이 문서는 기계 번역을 사용하여 작성되었습니다.
캠페인 디스플레이 Outlook에서
우리의 캠페인 템플릿은 모든 이메일 제공업체의 받는함에 훌륭하게 보이도록 디자인되었습니다. 그러나 모든 이메일 클라이언트는 이메일을 다르게 렌더링합니다 - 예를 들어, Outlook은 HTML을 Microsoft Word를 사용하여 렌더링합니다.
Microsoft Word는 원래 인쇄용으로 설계되었기 때문에 HTML을 인쇄 미리보기에 맞게 렌더링합니다. 이는 표시가 예상과 다를 수 있다는 것을 의미합니다.
Outlook 사용자를 위한 캠페인 준비시 기억해야 할 몇 가지 사항이 있습니다.
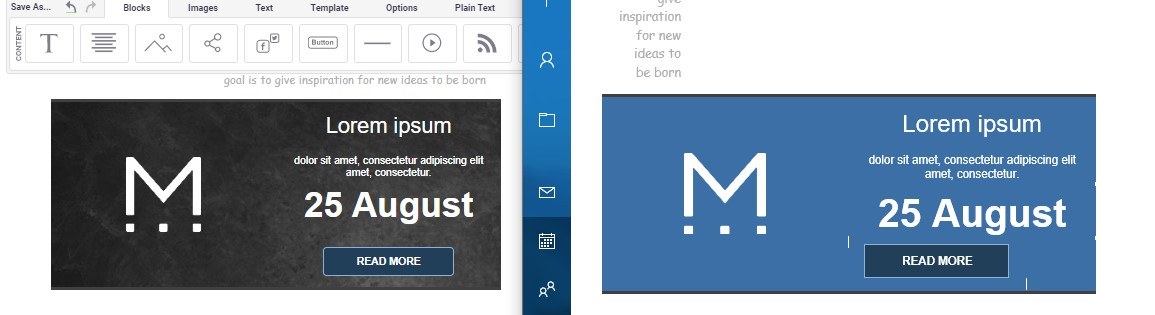
배경 이미지
안타깝게도 대부분의 Outlook 버전과 많은 이메일 클라이언트는 배경 이미지를 지원하지 않습니다. 템플릿 코드를 수정하지 않고는 배경 이미지를 강제로 사용자 정의된 템플릿에 표시할 수 있는 빠른 해결책이 없습니다.
배경 이미지를 사용하고 있다면 배경 색상을 추가하는 것이 좋습니다. 이렇게하면 Outlook 사용자는 원하는 배경 색상을 볼 수 있으며 다른 이메일 제공 업체는 선택한 배경 이미지를 표시할 것입니다.

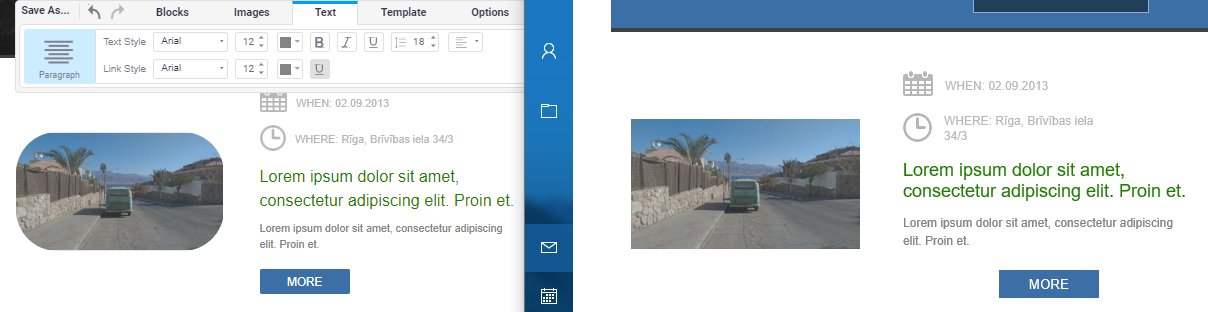
둥근 모서리
Outlook은 border-radius 속성을 지원하지 않습니다. 그래서 이미지를 업로드하기 전에 형식을 지정하지 않는 한, 둥근 모서리가 있는 버튼이나 이미지는 Outlook을 사용하는 수신자에게는 직사각형처럼 보일 것입니다.

애니메이티드 GIF
최신 버전의 Outlook은 애니메이티드 GIF를 지원하지 않고 대신에 애니메이션의 첫 프레임을 표시하기 때문에 가장 중요한 정보가 그 프레임에 있도록 해야 합니다.
캠페인 내 링크
Outlook에서 이메일 캠페인의 모든 링크는 파란색 또는 보라색으로 밑줄이 그어진 텍스트로 나타납니다. 이는 링크에 다른 색상을 선택해도 계속해서 파란색 또는 보라색으로 표시될 것을 의미합니다.
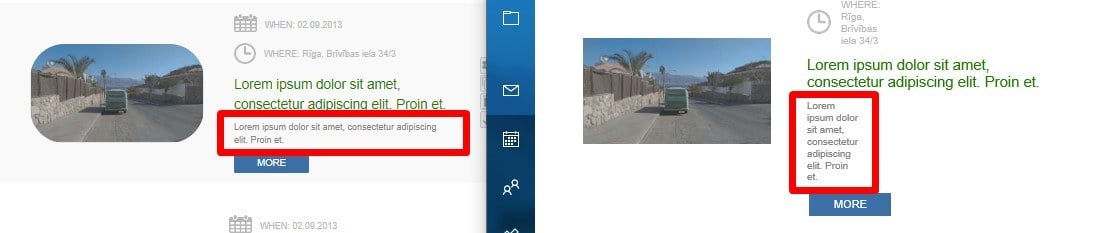
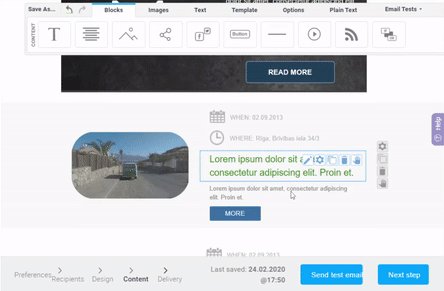
텍스트 정렬
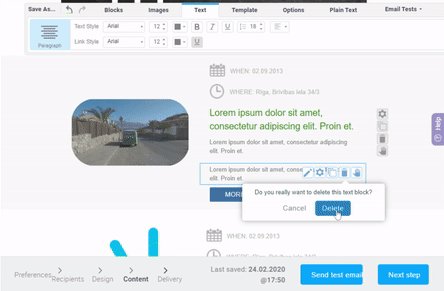
아웃룩 수신자에게 캠페인을 보낼 때 텍스트 블록의 정렬 문제를 발견하면 저장되지 않은 변경 사항 때문일 수 있습니다.

변경이 필요한 텍스트 블록을 다시 저장하거나, 더 좋은 방법으로 내용을 복사하여 새 텍스트 블록을 추가하는 것을 권장합니다.

이 문서가 도움이 되었습니까?
예
아니요