Tento článek byl vytvořen za použití strojového překladu.
Jak mohu vytvořit webový formulář, který je v souladu s GDPR?
Implementace zákona GDPR v roce 2018 měla významný dopad na společnosti zabývající se prodejem a marketingem, zejména na generování potenciálních zájemců, prospekci a e-commerce. Více se dozvíte o dodržování GDPR pro váš obchodní tým v této blogové položce.
V Pipedrive máme funkci Webové formuláře, jedno z nejcennějších nástrojů pro získávání potenciálních zájemců ze vašich webových stránek. Jako správce informací a v závislosti na datech, která shromažďujete, byste však měli informovat své zákazníky o tom, kdy a jak zpracováváte jejich informace, abyste zajistili dodržování GDPR.
Dozvíte se více o Webových formulářích
Nastavení vlastního pole
Prvním krokem je přesně si uvědomit, co od svých zákazníků požadujete. Například:
- Přečetl(a) jsem si Zásady ochrany osobních údajů.
- Přijímám obchodní podmínky.
- Chci se přihlásit k odběru newsletteru.
Každé povolení, které potřebujete, vyžaduje vlastní pole k jeho získání, a doporučujeme vytvoření vlastních polí pro osobu, protože právě u osob žádáte o povolení.
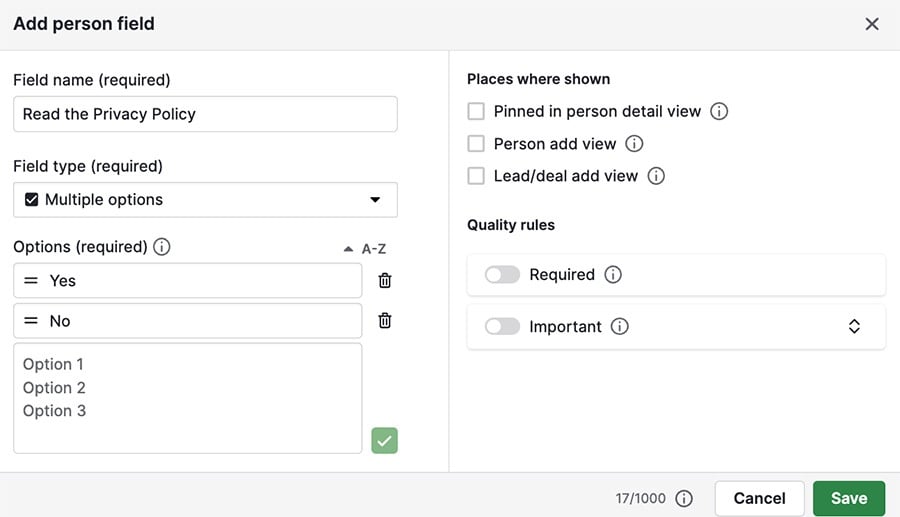
Zásady ochrany osobních údajů
Pro zásady ochrany osobních údajů vytvořte pole s více možnostmi, pojmenujte je adekvátně a přidejte možnosti pro ano a, pokud je to relevantní, ne.

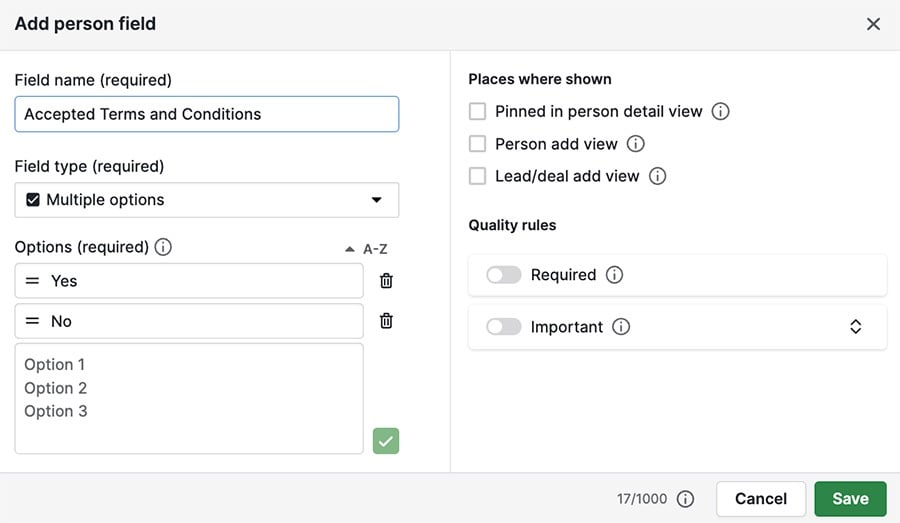
Obchodní podmínky
Pro obchodní podmínky vytvořte pole s více možnostmi, pojmenujte je adekvátně a přidejte možnosti pro ano a, pokud je to relevantní, ne.

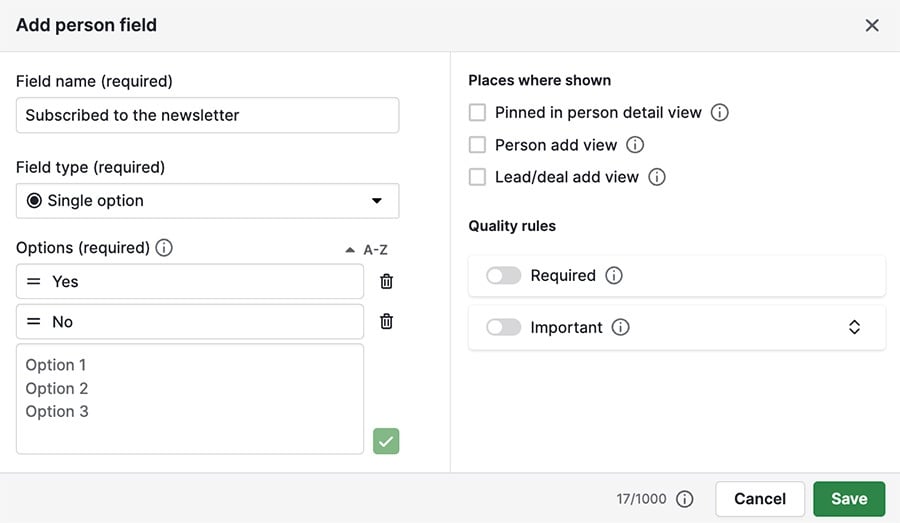
Newsletter
Protože přihlášení k odběru newsletteru není povinné, můžete použít pole s jednou možností, pojmenujte je adekvátně a přidejte možnosti pro ano a ne.

Jakmile máte vytvořená vlastní pole, můžete nastavit váš webový formulář.
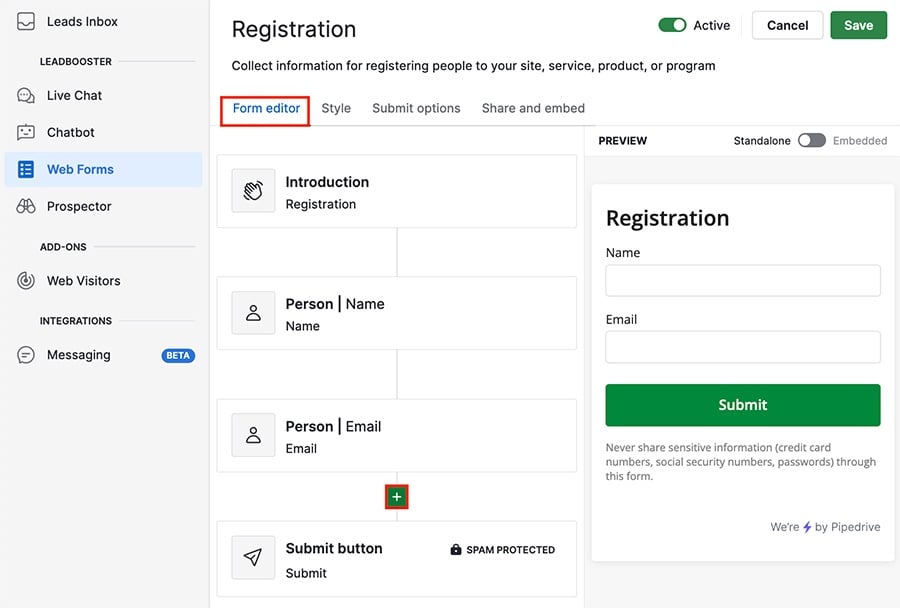
Nastavení webového formuláře
Přejděte na Leady > Webové formuláře > "Editor formulářů," a použijte nahoře na tlačítku odeslat "+" k přidání vašich bloků.

Zásady ochrany osobních údajů/Zásady a podmínky
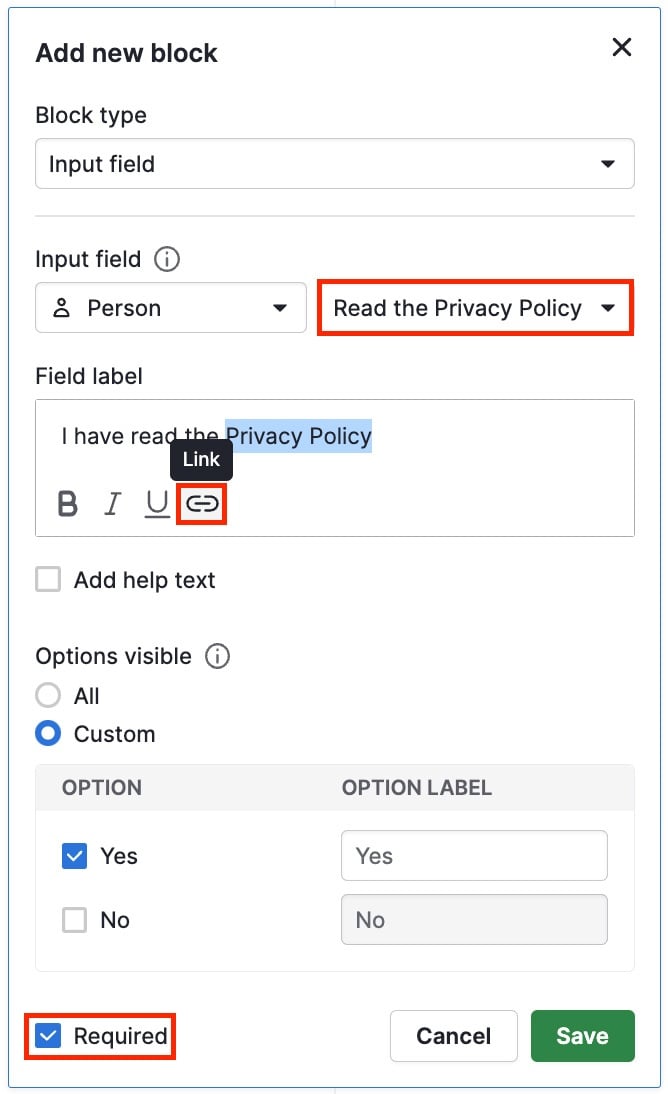
Zde je pár věcí, na které si dejte pozor při vytváření bloků vašeho webového formuláře:
- Použijte blok vstupního pole
- Vpravo vyberte vytvořené vlastní pole z rozbalovací nabídky pod vstupním polem
- Zvýrazněte text a použijte možnost „odkaz“ ke zvýraznění jakéhokoli dokumentu
- Použijte vlastní viditelnost, pokud chcete, aby byla při vyplňování formuláře k dispozici pouze jedna možnost (např. „Ano.“)
- Zaškrtněte pole vyžadováno, aby byla zajistěna povinnost odpovědi na otázku

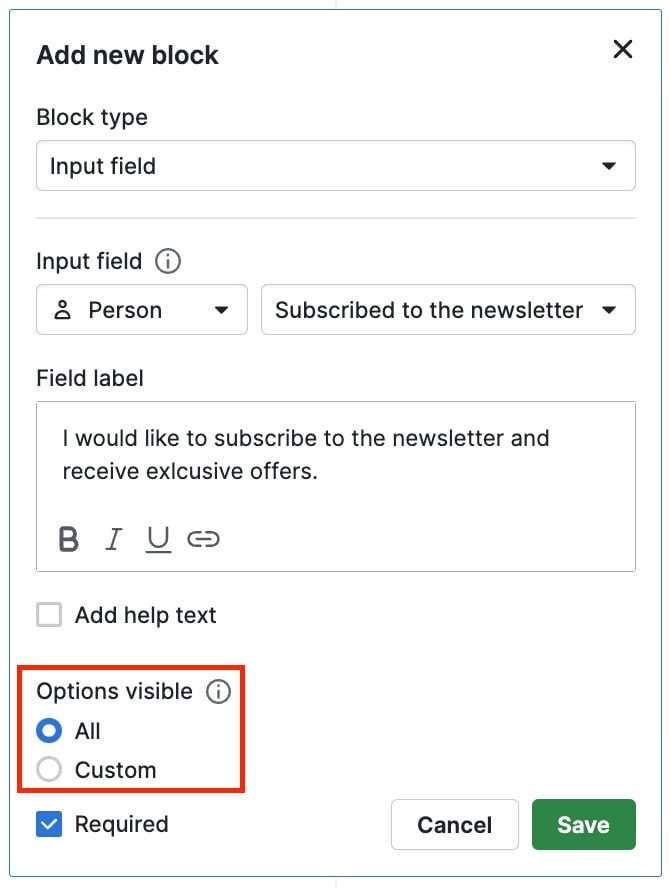
Newsletter
Jediný velký rozdíl mezi vaším blokem newsletteru a ostatními je, že k jeho odeslání nepotřebujete souhlas, a proto nemusíte omezovat dostupné možnosti odeslání na jednu.

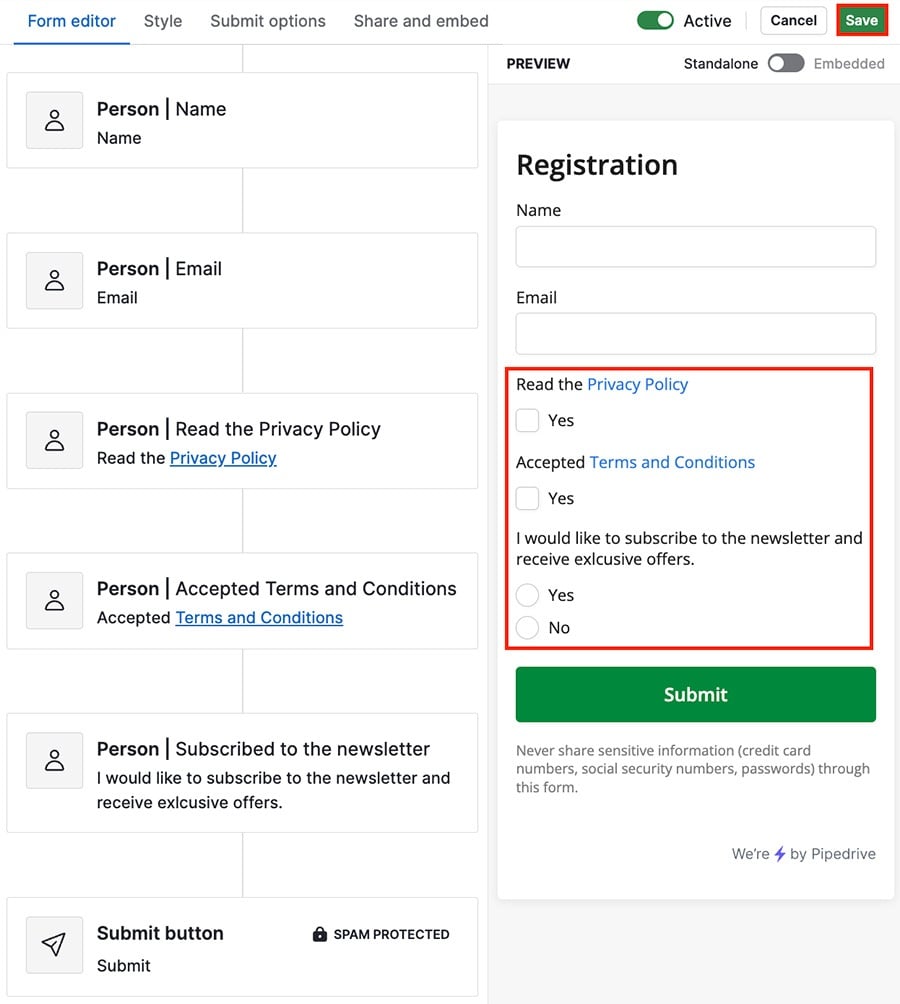
Jakmile dokončíte přidávání bloků do svého webového formuláře, klikněte na „Uložit“ v pravém horním rohu obrazovky:

Můžete si přečíst náš článek o webových formulářích, abyste se naučili, jak je nakonfigurovat.
Byl tento článek užitečný?
Ano
Ne