บทความนี้สร้างขึ้นโดยใช้ซอฟต์แวร์แปลภาษา
แสดงแคมเปญใน Outlook
แม่แบบ แคมเปญ ของเราถูกออกแบบมาเพื่อดูดีในกล่องจดหมายของผู้ให้บริการทุกประเภท อย่างไรก็ตาม โปรแกรมอีเมลแต่ละตัวจะแสดงผลของอีเมลได้อย่างต่างกัน – ตัวอย่างเช่น Outlook จะแสดงผล HTML โดยใช้ Microsoft Word
โดย Microsoft Word ออกแบบมาสำหรับการพิมพ์ จึงจะแสดง HTML ให้เข้ากับการดูตัวอย่างการพิมพ์ ซึ่งอาจทำให้การแสดงผลแตกต่างจากที่คาด
นี่คือบางสิ่งที่ควรจำไว้ในการเตรียมการแคมเปญสำหรับผู้ใช้ Outlook
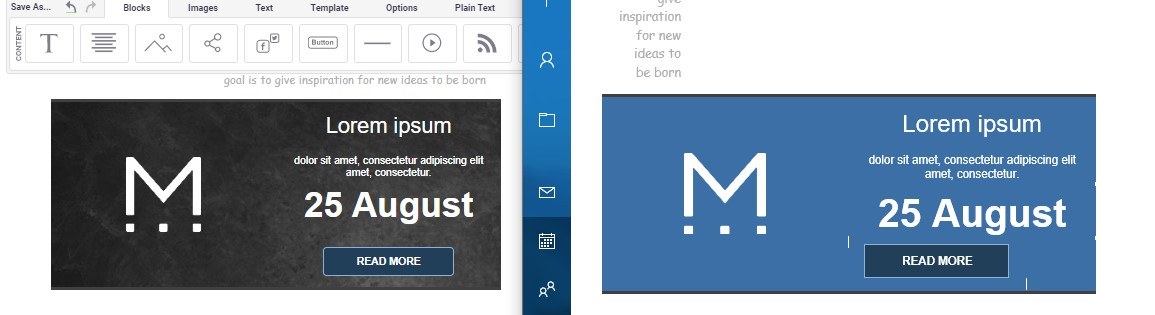
ภาพพื้นหลัง
เสียเสียใจ, เวอร์ชัน Outlook ส่วนใหญ่และผู้ใช้อีเมลมากจำนวนมากไม่รองรับภาพพื้นหลัง โดยไม่ต้องแก้ไขรหัสเทมเพลต ไม่มีวิธีแก้ไขเร็วที่จะบังคับภาพพื้นหลังเข้าไปในเทมเพลตที่เขียนเองสำหรับการแสดงผล
หากคุณกำลังใช้ภาพพื้นหลัง เราแนะนำให้เพิ่มสีพื้นหลังด้วย ทางนั้นผู้ใช้ Outlook จะเห็นสีพื้นหลังที่คุณเลือก ในขณะที่ผู้ให้บริการอีเมลอื่น ๆ จะแสดงภาพพื้นหลังที่เลือก

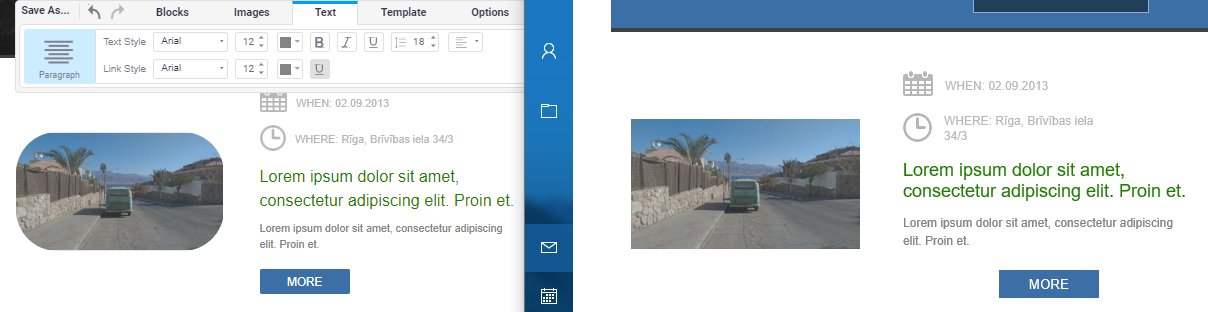
มุมโค้ง
Outlook ไม่รองรับคุณสมบัติ border-radius ดังนั้น - นอกจากนี้จะอยู่ในรูปแบบรูปก่อนที่จะอัปโหลด - ปุ่มหรือรูปภาพที่มีมุมโค้งจะดูเหมือนสี่เหลี่ยมสำหรับผู้รับที่ใช้ Outlook

รูป GIF แบบเคลื่อนไหว
เวอร์ชันใหม่ของ Outlook ไม่รองรับ GIF แบบเคลื่อนไหวและจะแสดงเฟรมแรกของแอนิเมชันแทน ดังนั้น ตรวจสอบให้แน่ใจว่าข้อมูลที่สำคัญที่สุดอยู่บนเฟรมนั้น
ลิงก์ในแคมเปญ
ใน Outlook, ลิงก์ทั้งหมดในแคมเปญทางอีเมลจะปรากฏเป็นข้อความสีน้ำเงินหรือม่วงที่มีเส้นใต้ เมื่อนั้นหมายความว่าแม้ว่าคุณจะเลือกสีต่างๆ สำหรับลิงก์ของคุณ มันก็จะยังขึ้นเป็นสีน้ำเงินหรือม่วง
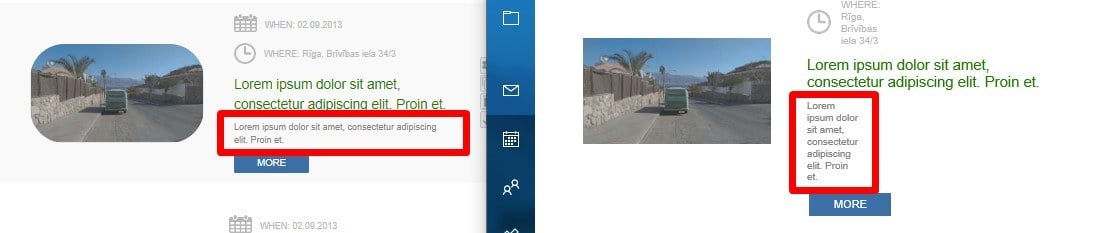
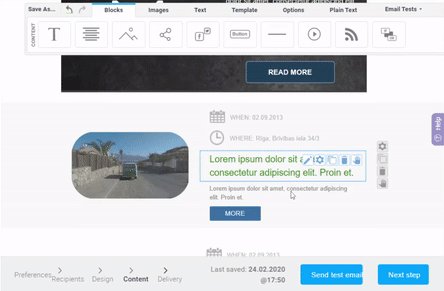
การจัดตำแหน่งข้อความ
หากคุณสังเกตปัญหาการจัดตำแหน่งข้อความในบล็อกข้อความของคุณเมื่อส่งแคมเปญไปยังผู้รับที่ใช้ Outlook เสียงแล้วนั้นอาจเกิดจากการไม่บันทึกการเปลี่ยนแปลง

เราแนะนำให้บันทึกบล็อกข้อความที่ต้องการเปลี่ยนแปลงหรือ ลองเพิ่มบล็อกข้อความใหม่และวางเนื้อหาลงในนั้น

บทความนี้เป็นประโยชน์หรือไม่
ใช่
ไม่