Эта статья создана с использованием машинного перевода.
Установка вашего скрипта трекера посетителей сайта
Чтобы настроить функцию Веб-посетителей, перейдите к разделу Лиды > Веб-посетители и затем нажмите на кнопку "Настроить Веб-посетителей". Вам будет предложено настроить функцию Веб-посетителей, вставив скрипт отслеживания на свой веб-сайт.

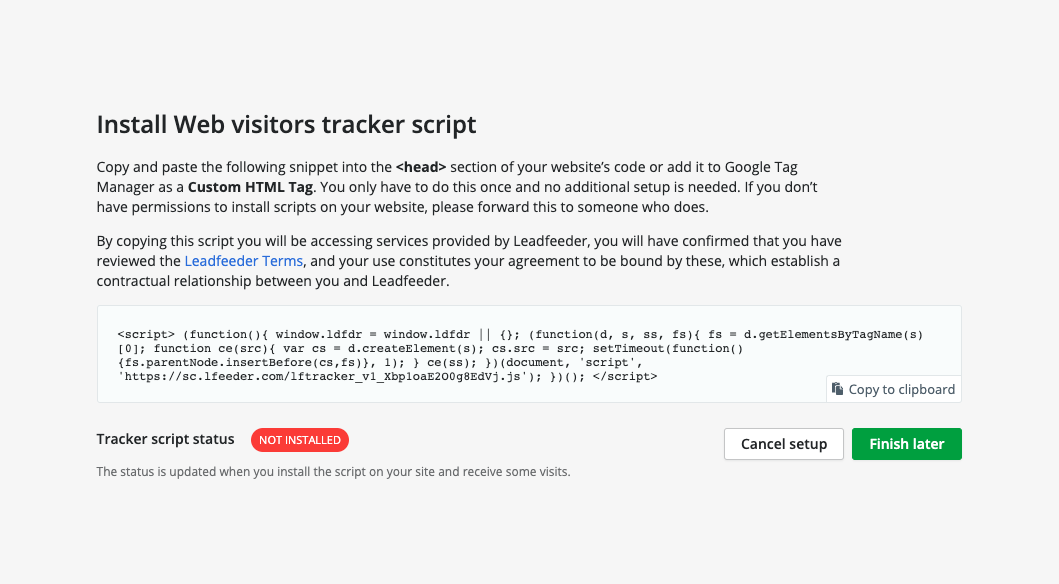
После того, как вы скопируете скрипт отслеживания в буфер обмена, вы можете следовать следующим указаниям, чтобы установить скрипт на свой веб-сайт в зависимости от того, как вы размещаете свой веб-сайт.

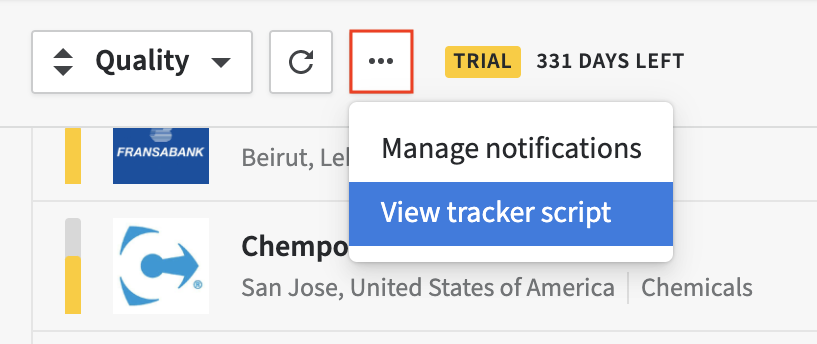
Вы все еще можете получить доступ к вашему скрипту отслеживания с активной учетной записью Веб-посетителей, нажав на кнопку '...' в верхнем левом углу > Просмотреть скрипт отслеживания.

Добавление скрипта трекера непосредственно в шаблон вашего веб-сайта
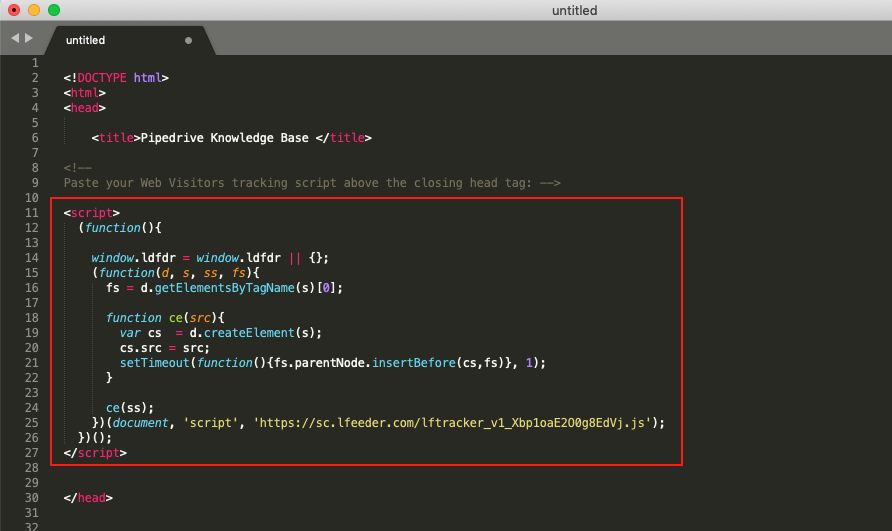
Чтобы добавить скрипт трекера в шаблон вашего веб-сайта, войдите в тег <head> вашего HTML-файла и вставьте скрипт прямо перед закрывающим тегом </head>.

Добавление скрипта трекера с помощью Google Tag Manager
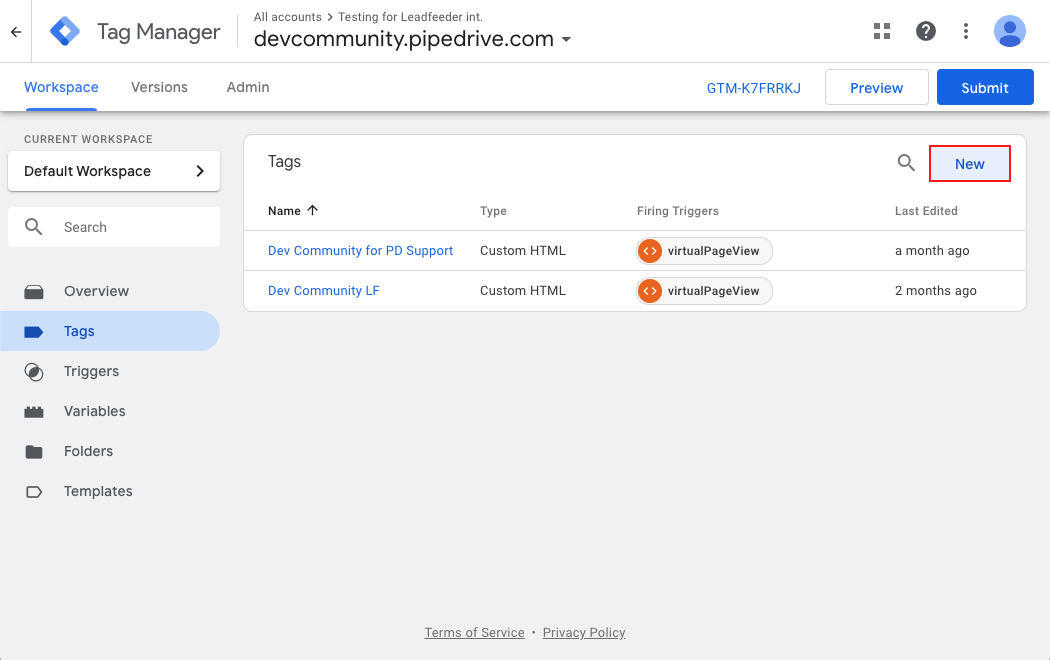
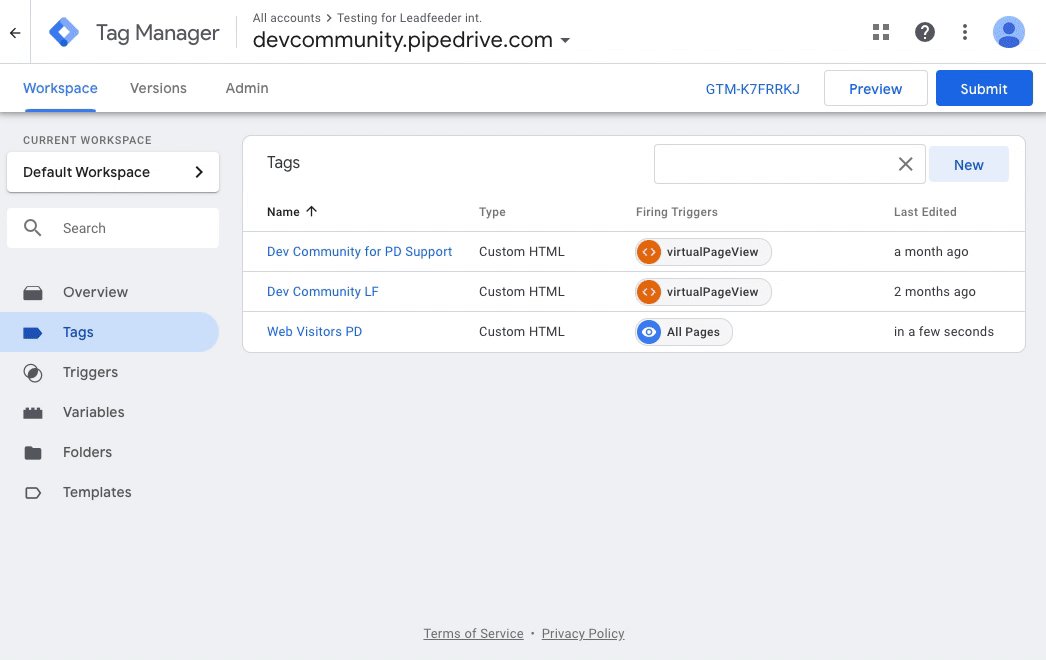
Вы также можете использовать установку скрипта трекера с помощью Google Tag Manager. Чтобы сделать это, перейдите в консоль Google Tag Manager и нажмите на Тэги > Новый, чтобы добавить новый тэг.

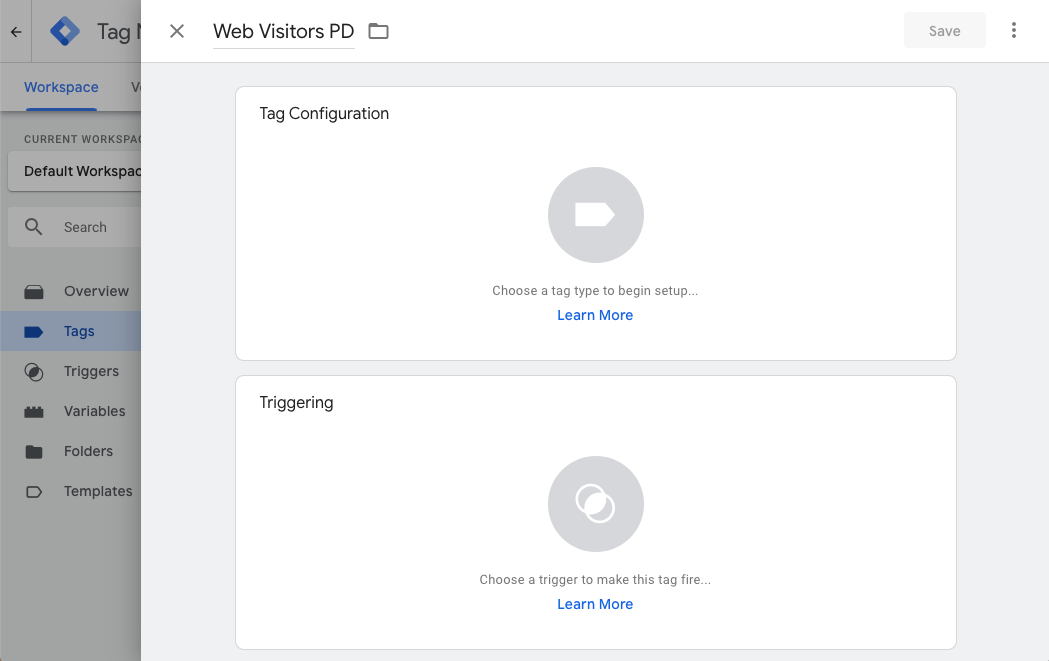
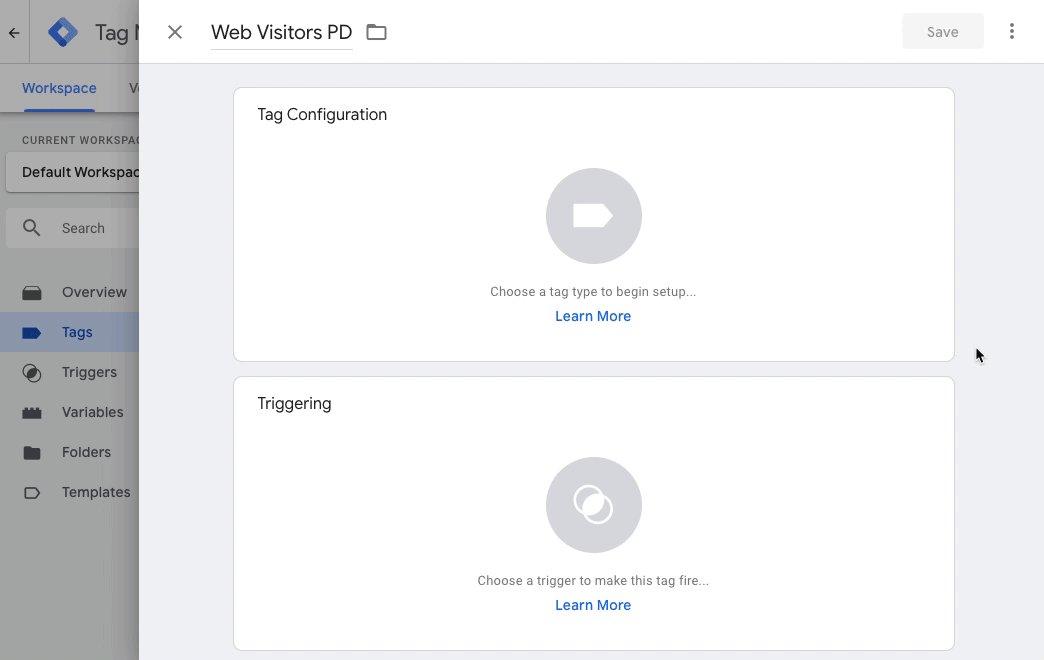
Там вы можете назвать, настроить и настроить триггер для вашего тэга Web Visitors.

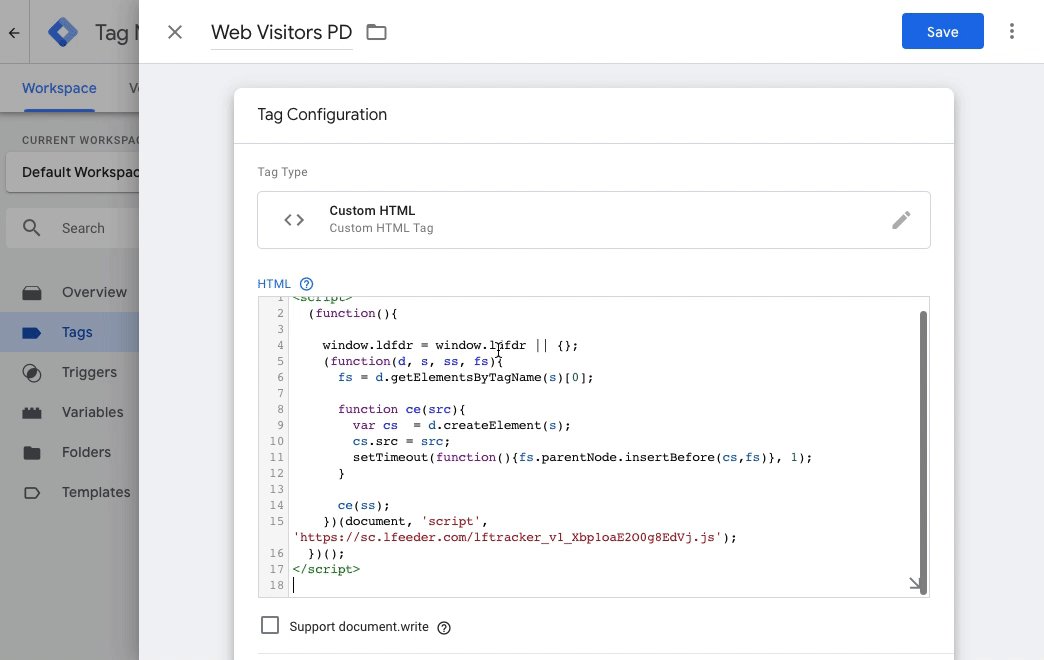
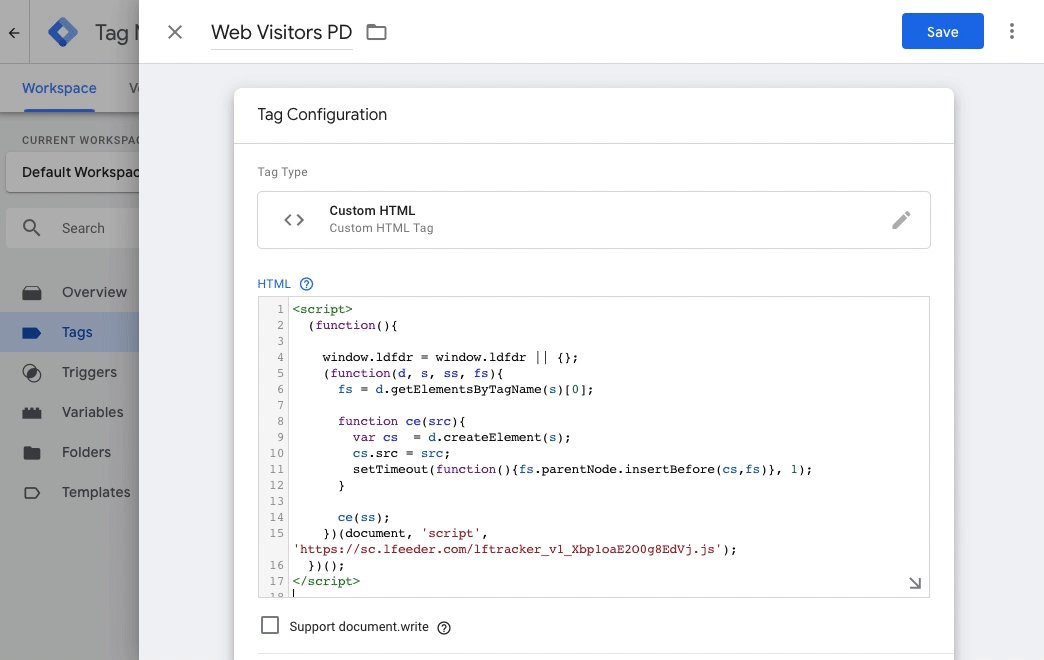
Настройка тэга
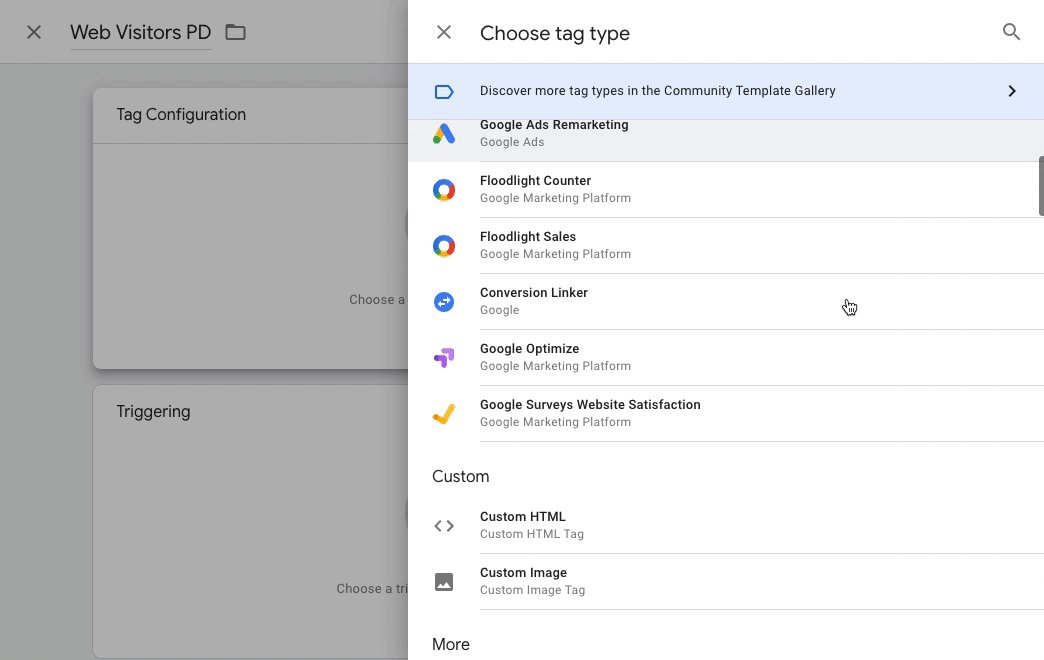
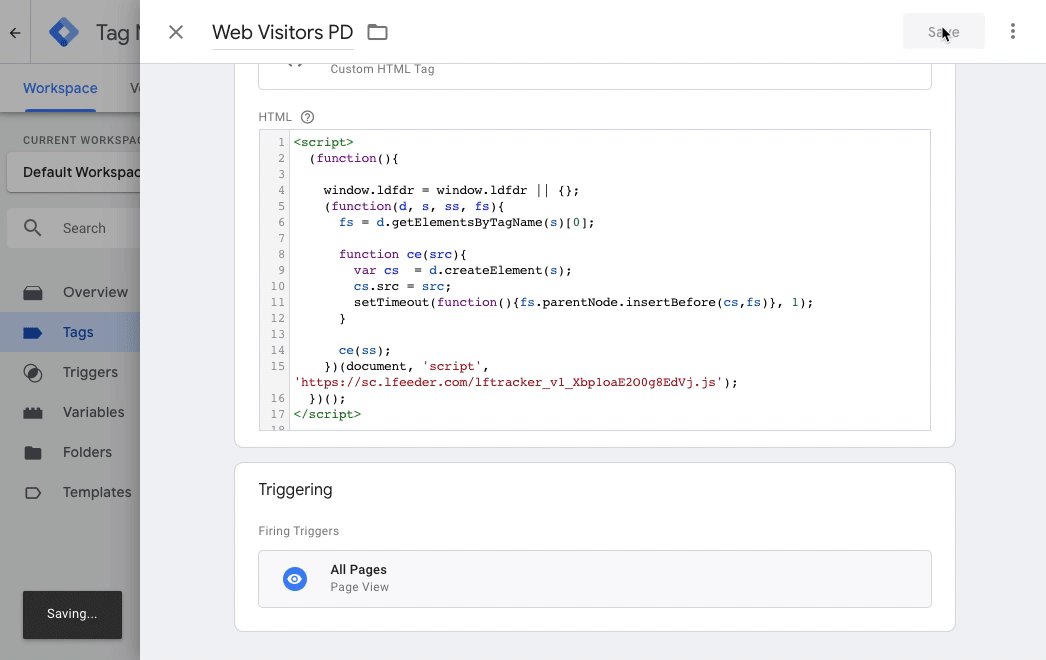
Чтобы настроить ваш тэг Web Visitors, нажмите на Настройка тэга > Пользовательский HTML и вставьте ваш скрипт трекера в окно HTML.

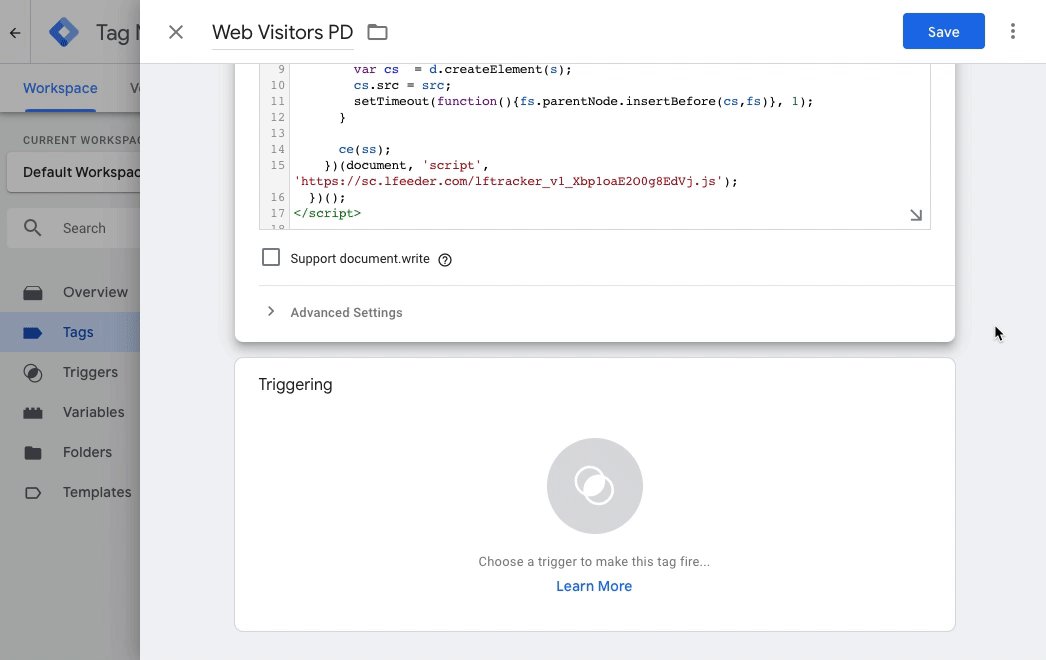
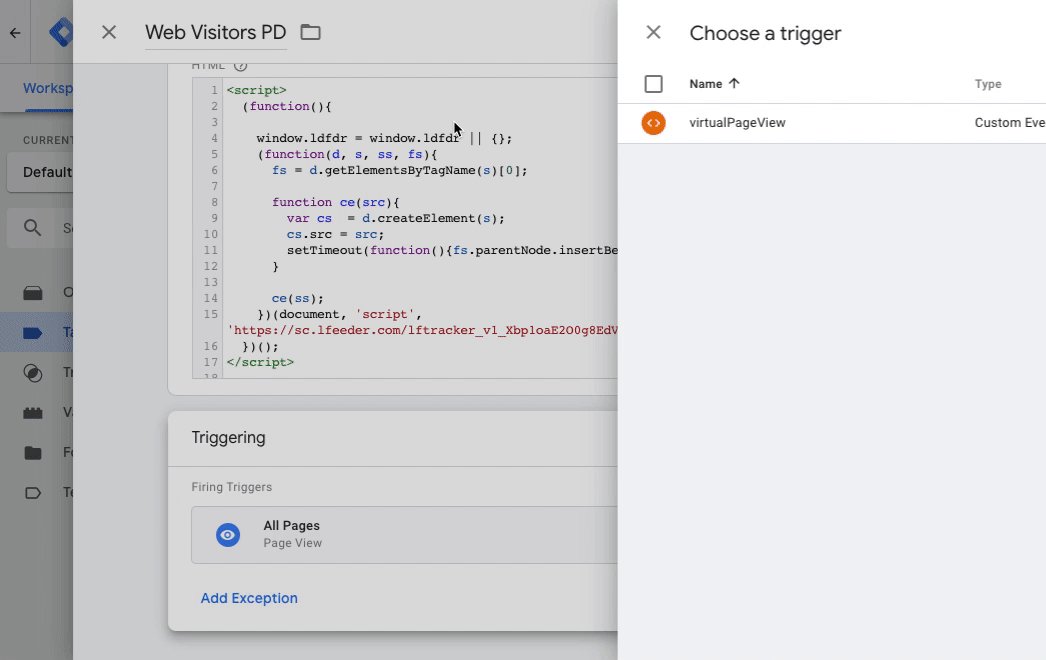
Триггер
Выбранный вами триггер будет таким же, как и для вашего Google Analytics. В большинстве случаев это будет "Все страницы".

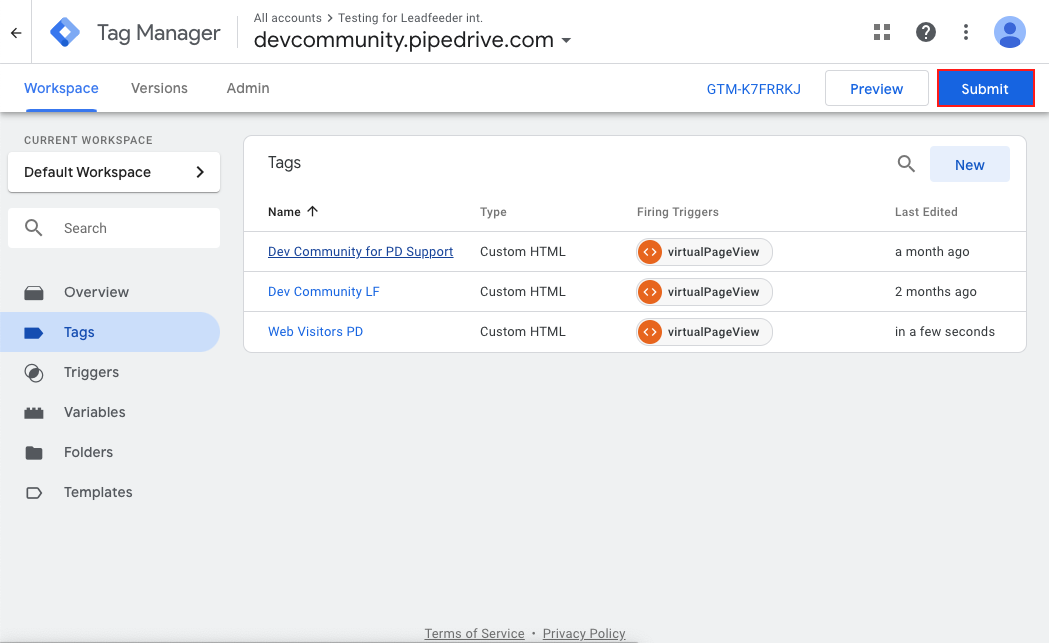
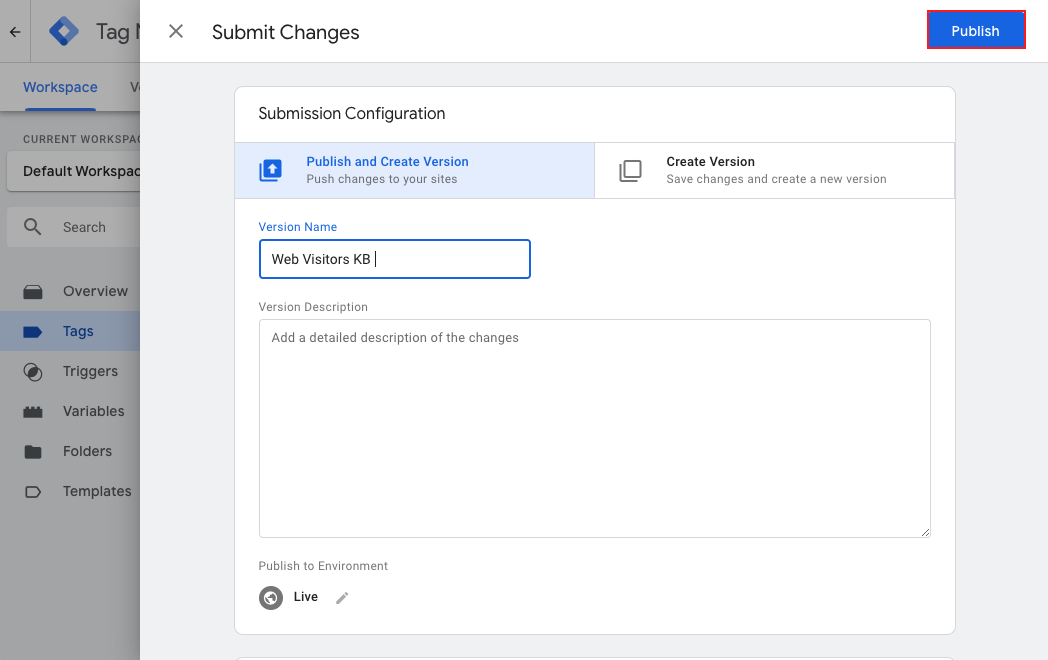
После сохранения вашего нового тега обязательно отправьте и опубликуйте ваши изменения.


Добавление скрипта трекера на ваш сайт WordPress с помощью плагина
Чтобы добавить скрипт трекера на ваш сайт WordPress, вам понадобится плагин, который позволит вам добавить код на ваш сайт.
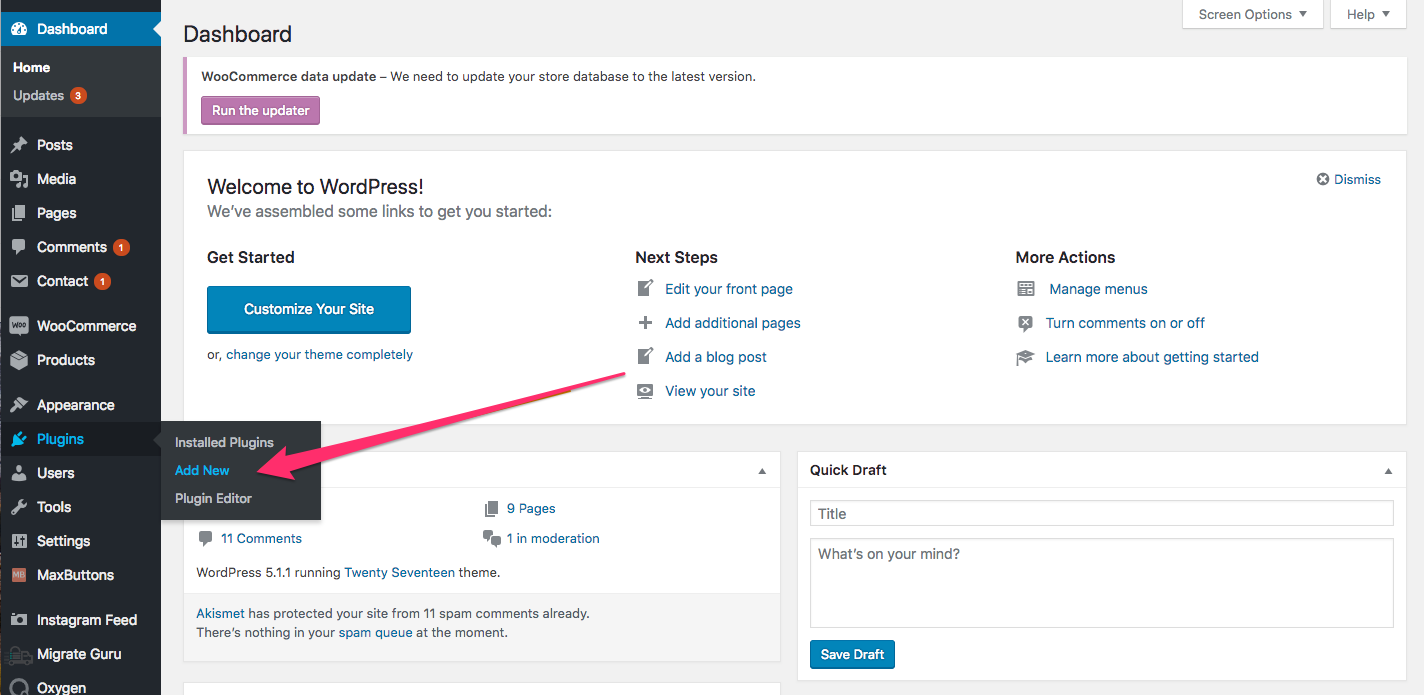
Чтобы найти и установить плагин, перейдите в Плагины > Добавить новый и найдите плагин, который позволит вам добавлять пользовательский код в заголовок, тело и подвал вашего сайта WordPress.

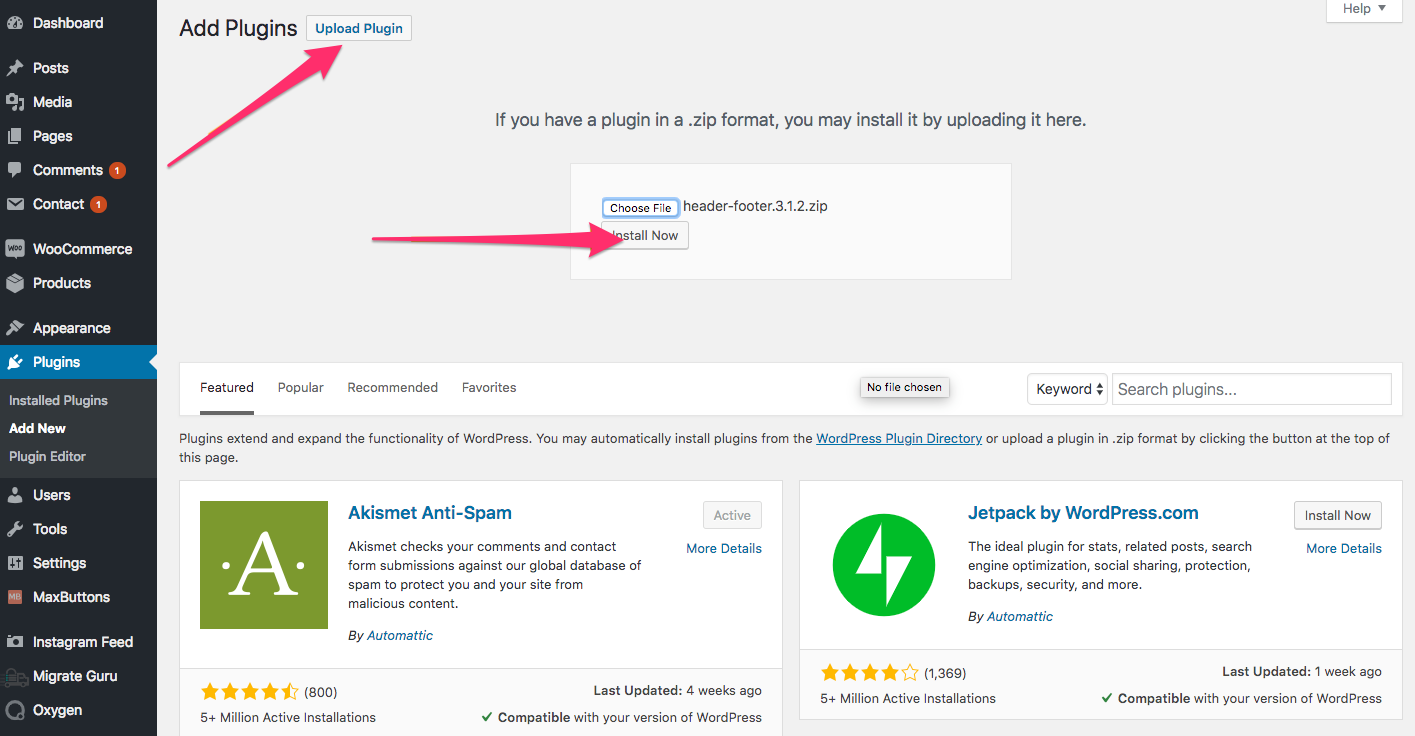
Вы также можете загрузить свой собственный плагин, если у вас есть он в формате .zip.

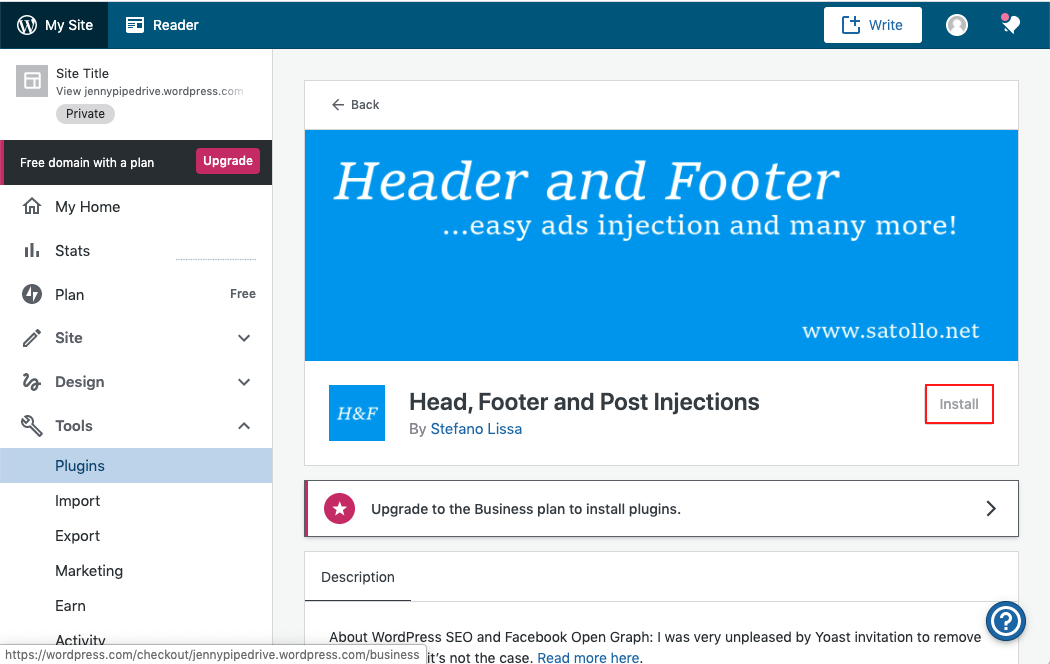
После того, как вы найдете плагин, вы можете нажать на "Установить". Есть много плагинов, из которых можно выбрать, но в этом примере мы используем один называемый Head, Footer and Post injections.
Плагин должен быть активирован после его установки.

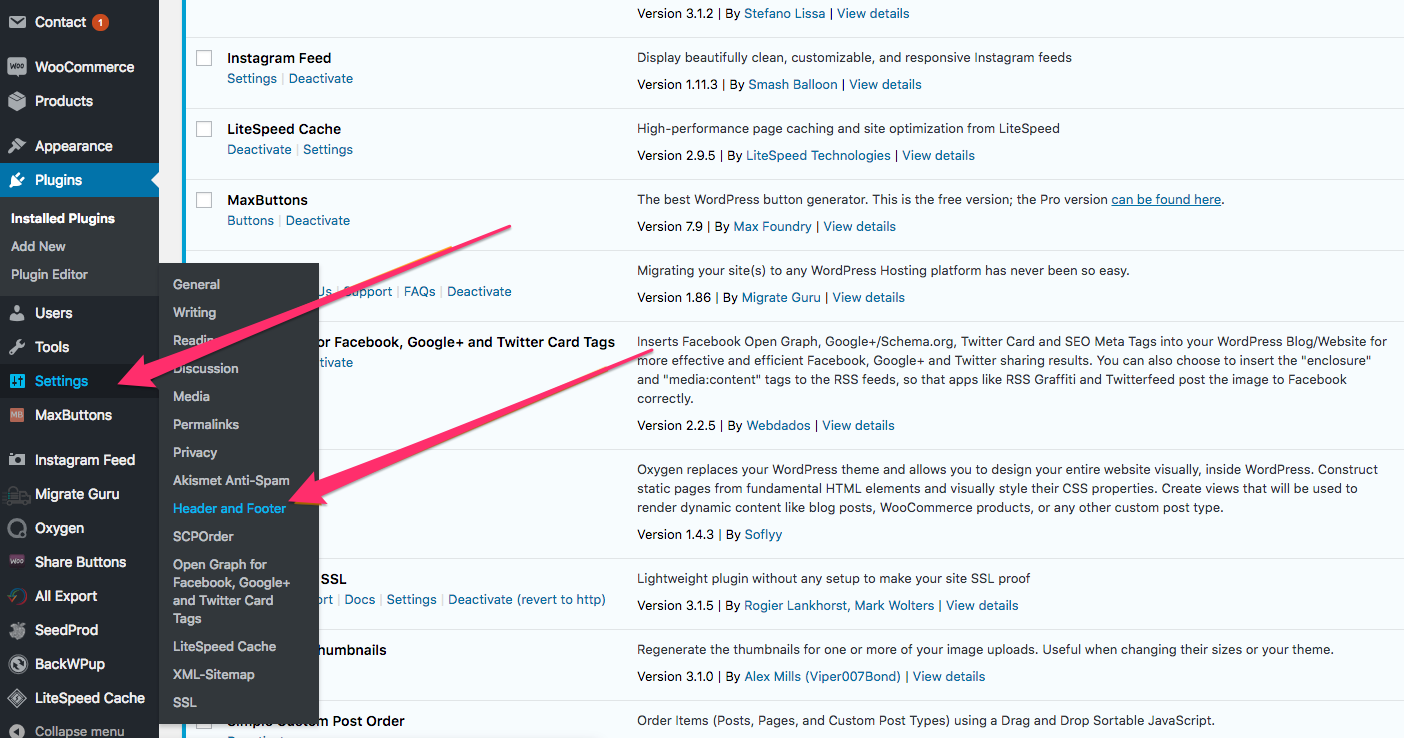
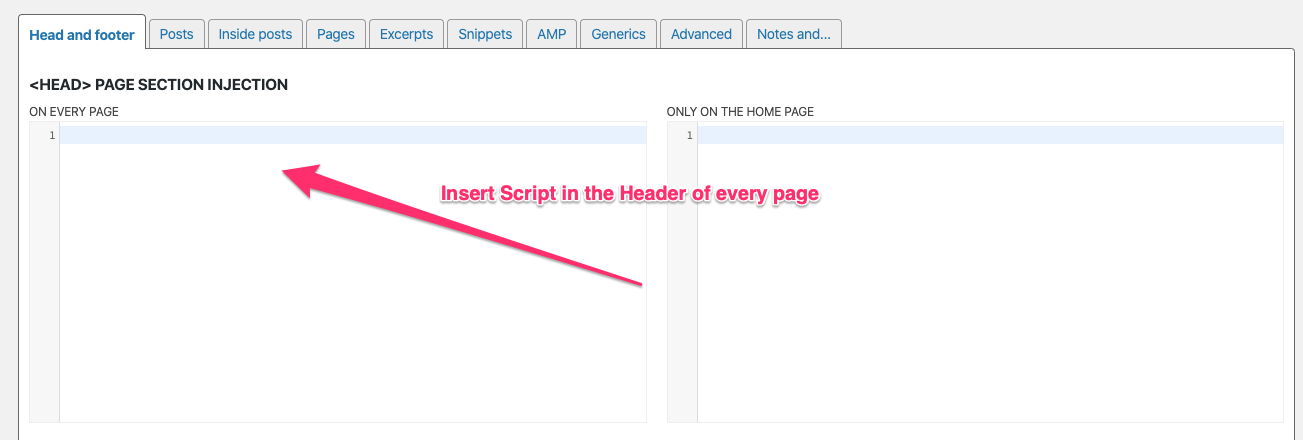
После активации плагина, вы можете получить доступ к его настройкам и вставить ваш скрипт трекера Web Visitors в раздел заголовка каждой страницы перед сохранением.


Добавление сценария отслеживания на ваш сайт Wix
Вы можете прочитать эту статью, чтобы узнать, как добавить сценарий отслеживания на ваш сайт Wix.
Добавление скрипта трекера на ваш веб-сайт Squarespace
Вы можете прочитать этот статью, чтобы узнать, как добавить скрипт трекера на ваш веб-сайт Squarespace.
Активация скрипта трекера
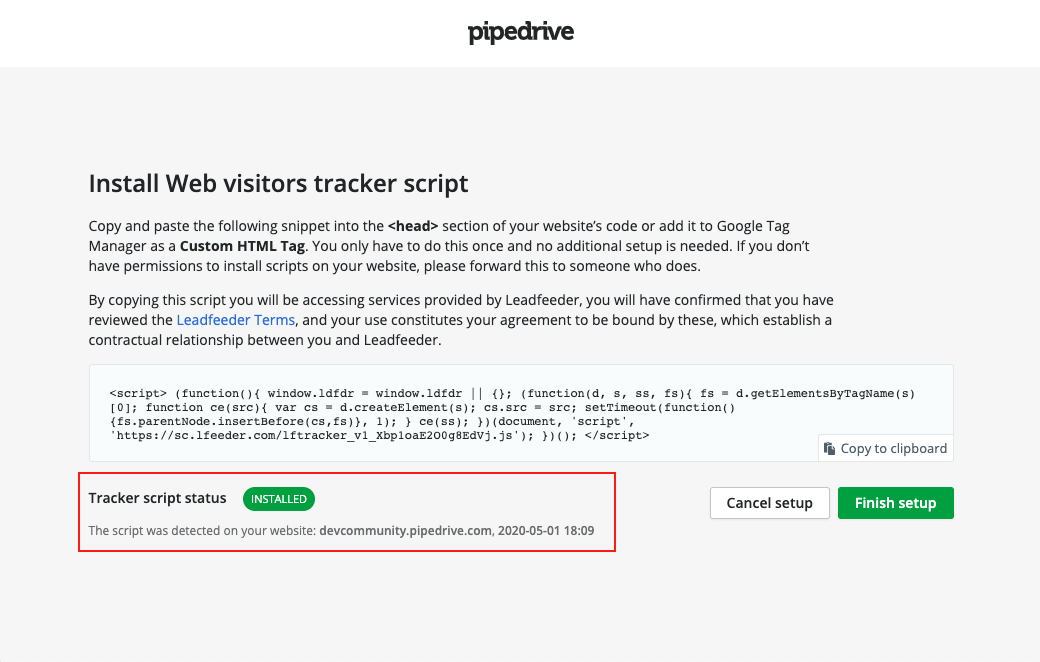
Вернитесь в Pipedrive, статус скрипта трекера будет отображаться как Установлен только после того, как ваш сайт получит некоторые посещения после установки скрипта трекера.

После активации скрипта трекера вы можете отсортировать своих посетителей и добавить их в качестве потенциальных клиентов, сделок и организаций в Pipedrive. Вы можете узнать больше о том, как просматривать и управлять вашими посетителями веб-сайта в этой статье.
Была ли эта статья полезной?
Да
Нет