Dit artikel is automatisch vertaald
Campagnes: drag-and-drop editor
De drag-and-drop editor van Pipedrive is een eenvoudig te gebruiken tool voor het maken van aandacht trekkende ontwerpen en boeiende inhoud voor uw contacten.
U kunt het gebruiken om e-mailcampagnes, nieuwsbrieven of sjablonen voor toekomstig gebruik te maken.

Gebruik van de drag-and-drop-editor
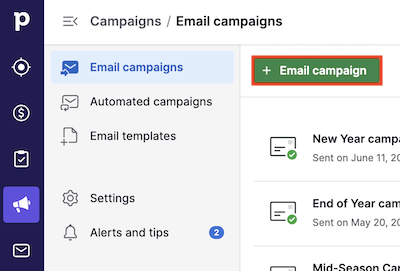
Om te beginnen, ga naar Campagnes > E-mailcampagnes en selecteer “+ E-mailcampagne”.

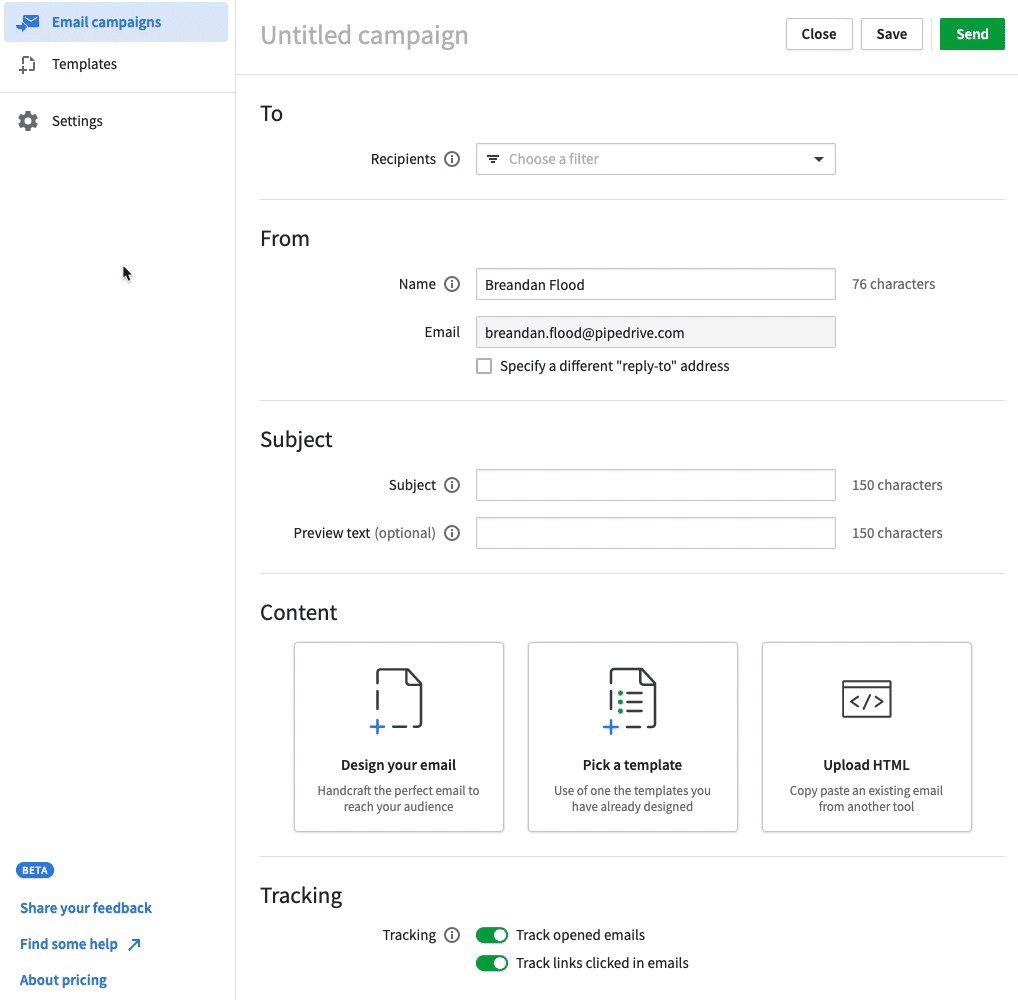
Om de drag-and-drop-editor te gebruiken, klik op de “Ontwerp uw e-mail” optie onder Inhoud.
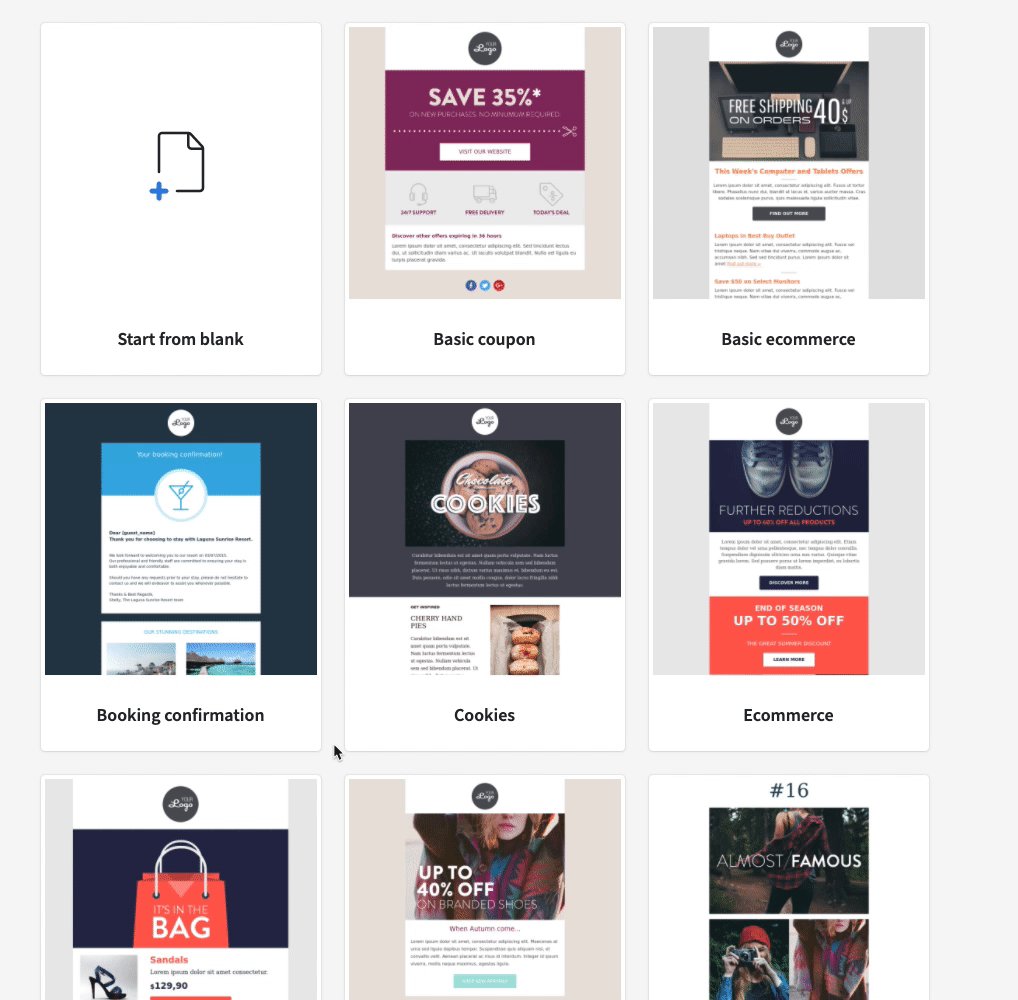
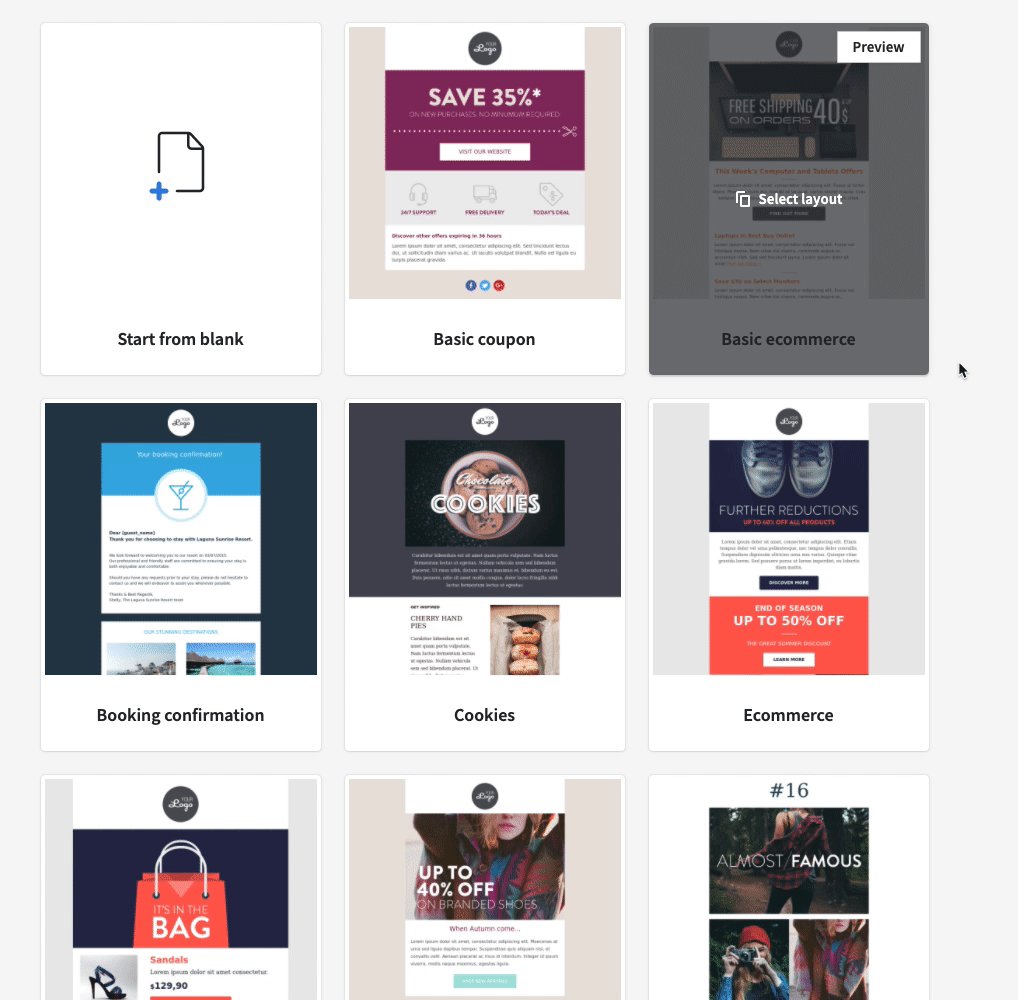
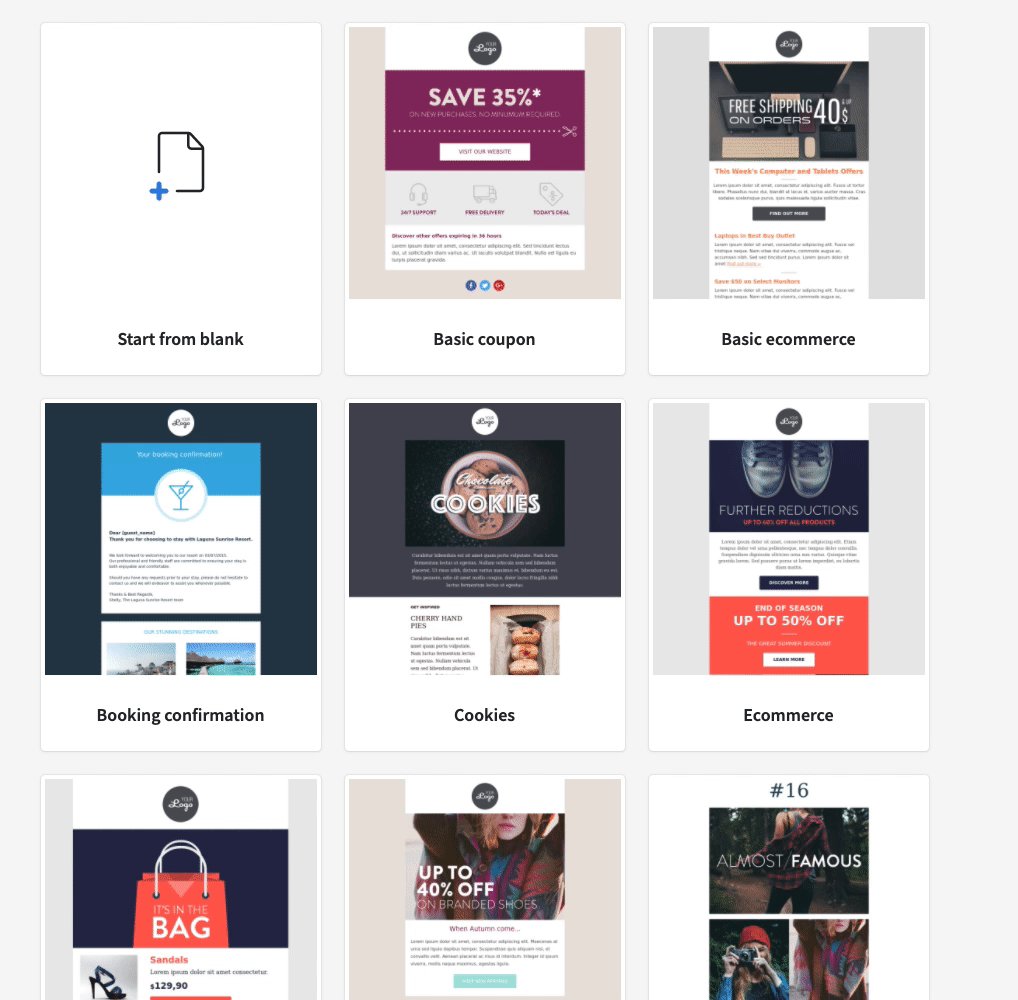
Je kunt dan kiezen of je je e-mailcampagne vanaf nul wilt ontwerpen, of je kunt een van onze bestaande e-mailcampagne-indelingen kiezen om te bewerken.

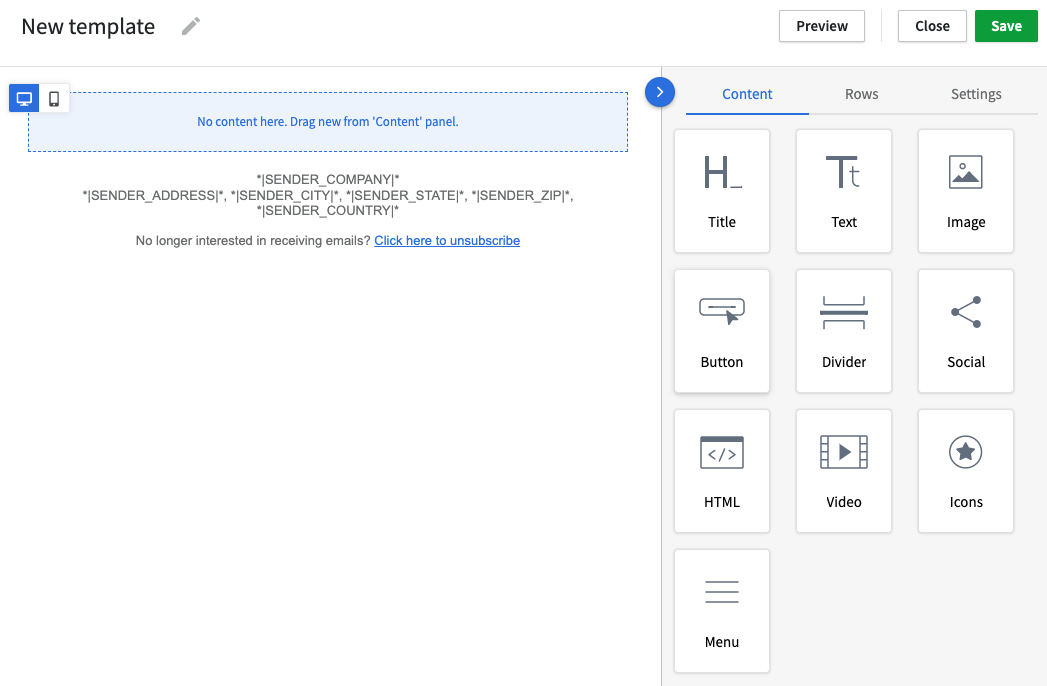
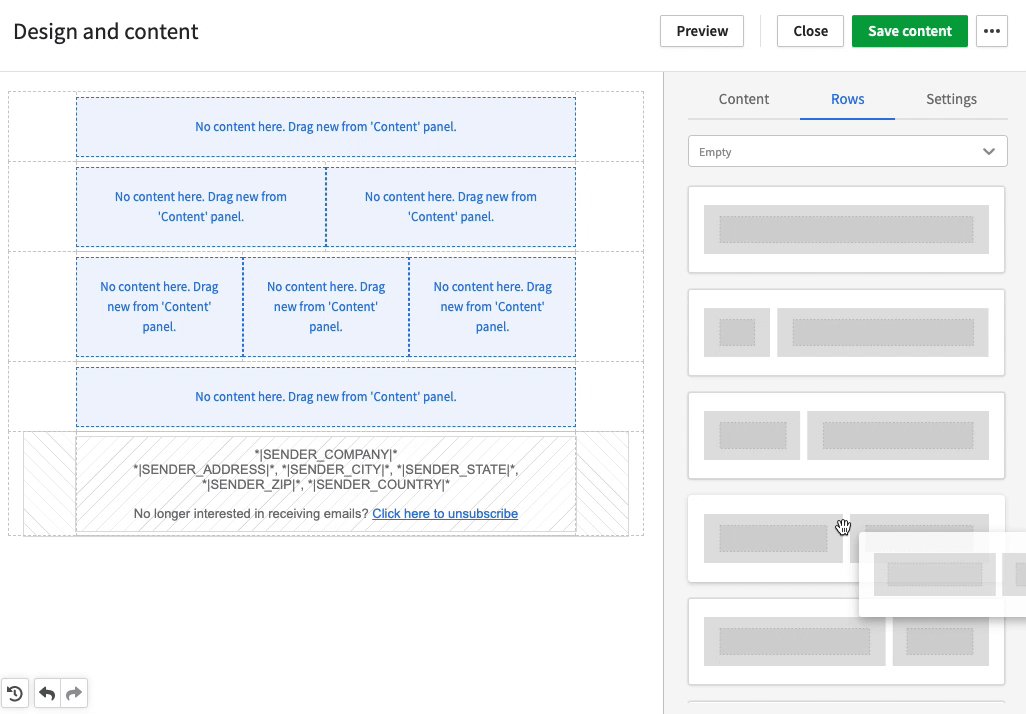
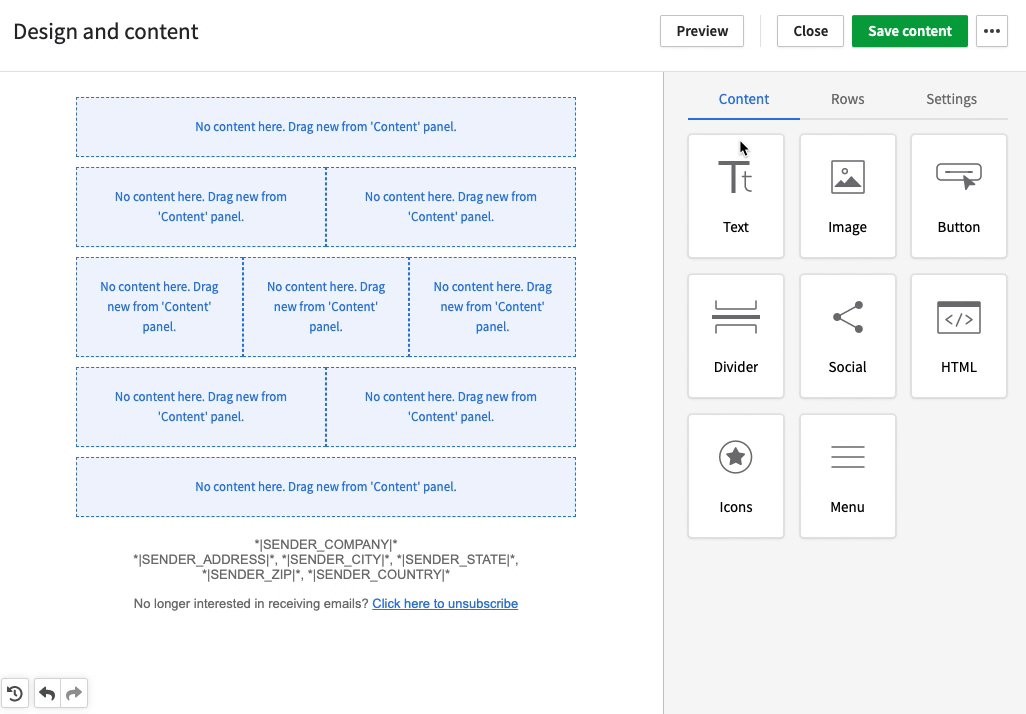
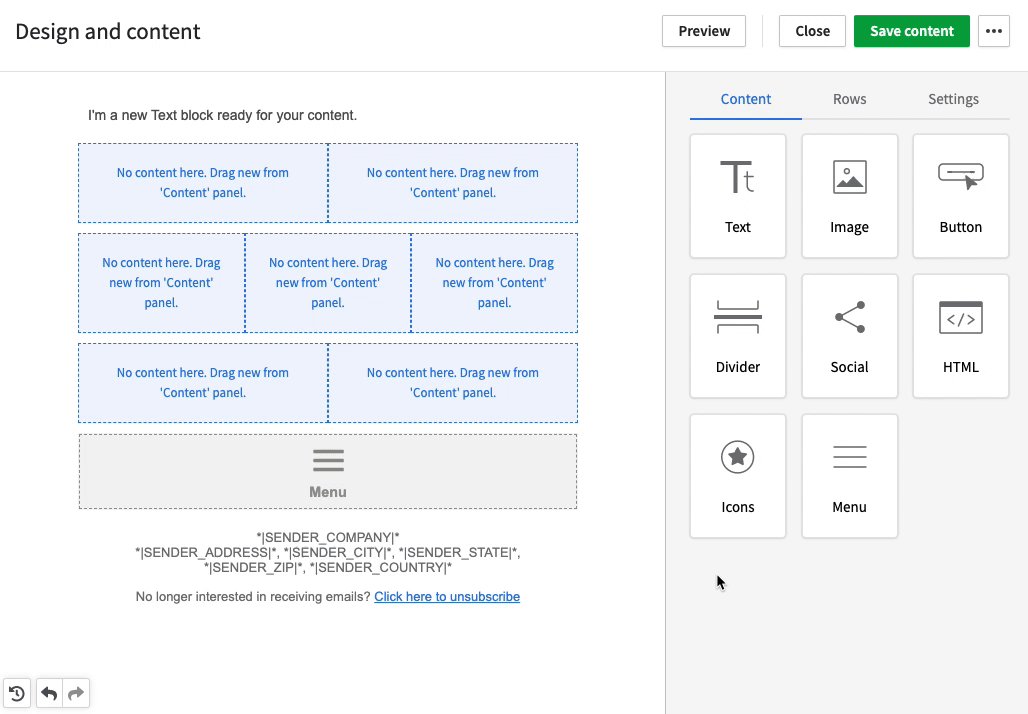
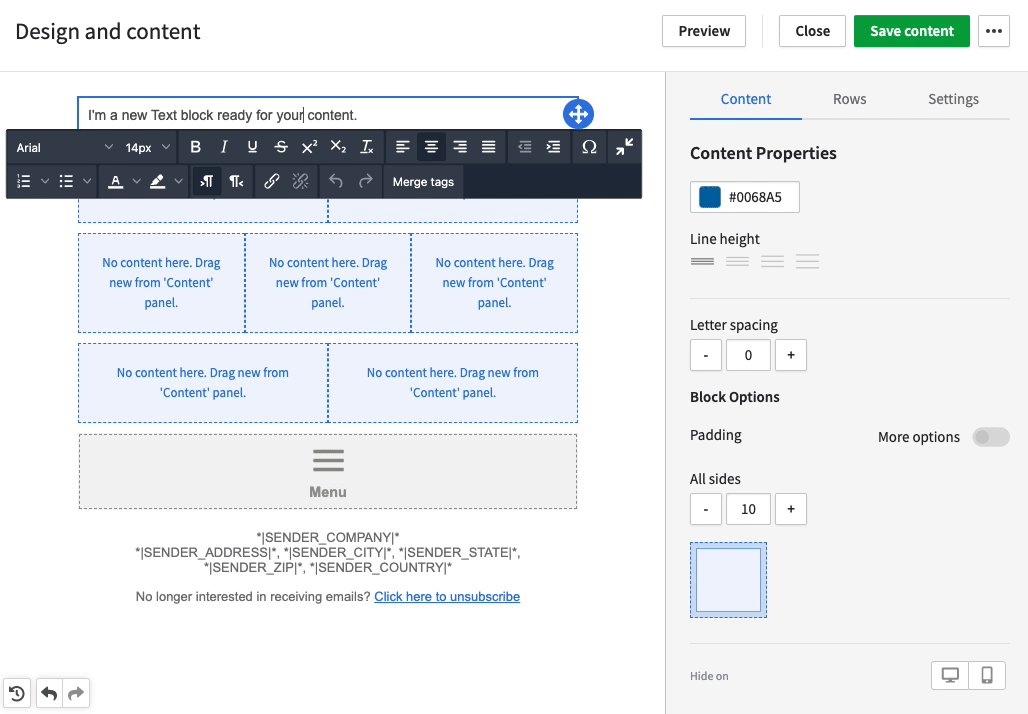
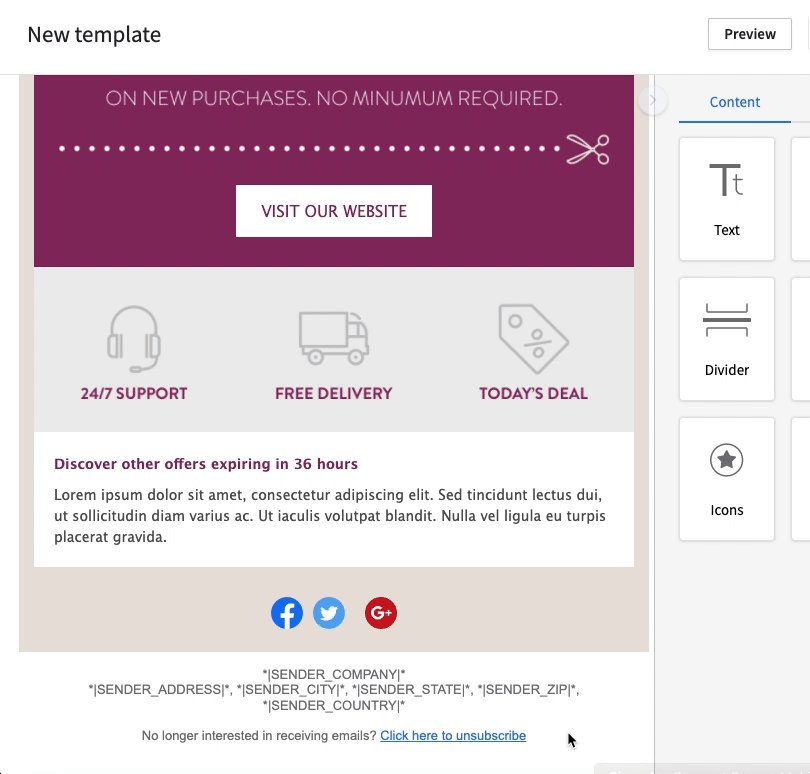
Daarna wordt je naar de Inhoudsbewerkings pagina gebracht waar je drie tabbladen hebt om je campagne te ontwerpen - Inhoud, Rijen en Instellingen.

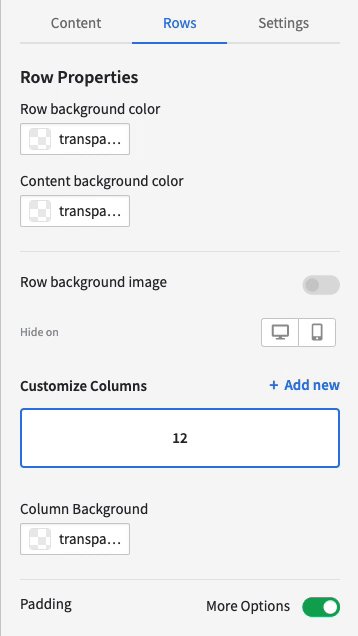
Rijen
Rijen stellen je in staat om de indeling van je e-mail te maken. Standaard zal er aan de bovenkant van je e-mail één rij worden toegevoegd, waar je inhoudsblokken naartoe kunt slepen, of je kunt deze verwijderen door op de rij te klikken en het prullenbakpictogram te selecteren.

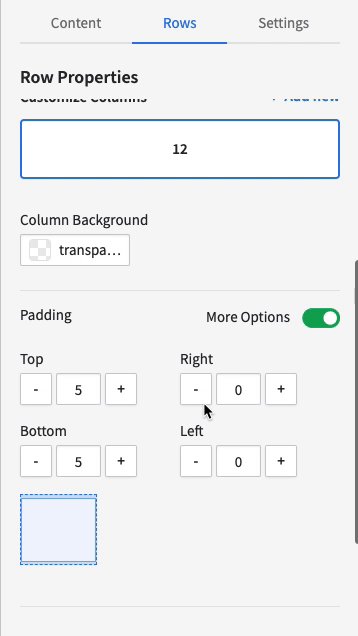
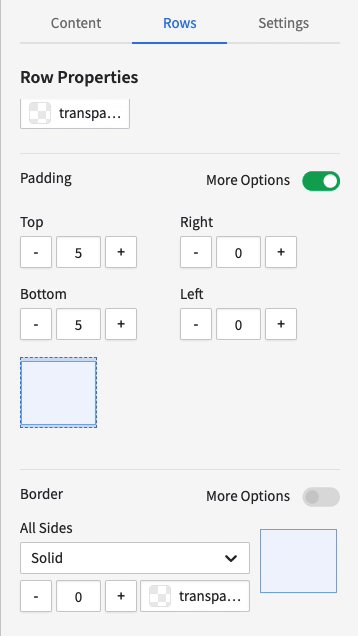
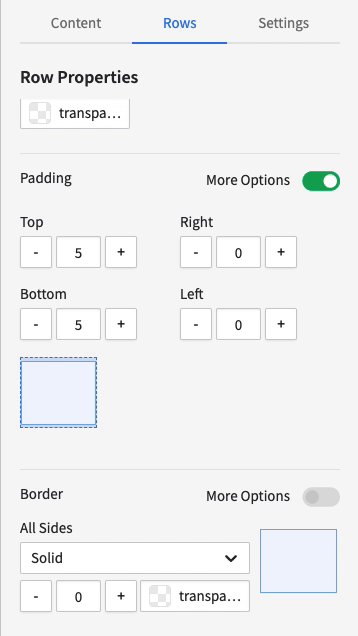
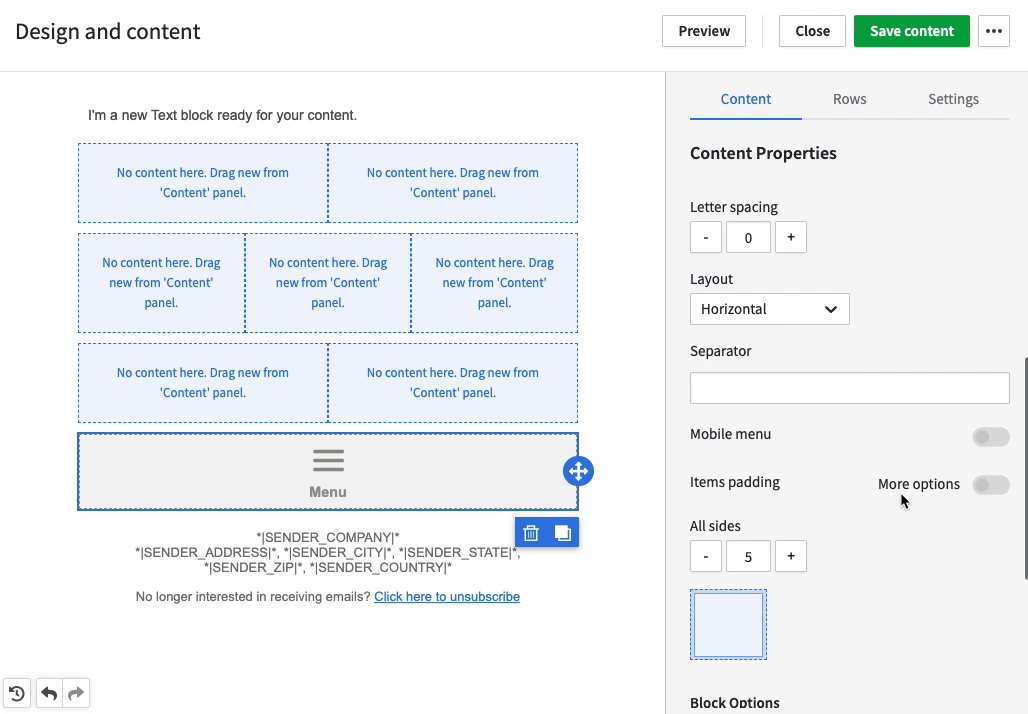
Door op een rij te klikken, zal je de Rijeigenschappen in de zijbalk aan de rechterkant van de pagina openen waar je je rij-instellingen kunt kiezen, zoals; het toevoegen van een rand, achtergrondkleur / -afbeelding en padding.

Zodra je je rijen in je campagne hebt gesleept en je indeling hebt bepaald, kun je beginnen met het slepen van inhoudsblokken in je rijen.

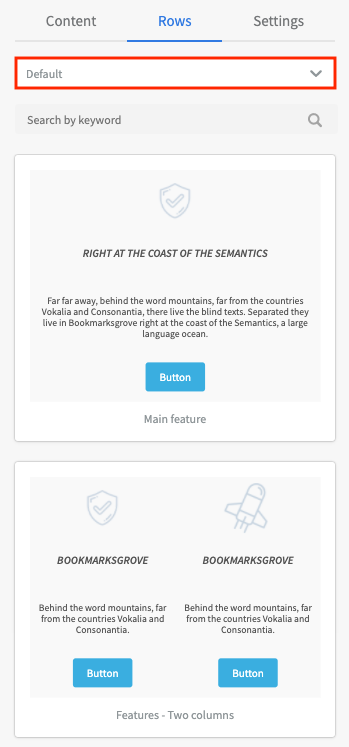
Je kunt reeds voorgeprogrammeerde rijen gebruiken als je "Standaard" selecteert uit het rij-uitklapmenu.

Inhoud
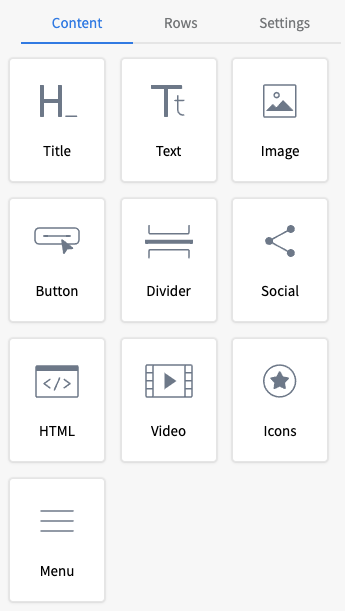
Inhoudsblokken stellen je in staat om soorten inhoud toe te voegen aan je indeling. De beschikbare inhoudsblokopties zijn:
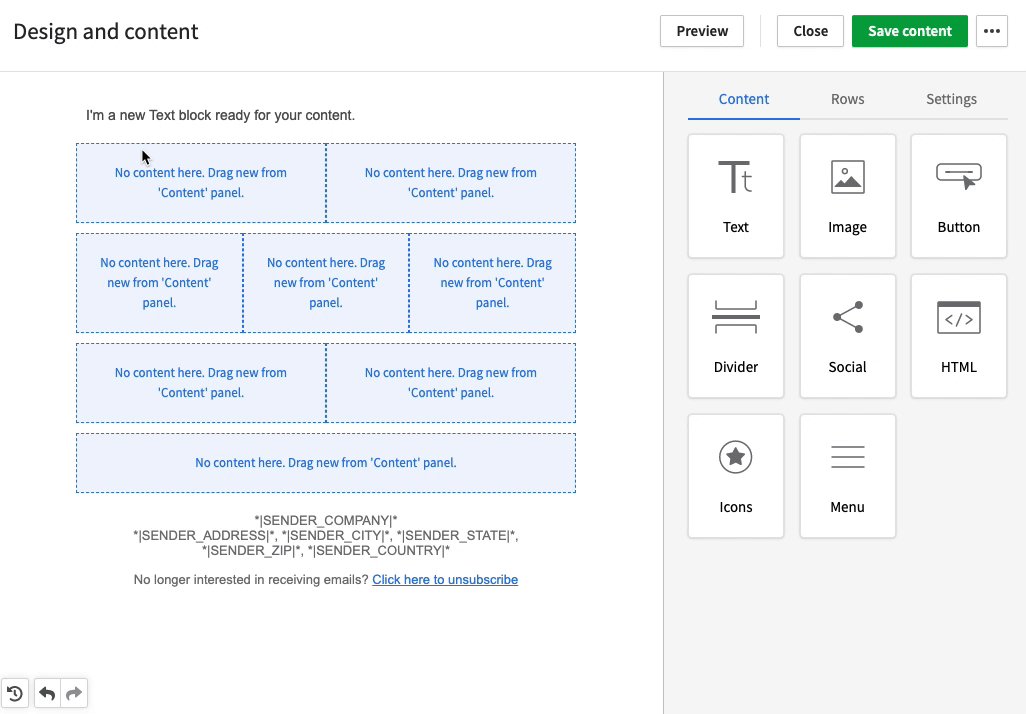
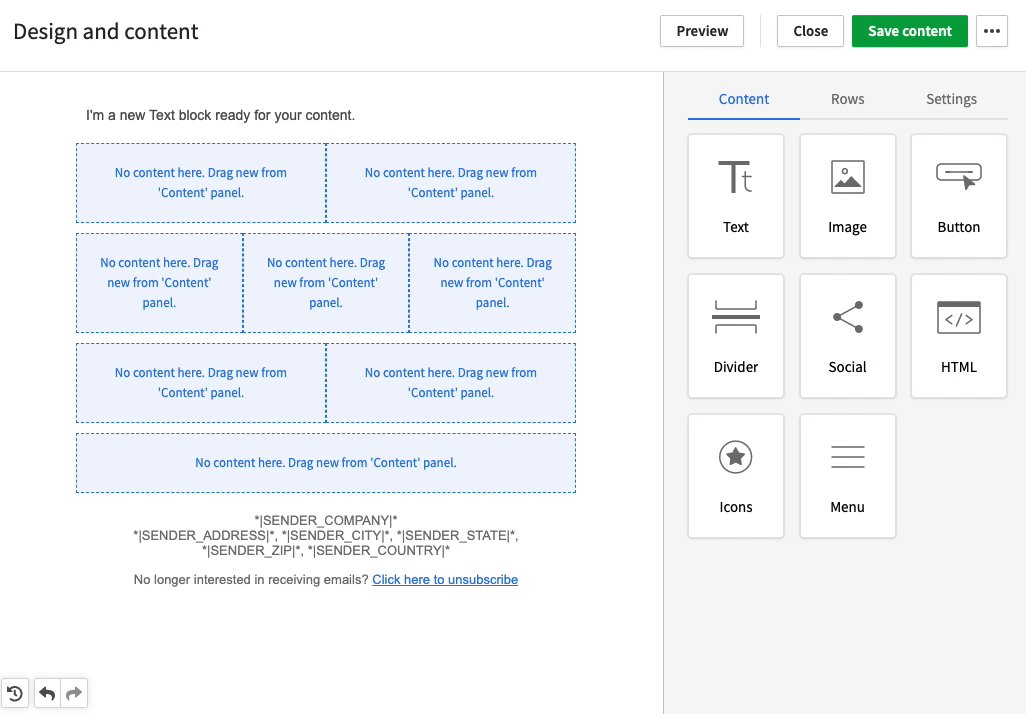
- Titel
- Tekst
- Afbeelding
- Knop
- Verdeler
- Sociaal
- HTML
- Video
- Pictogrammen
- Menu

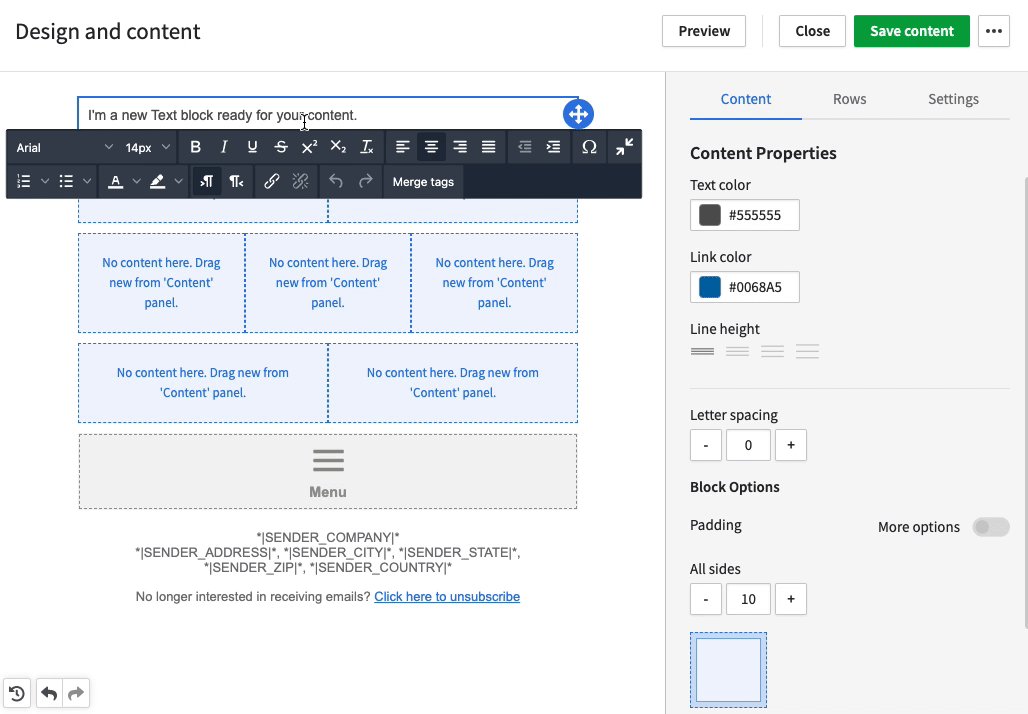
Wanneer je verschillende inhoudsblokken heeft toegevoegd aan de rijen in je campagne, kunt je op het blok klikken om de verschillende inhoudseigenschappen voor dat bloktype te bewerken. Door op een tekstblok te klikken, wordt er een werkbalk weergegeven die je kunt gebruiken om je tekst te bewerken.

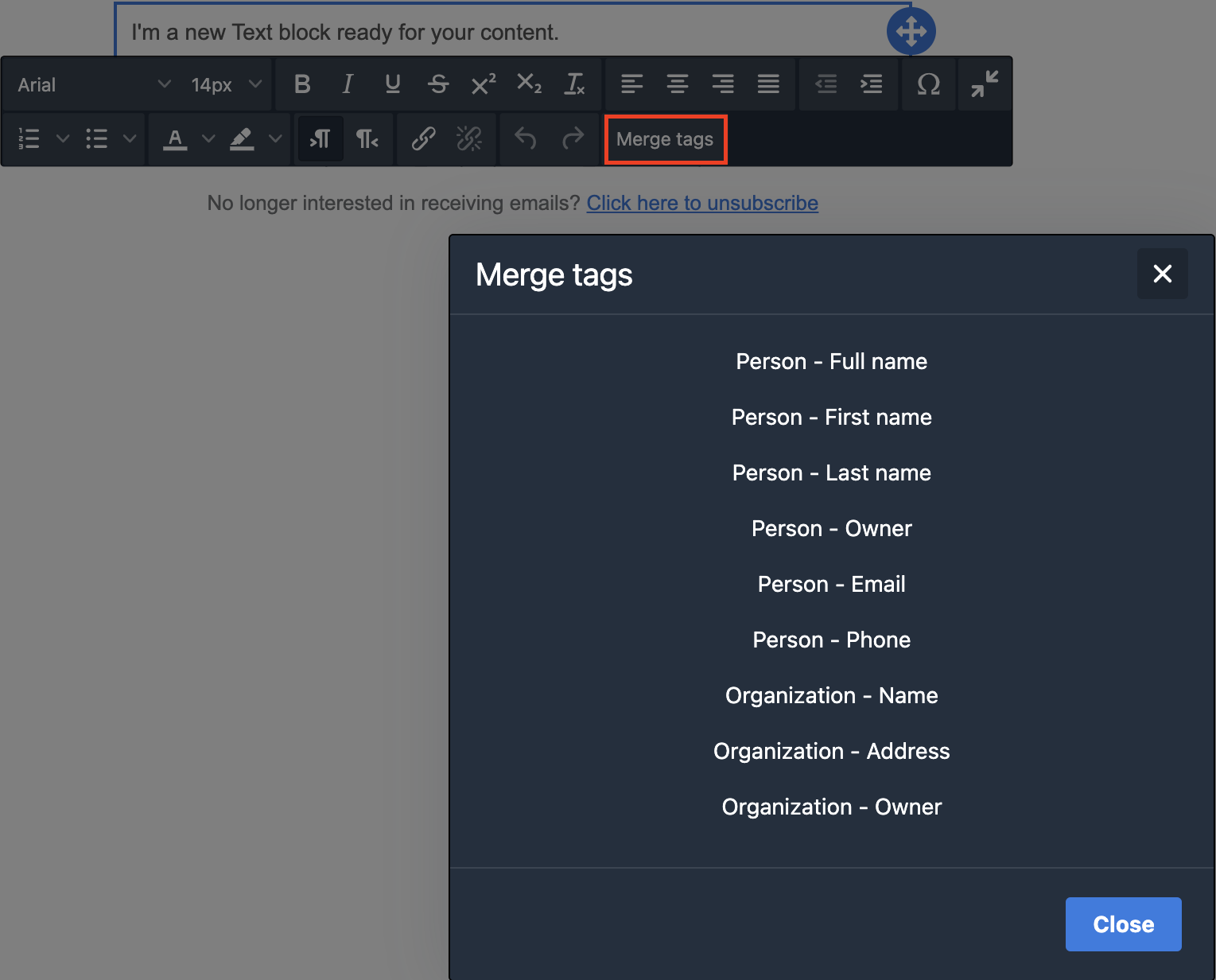
Bijvoorbeeld, je kunt persoonlijke en organisatie samenvoegtags toevoegen aan je tekstblokken:

Terwijl je je campagne ontwerpt, kunt je de uiteindelijke uitstraling van het product controleren door op de "Voorbeeld" optie te klikken.

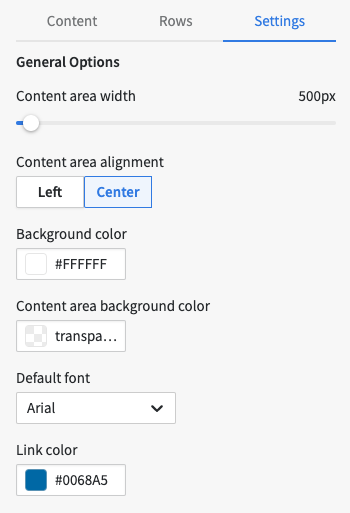
Instellingen
In het instellingen-tabblad, kunt je meer algemene e-mailontwerpinstellingen instellen, zoals de breedte van het ontwerpgebied, je achtergrondkleur en je standaardlettertype.

Sjablonen
Als u een ontwerp heeft gemaakt dat past bij uw merkrichtlijnen of dat u later opnieuw zult gebruiken, kunt u het opslaan en later opnieuw gebruiken voor andere campagnes en eventuele wijzigingen aanbrengen door het op te slaan als een sjabloon.
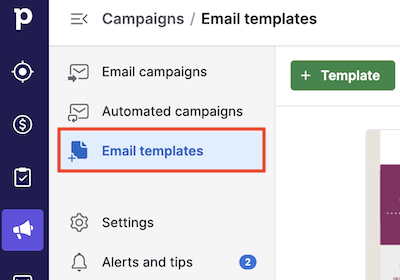
Om een sjabloon te maken, klikt u op Campagnes > Sjablonen en selecteert u "+ Sjabloon" om aan de slag te gaan met de drag-and-drop-editor.

U kunt sjablonen maken ter voorbereiding voordat u campagnes maakt, waardoor u een bibliotheek van campagnesjablonen kunt maken voor toekomstig gebruik.
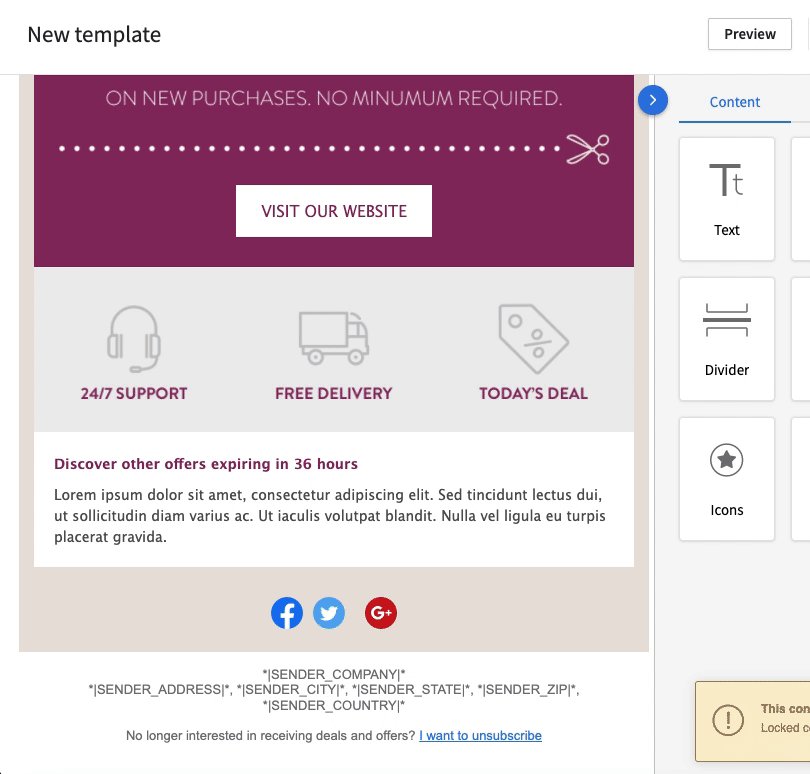
Afmelden voettekst
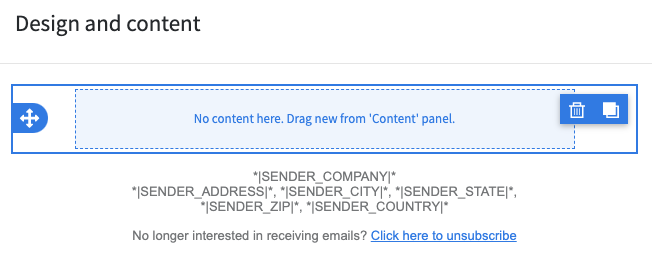
In de drag-and-drop editor zie je een afmelden voettekst onderaan je campagneontwerp.
Deze voettekst is verplicht en kan niet worden verwijderd, omdat deze nodig is voor GDPR-naleving en ook zorgt voor een goede e-mailafleveringsreputatie.

De afmelden voettekst bevat merge tags, die automatisch uw bedrijfsinformatie toevoegen wanneer u uw e-mailcampagne verstuurt.
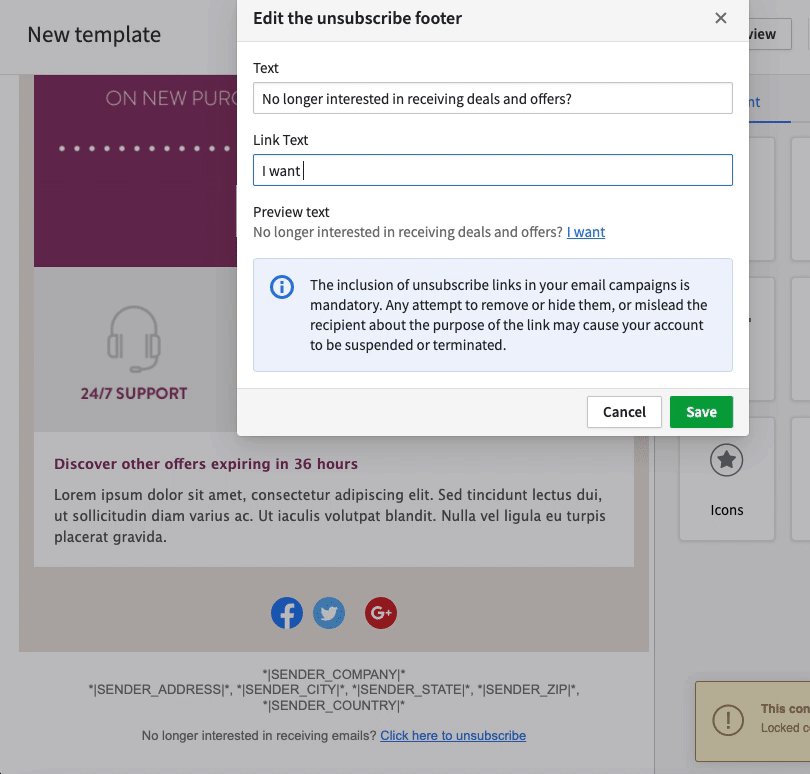
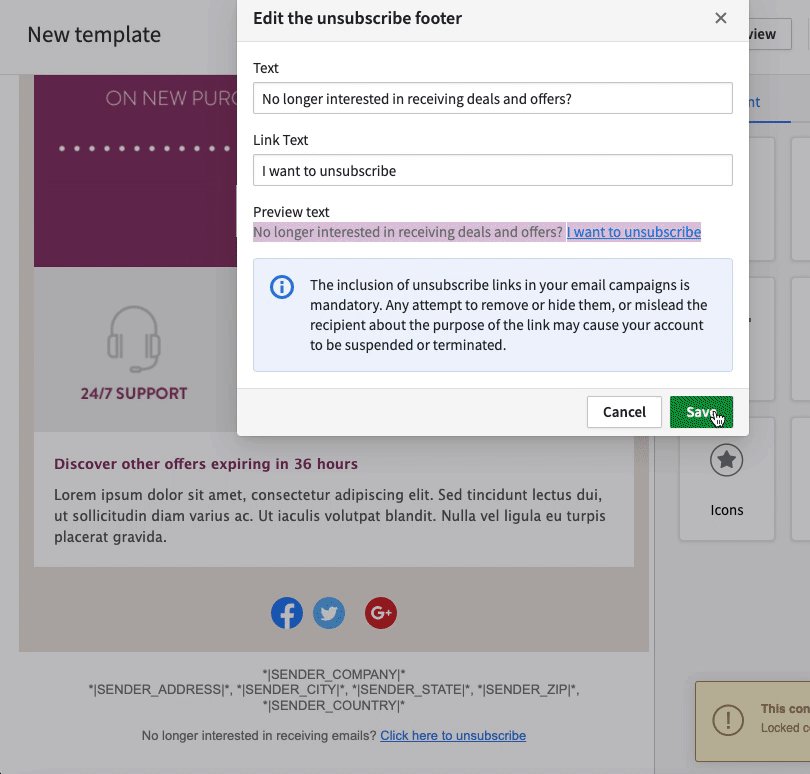
We bieden u een standaard afmeldtekst aan, maar u kunt deze bewerken indien gewenst. Klik op de voettekst om de editor te openen. U ziet de velden voor Tekst en Linktekst en de sectie Voorbeeldtekst.

Klik op de groene knop om de wijzigingen op te slaan en nu is uw template klaar om te verzenden.
Was dit artikel nuttig?
Ja
Nee