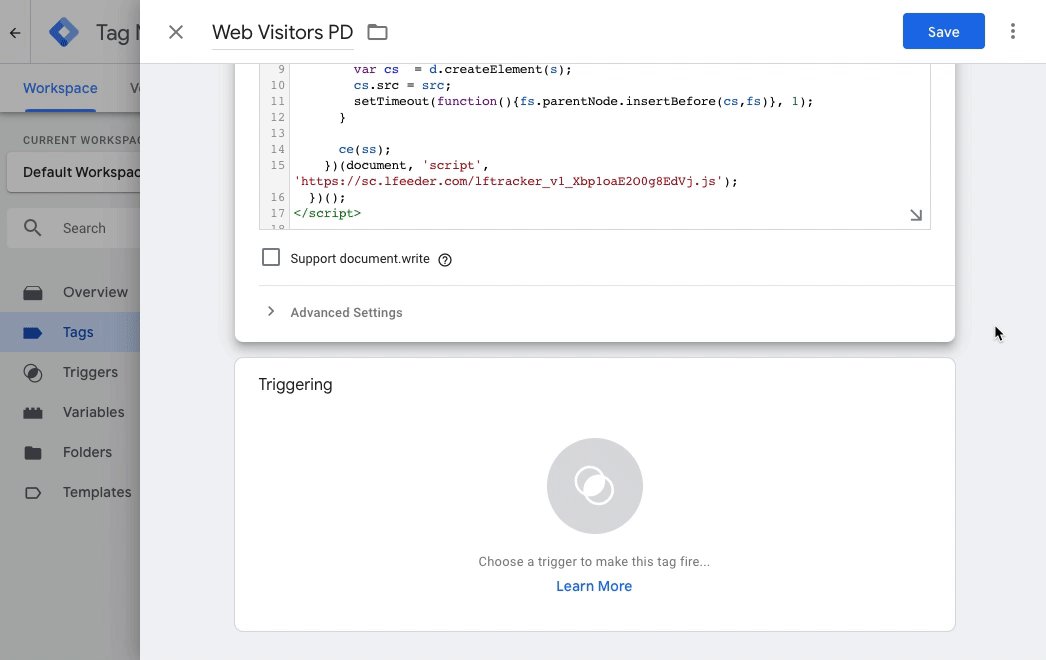
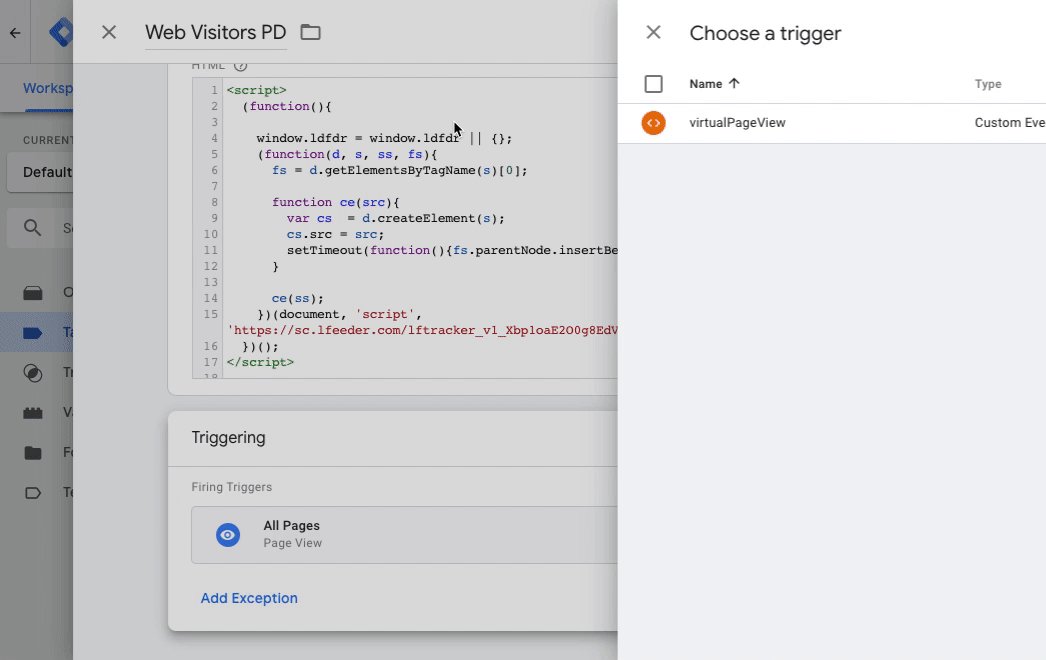
트리거 설정
선택한 트리거는 Google Analytics의 설정과 동일합니다. 대부분의 경우 "모든 페이지"로 설정될 것입니다.

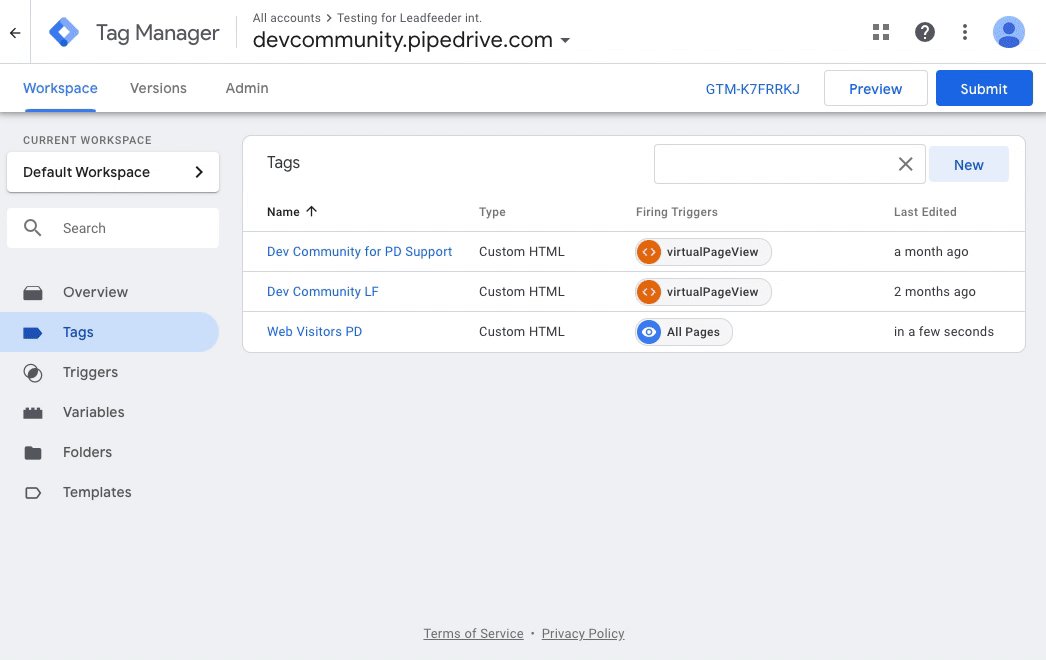
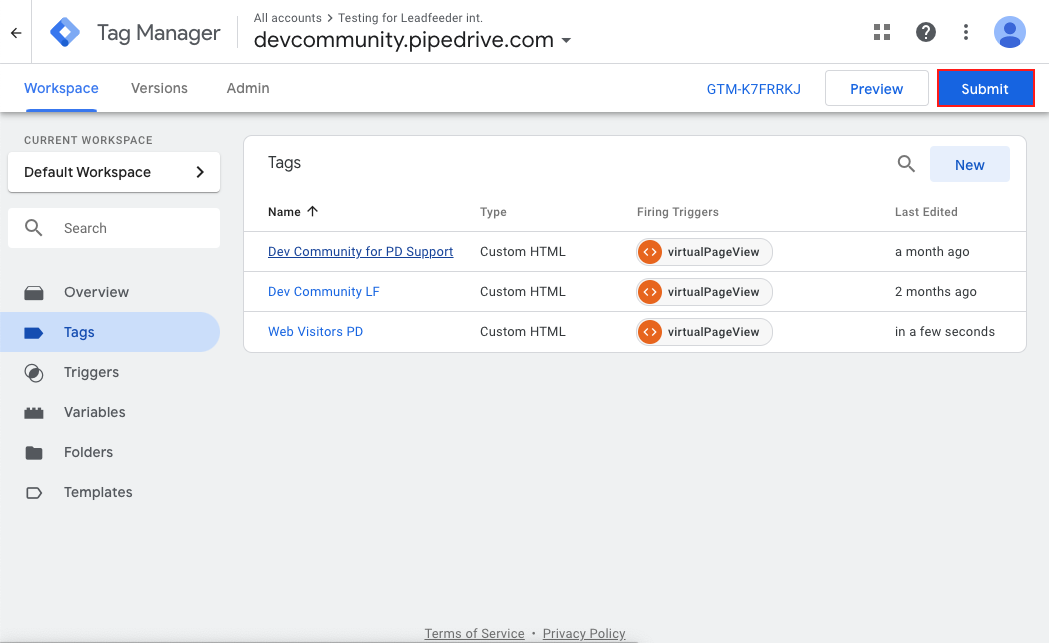
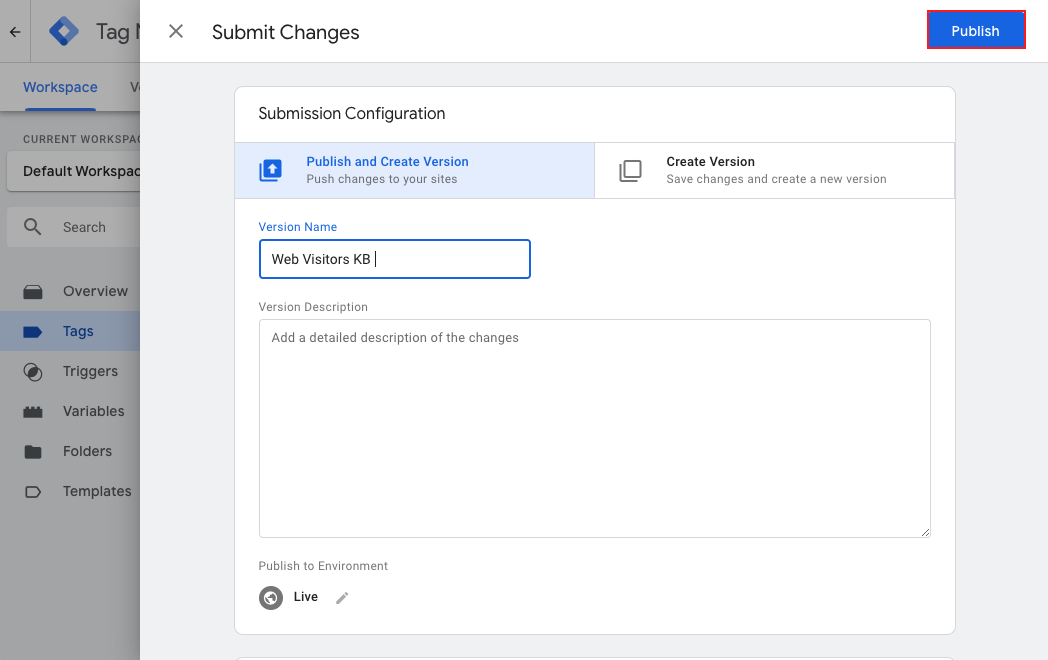
새로운 태그를 저장한 후 변경 사항을 제출하고 게시해야 합니다.


트래커 스크립트를 플러그인을 사용하여 워드프레스 웹사이트에 추가하기
트래커 스크립트를 워드프레스 웹사이트에 추가하려면 코드를 웹사이트에 추가할 수 있는 플러그인이 필요합니다.
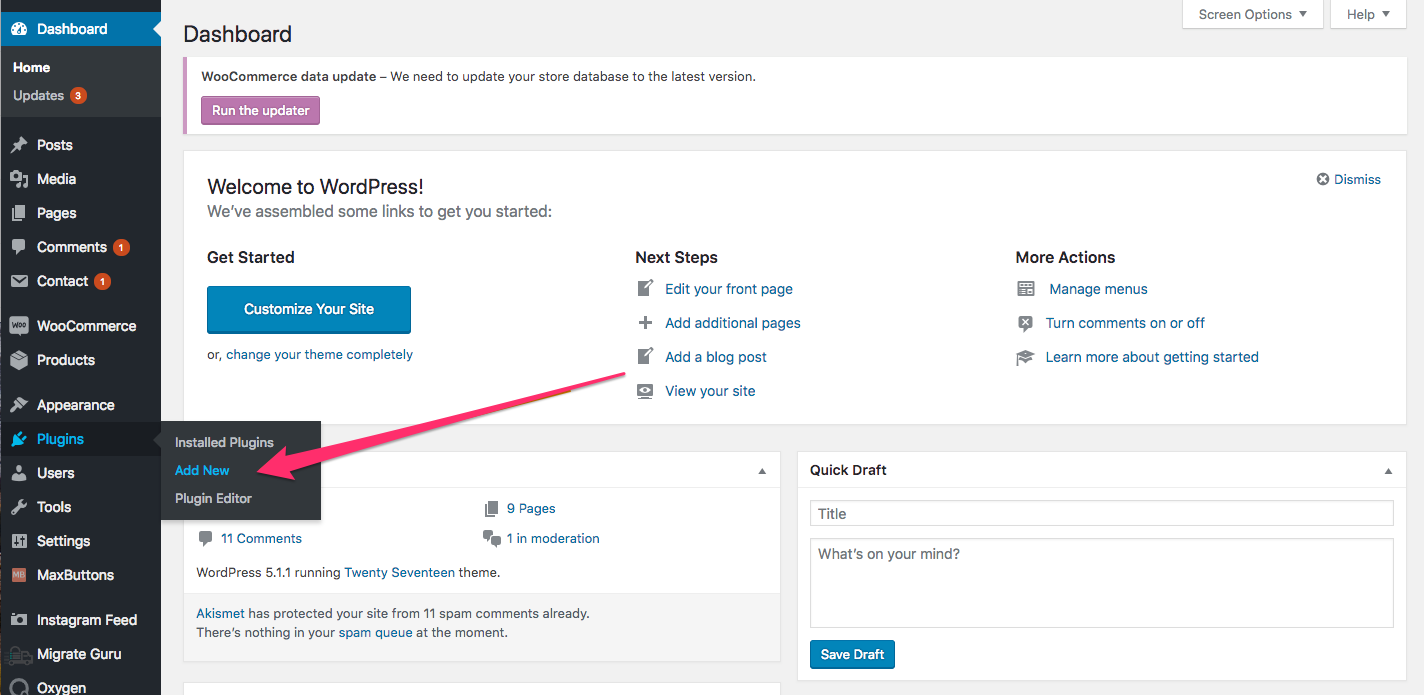
플러그인을 찾고 설치하려면 플러그인 > 새로 추가로 이동하고 워드프레스 웹사이트의 헤더, 본문 및 바닥글에 사용자 정의 코드를 추가할 수 있는 플러그인을 찾습니다.

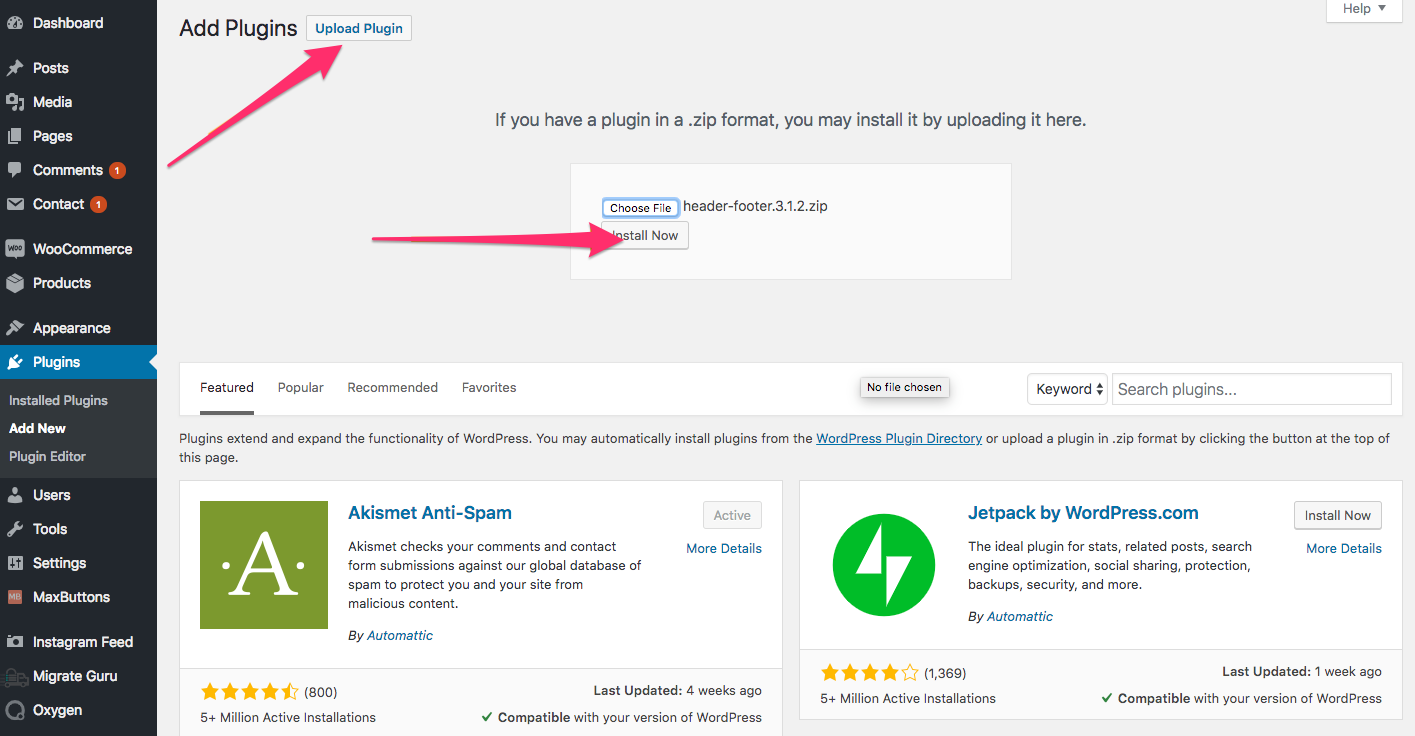
.zip 형식의 플러그인을 보유하고 있다면 직접 플러그인을 업로드할 수도 있습니다.

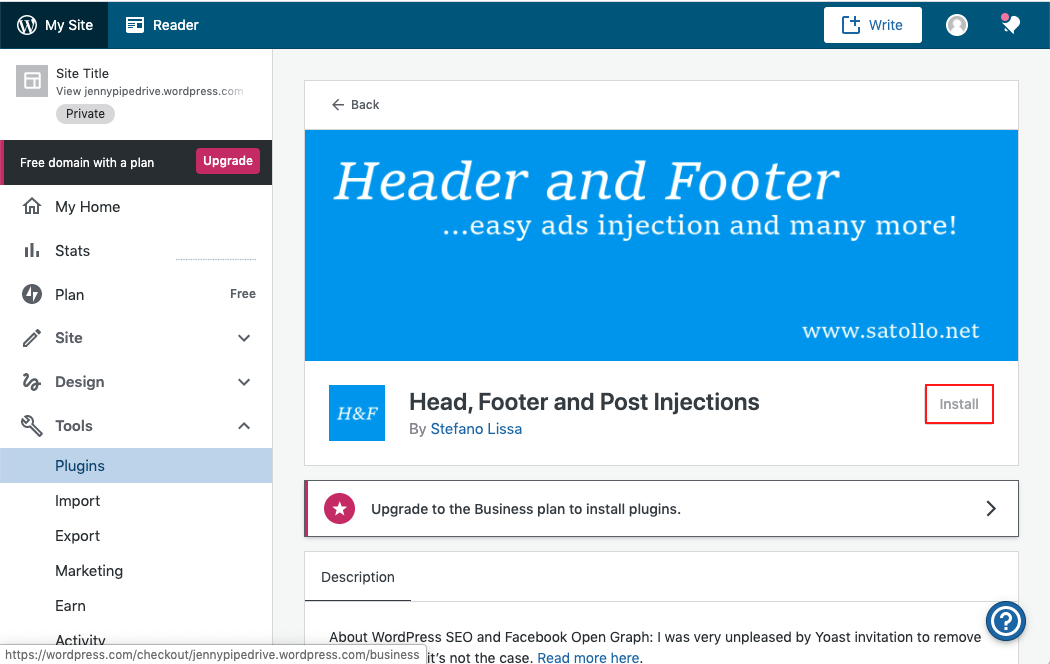
플러그인을 찾으면 "설치"를 클릭할 수 있습니다. 선택할 수 있는 다양한 플러그인이 있지만, 이 예시에서는 헤더, 바닥글 및 게시물 삽입이라는 플러그인을 사용합니다.
플러그인은 설치된 후에 활성화해야 합니다.

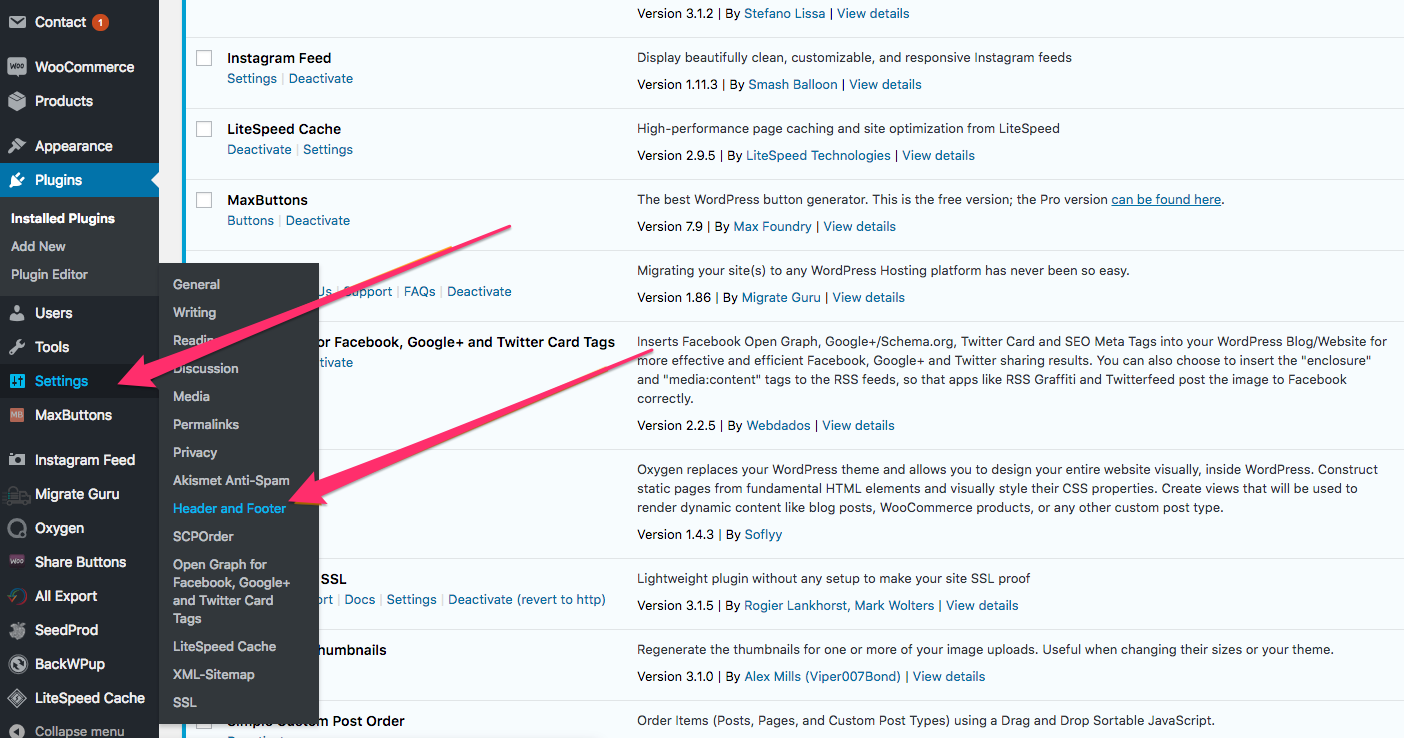
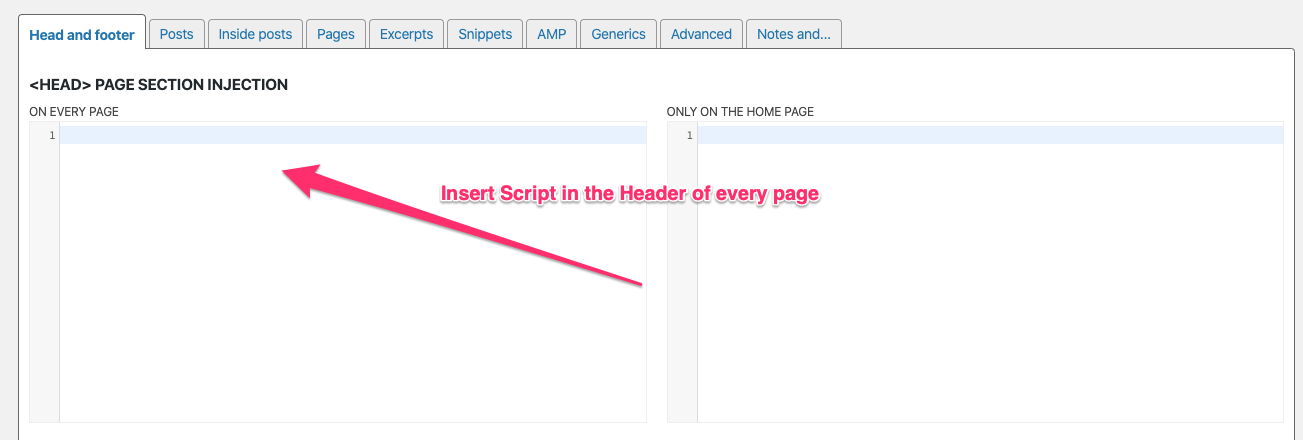
플러그인이 활성화된 후에는 플러그인 설정에 액세스하여 각 페이지의 헤더 섹션에 웹 방문자 트래커 스크립트를 붙여넣은 후 저장할 수 있습니다.


트래커 스크립트를 Wix 웹사이트에 추가하는 방법
이 문서를 읽어 Wix 웹사이트에 트래커 스크립트를 추가하는 방법을 알아보세요.
Squarespace 웹사이트에 추적 스크립트 추가하기
Squarespace 웹사이트에 추적 스크립트를 추가하는 방법은 이 기사를 참조하십시오.
트래커 스크립트 활성화
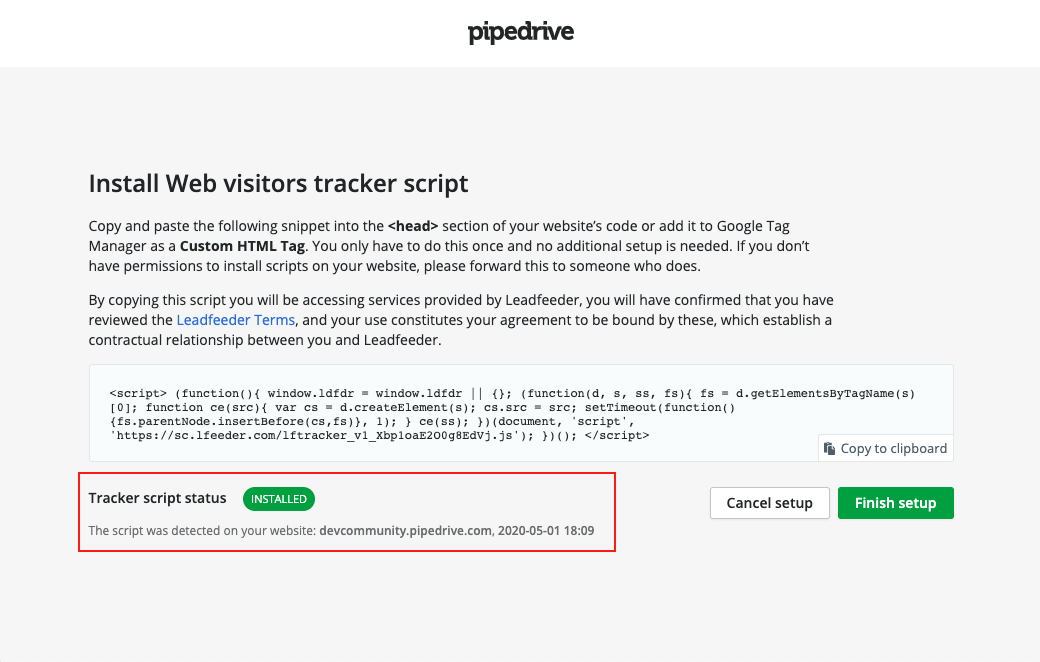
다시 Pipedrive로 돌아와서, 트래커 스크립트를 설치한 후 웹사이트가 방문자를 받으면 트래커 스크립트 상태가 설치됨으로 표시됩니다.

트래커 스크립트가 활성화되면, 이제 Pipedrive에서 방문자를 분류하고 리드, 거래 및 조직으로 추가할 수 있습니다. 웹 방문자를 보고 관리하는 방법에 대해 자세히 알아보려면 이 문서를 읽어보세요.
이 문서가 도움이 되었습니까?
예
아니요