この記事は機械翻訳を使用して作成されました。
チャットボット
Pipedriveのチャットボットシステムを使用することで、お客様はウェブページに埋め込まれたスクリプトプレイブックを利用して、潜在的な顧客として自分自身をより適切に評価できます。

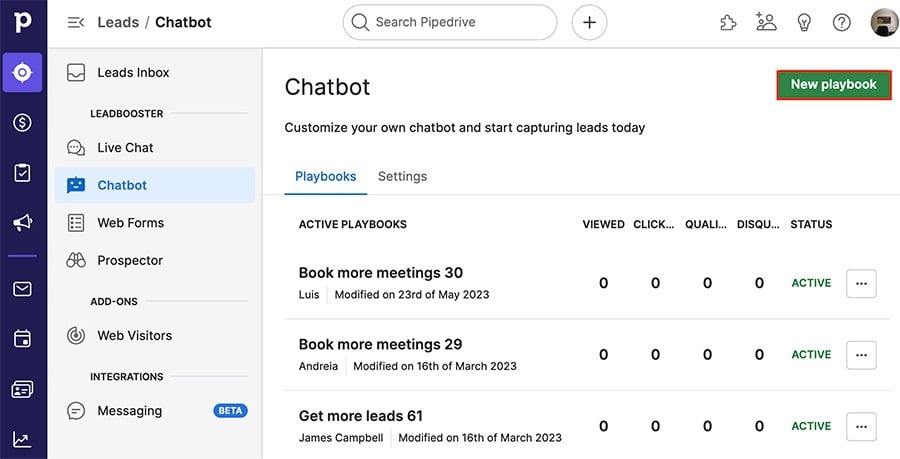
どこで見つけるか
チャットボットのプレイブックを作成するには、リードの受信箱 > チャットボット > “新しいプレイブック。” に移動してください。

プレイブックの作成
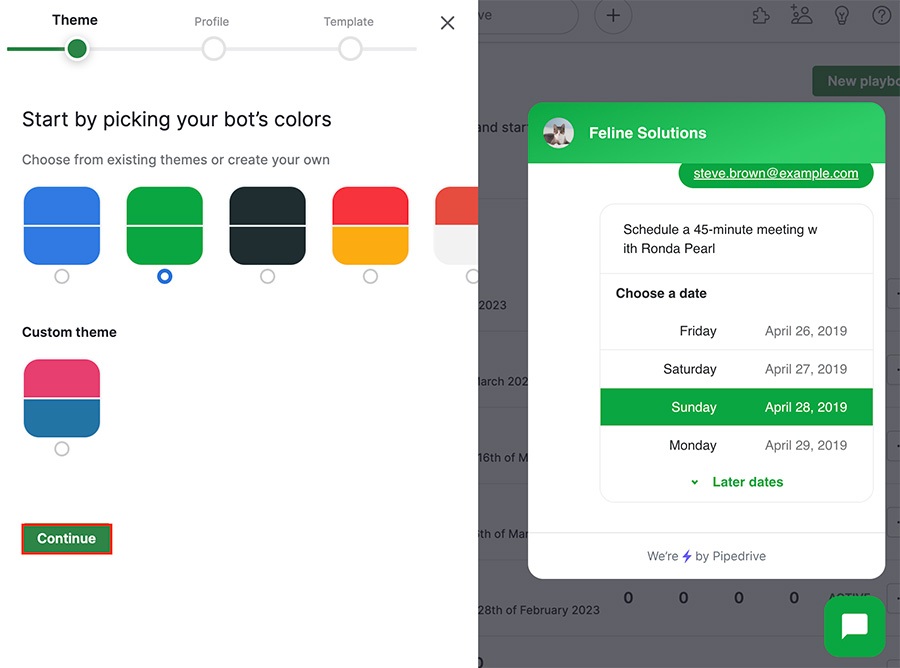
プレイブックを初めて作成する際には、編集用のウィンドウが3つあります:
- 最初のウィンドウではカラーパレットを選択できます

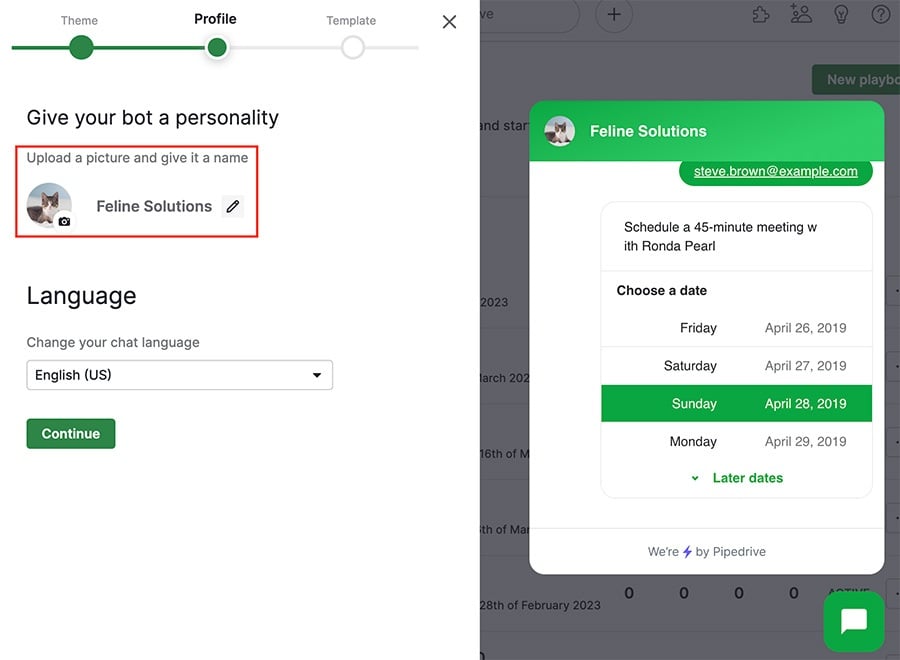
- 2つ目は名前(鉛筆アイコン)、プロフィール写真(カメラアイコン)、および言語を編集するためのものです

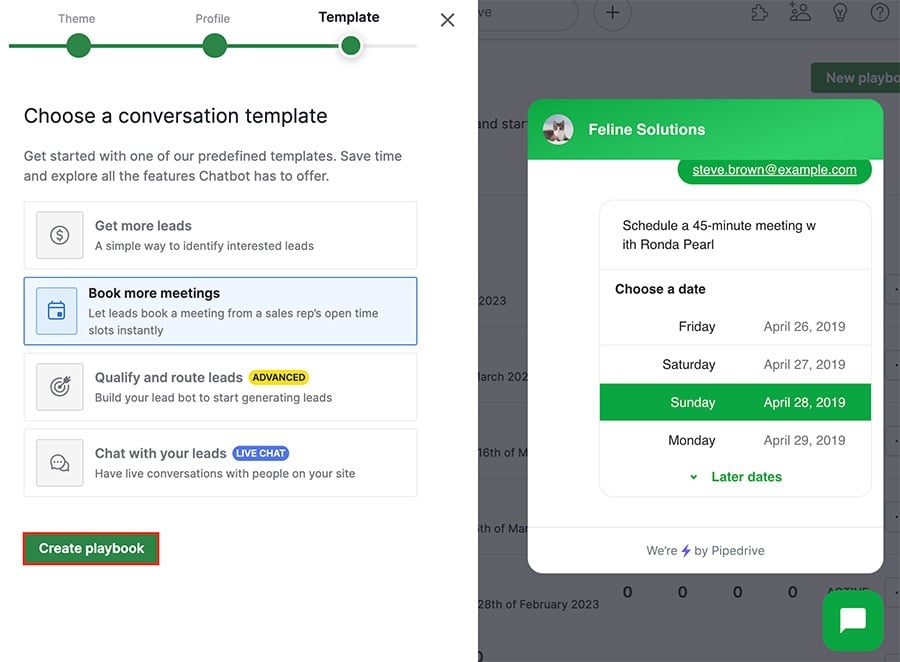
- 3つ目のウィンドウは、プレイブックの応答を埋めるための開始テンプレートを選択するためのものです

この3つ目のステップでは、各テンプレートがあなたのチャットボットプレイブックのためのユニークな出発点を提供します:
- リードを増やす – あなたのアカウントにリードや取引を埋めるために設計されています
- より多くのミーティングを予約する – あなたの会社に興味のある人々との特定の活動をスケジュールします
- リードを評価しルーティングする – 訪問者が自分自身を興味のあるものとして評価し、あなたのPipedriveアカウントの特定のユーザーに割り当てられるようにします
- リードとチャットする – ウェブサイトの訪問者と直接ライブチャットで交流します。
テンプレートを選択したら、「プレイブックを作成」をクリックすると、プレイブックエディタにリダイレクトされます。
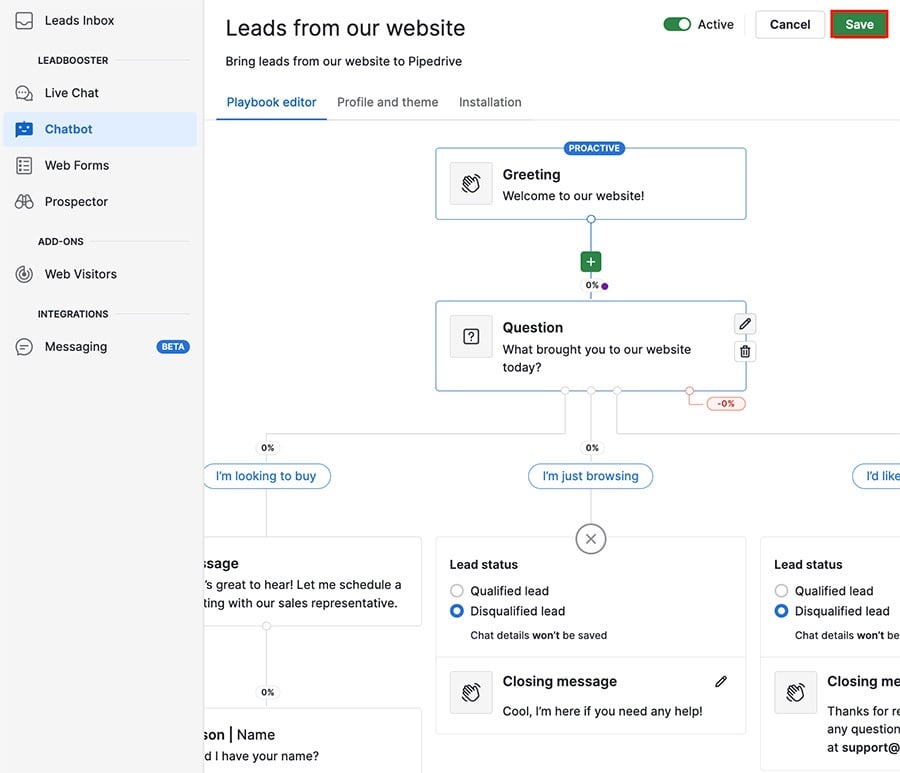
プレイブックの編集
プレイブックエディタ
プレイブックの作成が完了したら、プレイブックエディタを使用して、プレイブックからカードを追加、編集、または削除できます。

プレイブックエディタで利用可能な機能のリストは次のとおりです:
- カードにカーソルを合わせて鉛筆を使用して編集するか、ゴミ箱を使用して削除します
- プレイブックの名前やその下のノートにカーソルを合わせて、鉛筆をクリックして編集できます
- 任意の2つのカードの間にある“+”を使用して新しいカードを追加します
- 右上隅のアクティブトグルを使用して、埋め込まれたプレイブックをオンまたはオフにします
プレイブックカードの編集が完了したら、“保存”をクリックして変更を確認します。
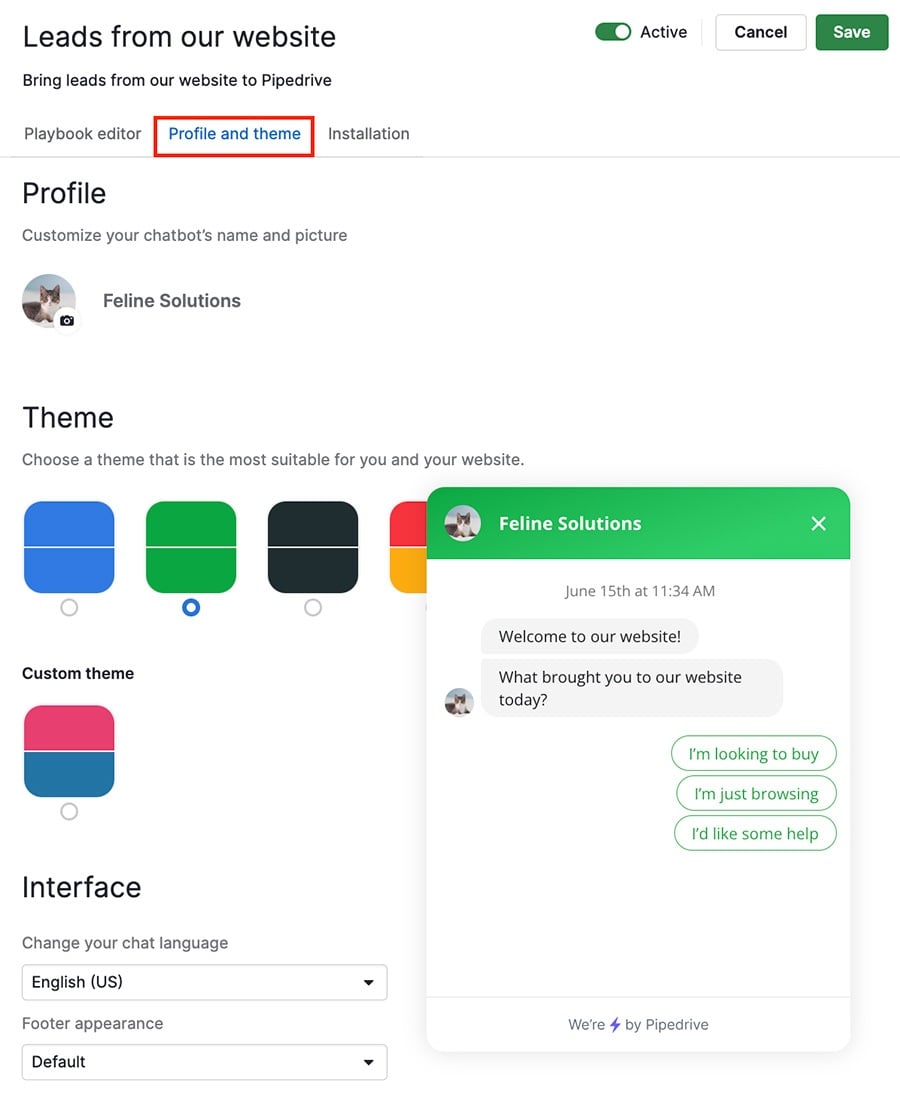
プロフィールとテーマ
“プロフィールとテーマ”の下で、以前の編集オプションを再訪することができます。内容は次のとおりです:
- 名前とプロフィール写真の編集
- カラーテーマの選択
- 言語とフッター設定の選択

このウィンドウでは、ウェブページに表示されるチャットボットのプレビューを見ることができます。
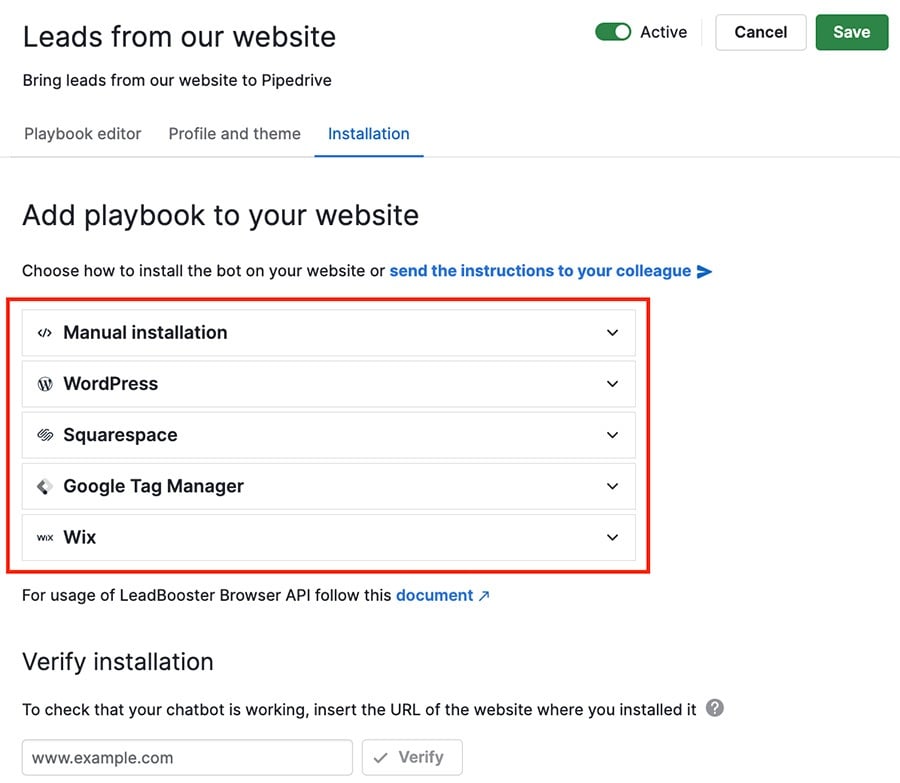
インストール
プレイブックカードとチャットボットの外観を編集したら、ウェブページにチャットボットを埋め込む必要があります。

人気のウェブホストに埋め込むことができるいくつかのプレメイドコードスニペットと、手動インストールリンクがあります。
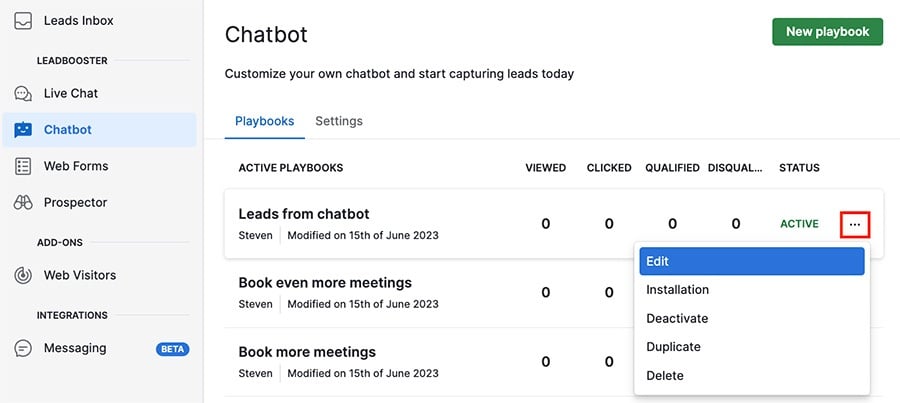
チャットボットの表示
Leadboosterのチャットボットセクションから、既存のチャットボットプレイブックをすべて確認できます:

チャットボットのステータス、ビュー数とクリック数、そしてどれだけのリードが適格または不適格であったかを確認できます。
任意のプレイブックの右側にある“...” をクリックしてオプションメニューを開き、以下の操作を行うことができます:
- プレイブックを編集する
- ウェブページ埋め込み用のインストールコードを表示する
- チャットボットを無効化する(ウェブページに埋め込まれたままですが、機能しません)
- チャットボットを削除するか、複製を作成する
この記事は役に立ちましたか?
はい
いいえ