Цю статтю створено з використанням машинного перекладу.
Встановлення вашого сценарію відстеження відвідувачів веб-сайту
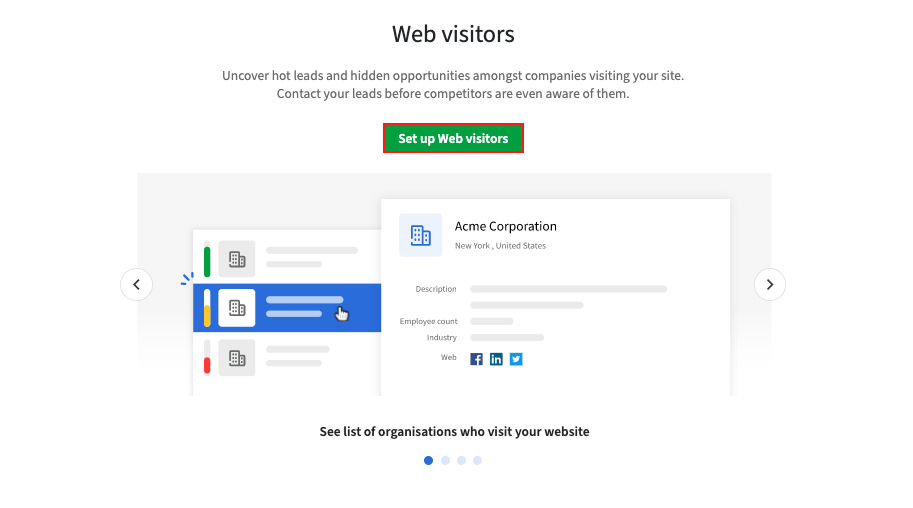
Щоб налаштувати свій трекер Веб-відвідувачі, перейдіть до Потенційні клієнти > Веб-відвідувачі і натисніть "Настроїти веб-відвідувачів". Вас буде запрошено налаштувати функцію Веб-відвідувачі, вставивши скрипт трекера на ваш веб-сайт.

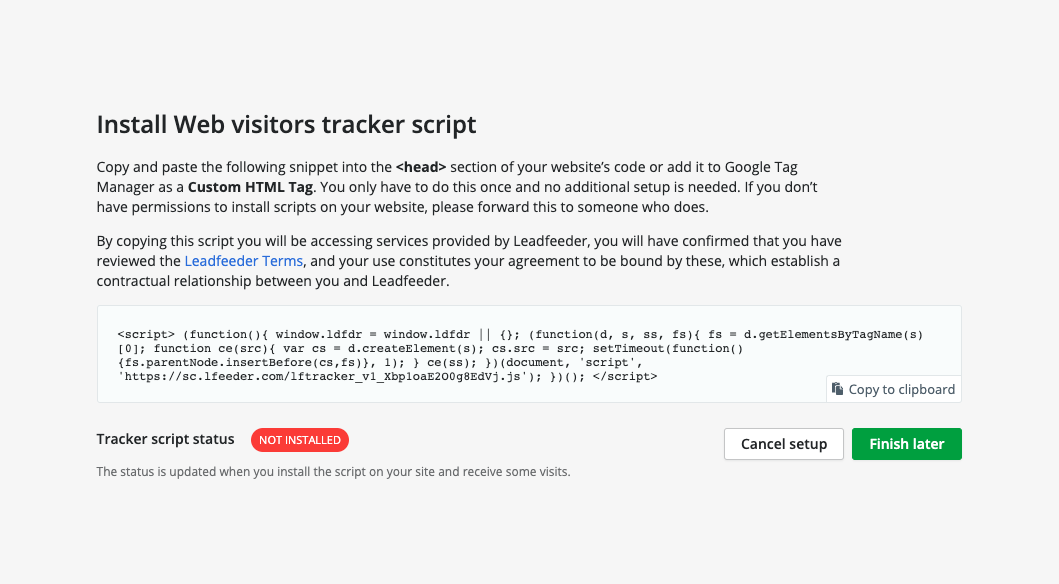
Після того, як ви скопіюєте трекер в буфер обміну, ви можете дотримуватися наступних інструкцій, щоб встановити скрипт на ваш веб-сайт, в залежності від того, що ви використовуєте для хостингу вашого веб-сайту.

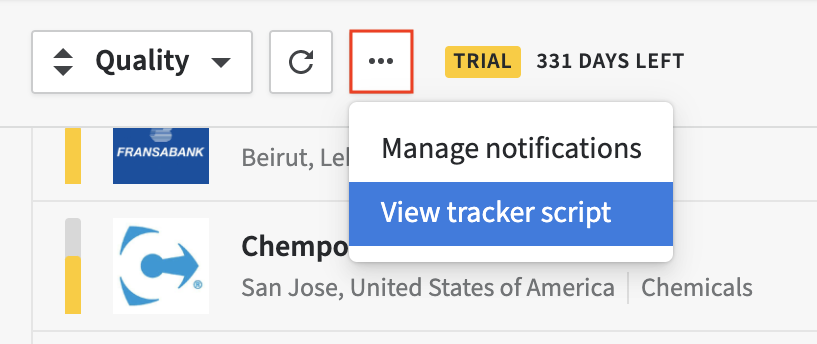
Ви все ще можете отримати доступ до свого трекерного скрипту з активним обліковим записом Веб-відвідувачів, натиснувши кнопку '...' в верхньому лівому куті > Переглянути трекерний скрипт.

Додавання трекера прямо до шаблону вашого веб-сайту
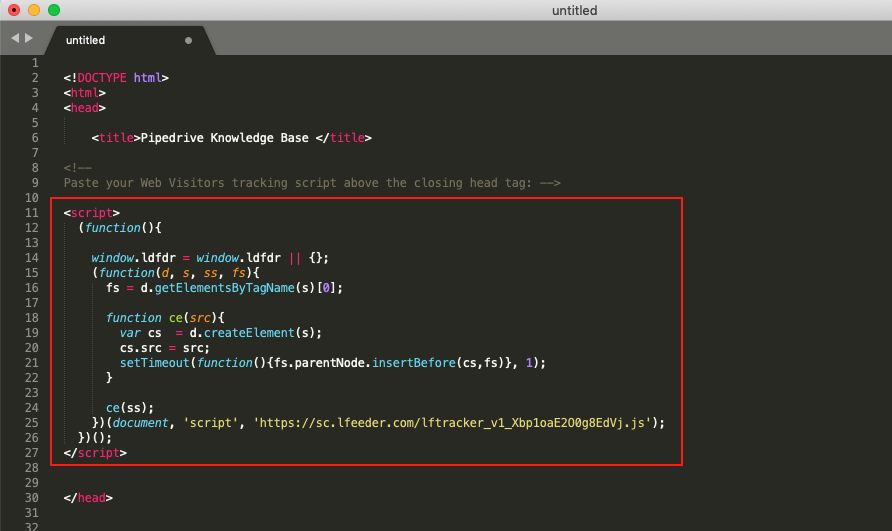
Щоб додати трекерний скрипт до шаблону вашого веб-сайту, перейдіть до тегу <head> вашого HTML-файлу і вставте скрипт прямо перед закриваючим тегом </head>.

Додавання скрипту відстежування за допомогою Google Tag Manager
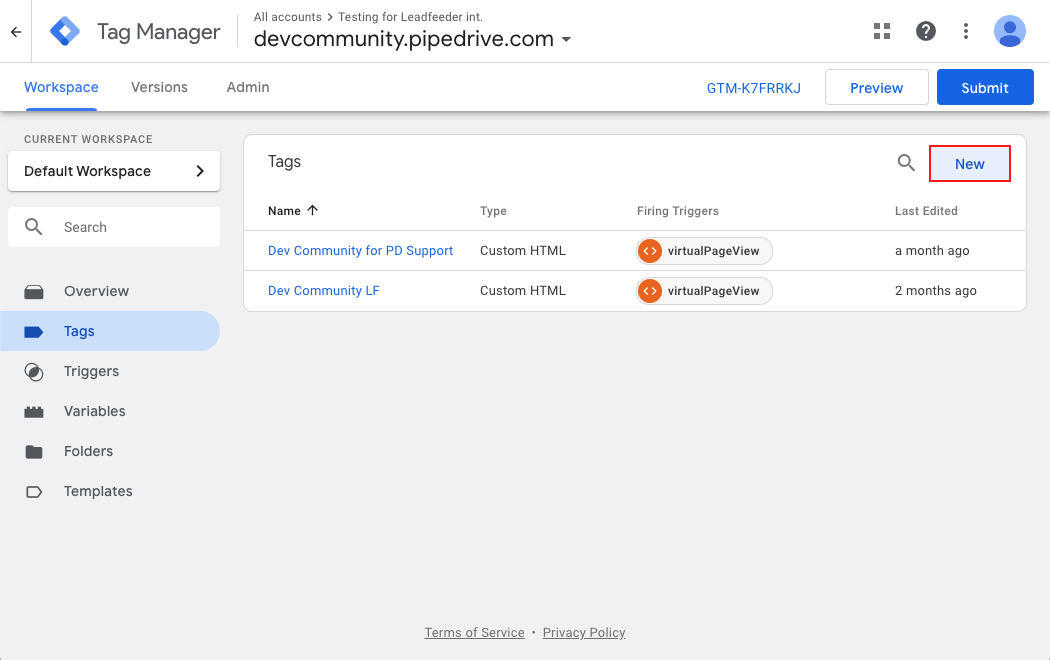
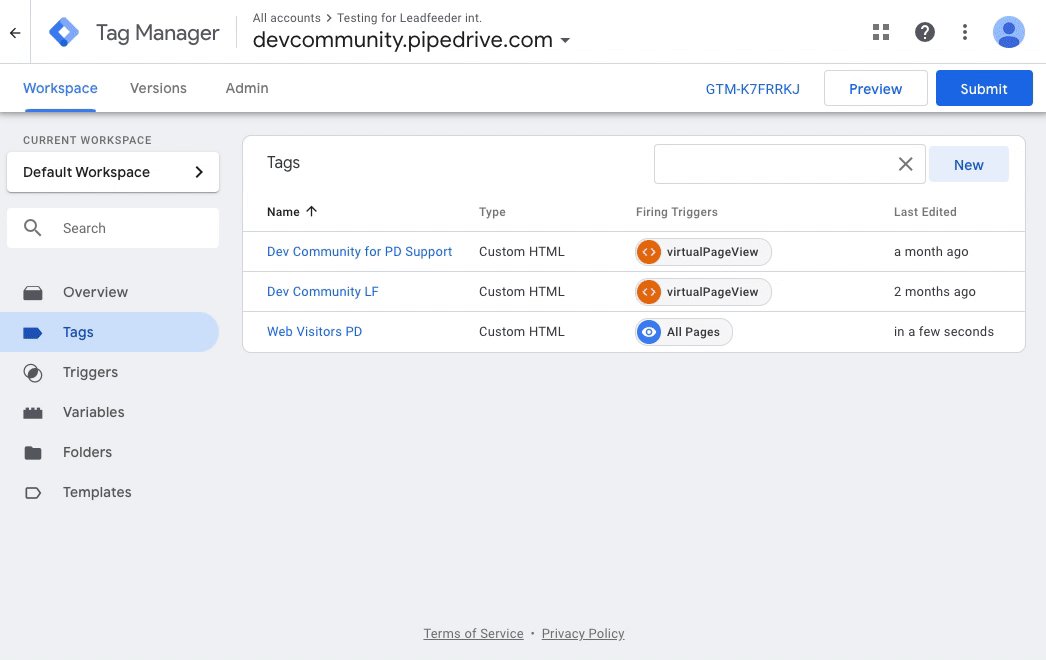
Ви також можете використовувати скрипт відстеження встановлення з Google Tag Manager. Для цього перейдіть до вашої консолі Google Tag Manager та натисніть Теги > Новий, щоб додати новий тег.

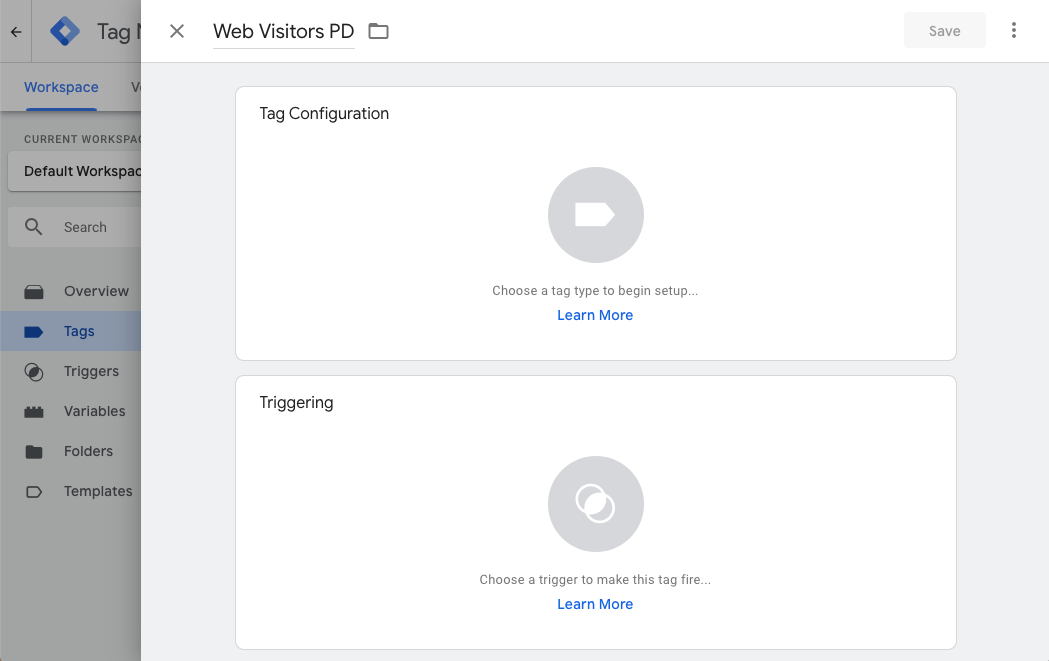
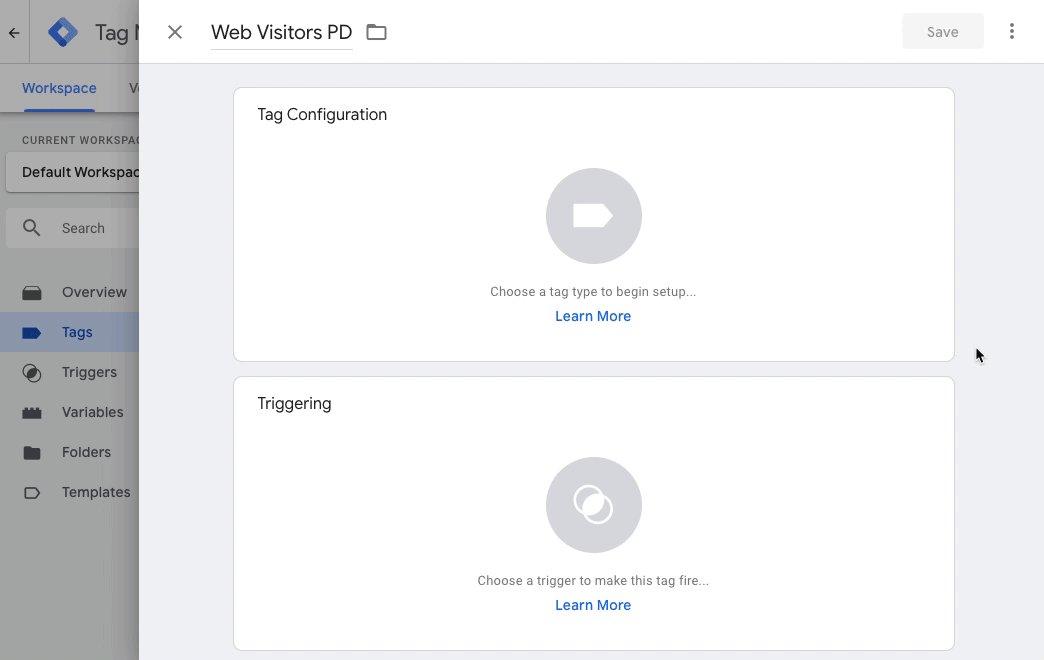
Ви можете назвати, налаштувати та налаштувати спрацьовування для свого тегу Веб-відвідувачі.

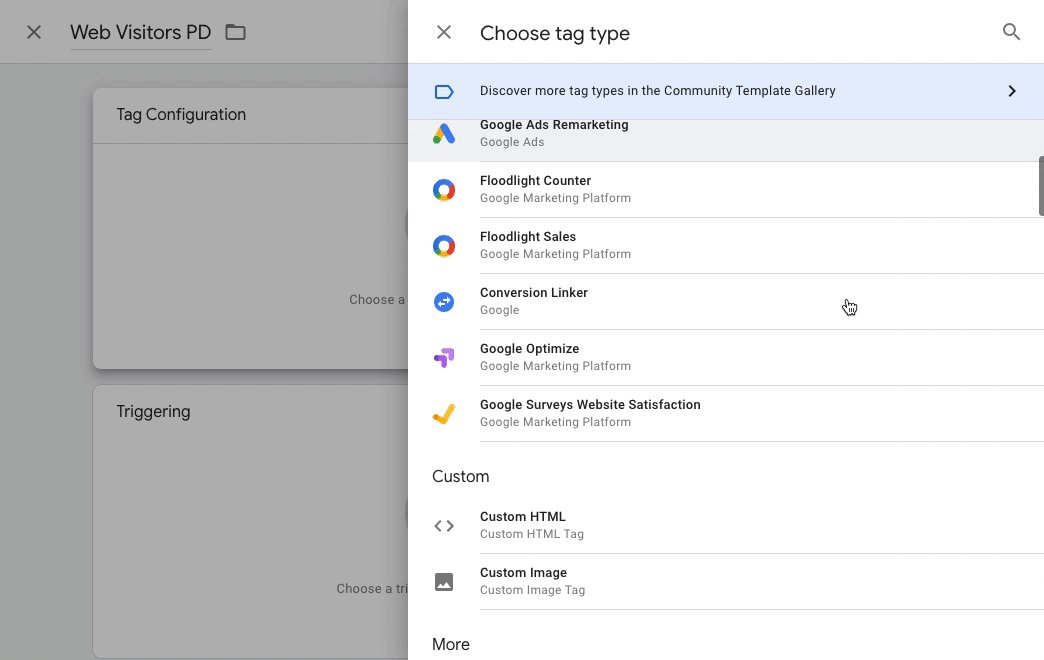
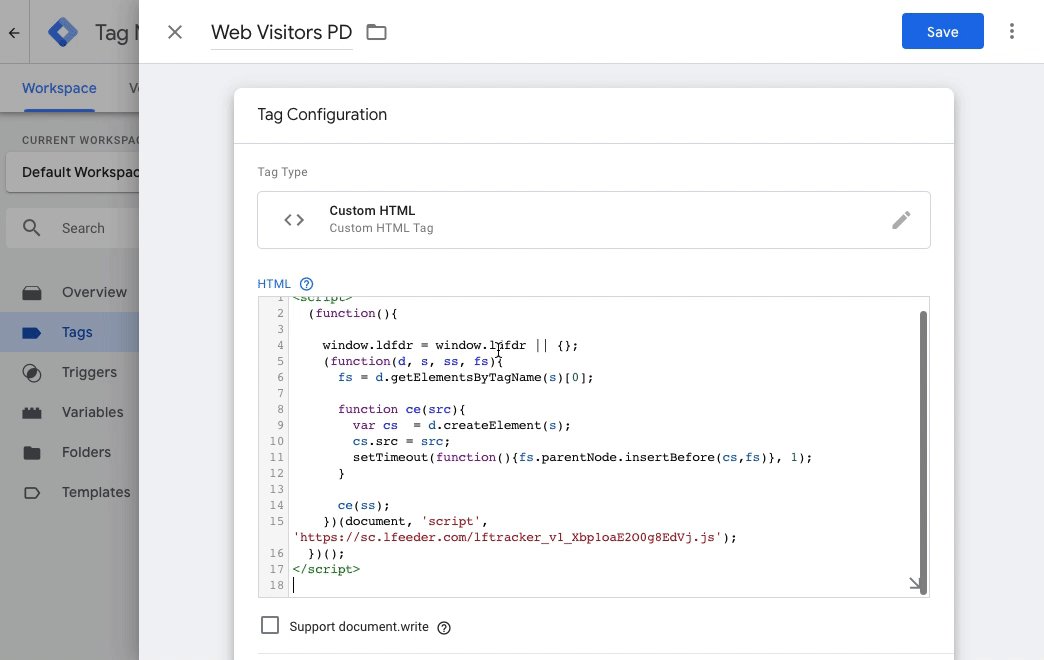
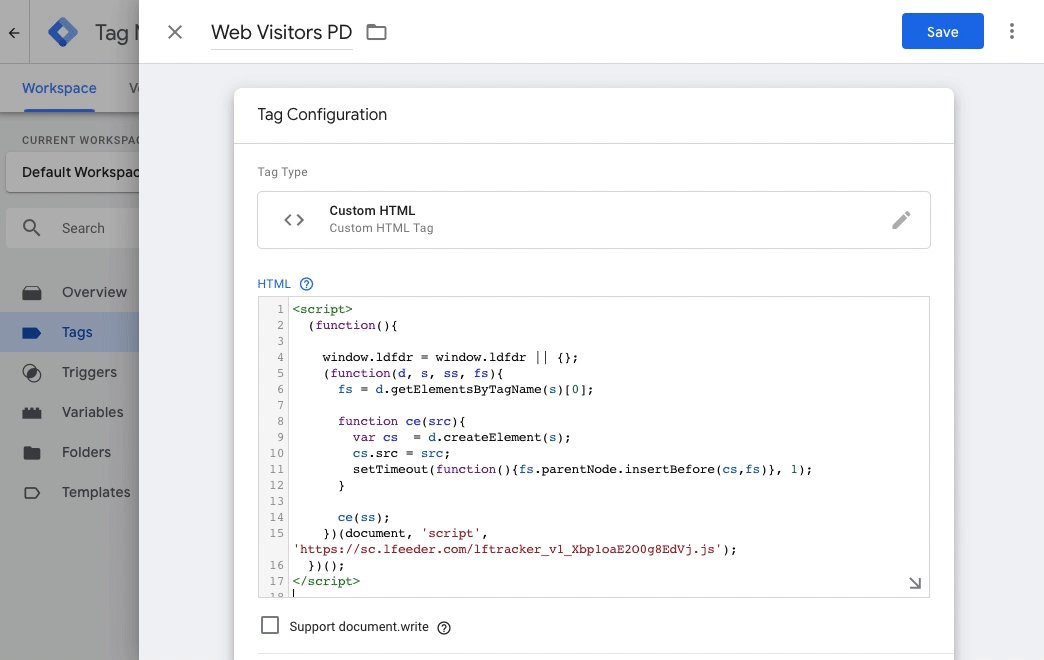
Налаштування тегу
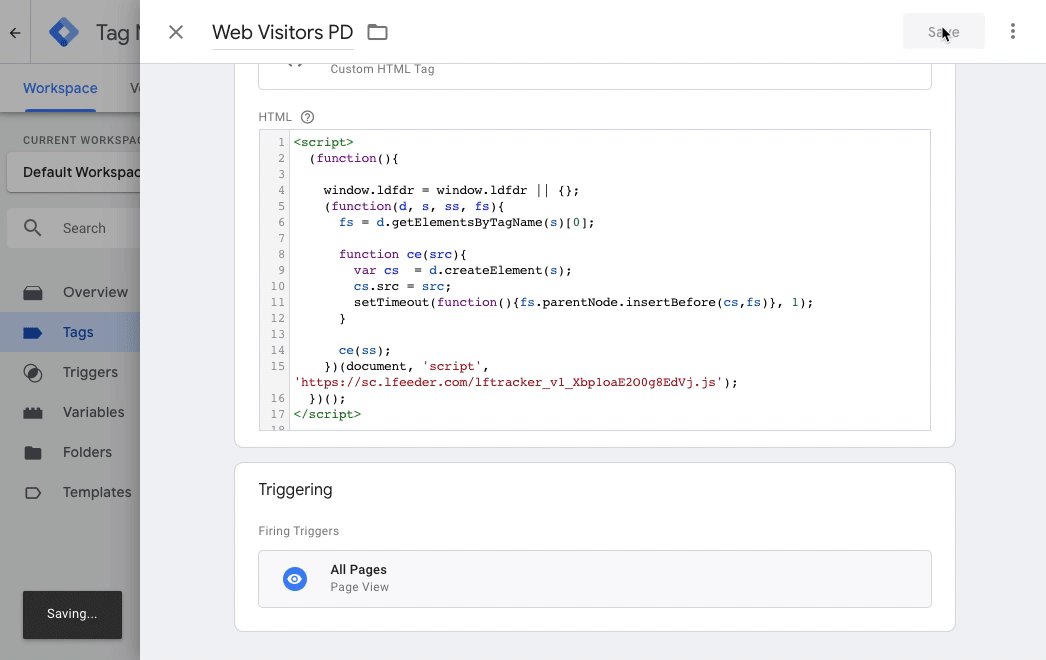
Щоб налаштувати свій тег для веб-відвідувачів, натисніть Налаштування тегу > Налаштування HTML та вставте свій скрипт відстеження в HTML-вікно.

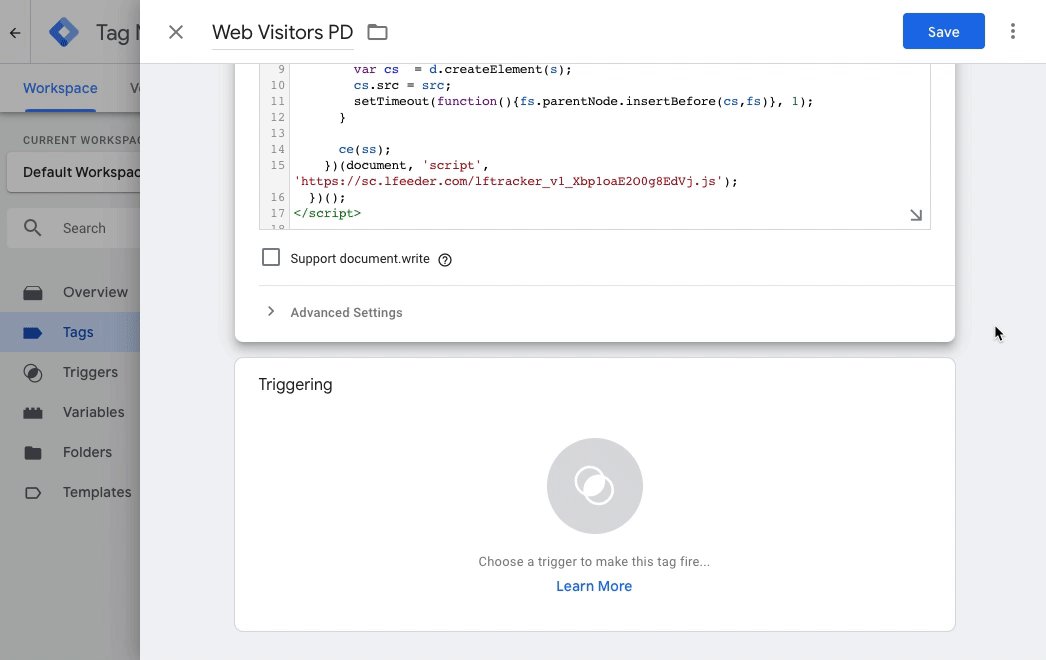
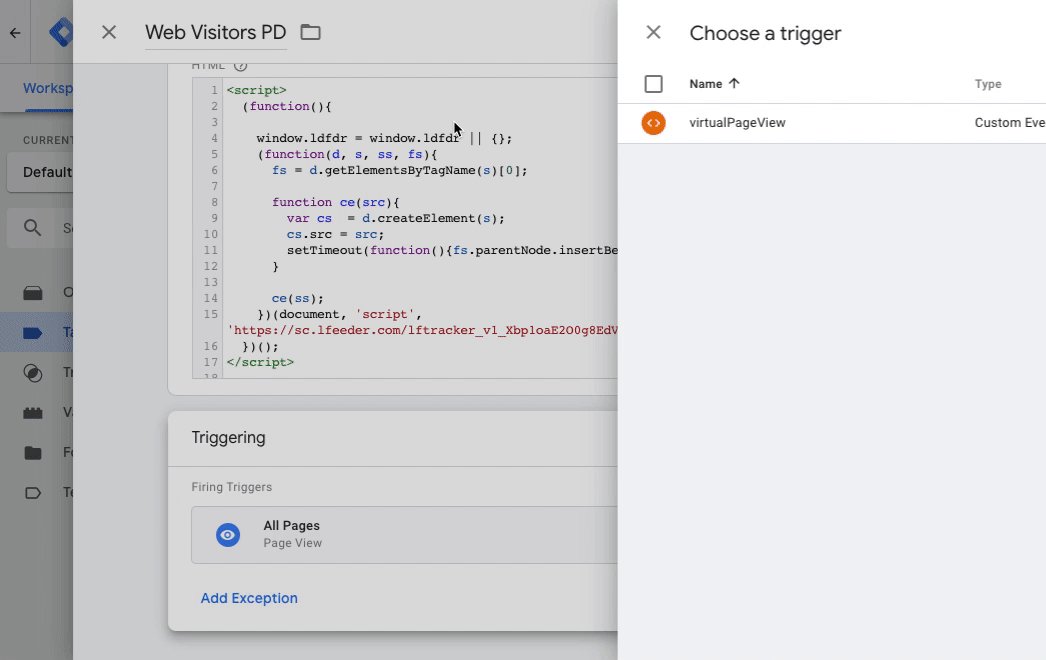
Запуск
Тригер, який ви оберете, буде такий самий, якому ви налаштували для Google Analytics. Більшість часу це буде "Всі сторінки".

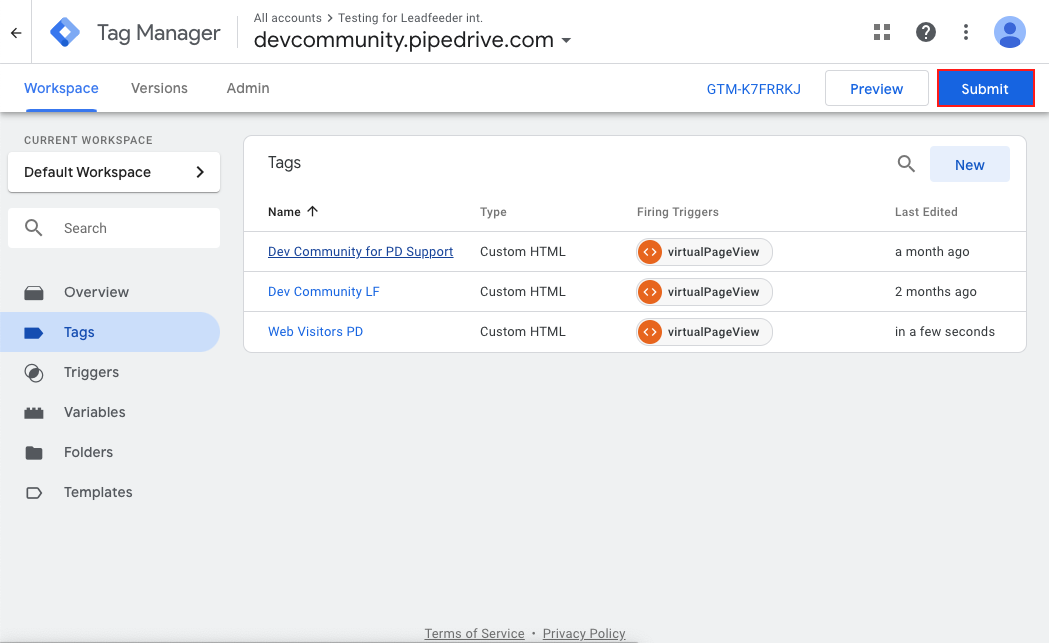
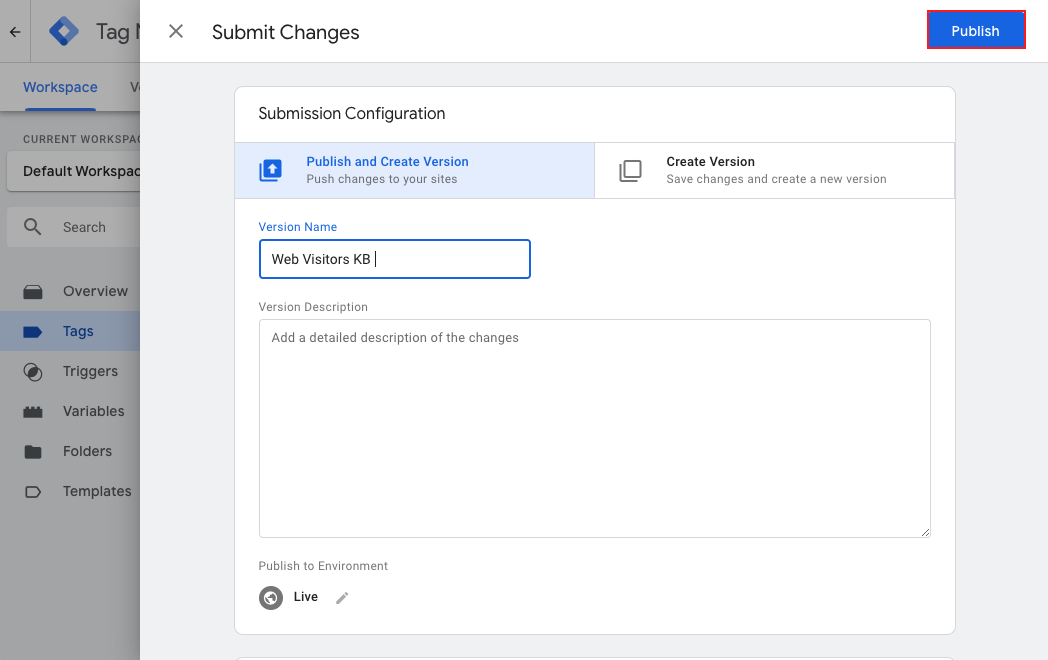
Після збереження нового тегу, не забудьте відправити та опублікувати ваші зміни.


Додавання скрипту відстеження до вашого веб-сайту на платформі WordPress за допомогою плагіна
Щоб додати скрипт відстеження до вашого веб-сайту на платформі WordPress, вам знадобиться плагін, який дозволить вам додавати код до вашого веб-сайту.
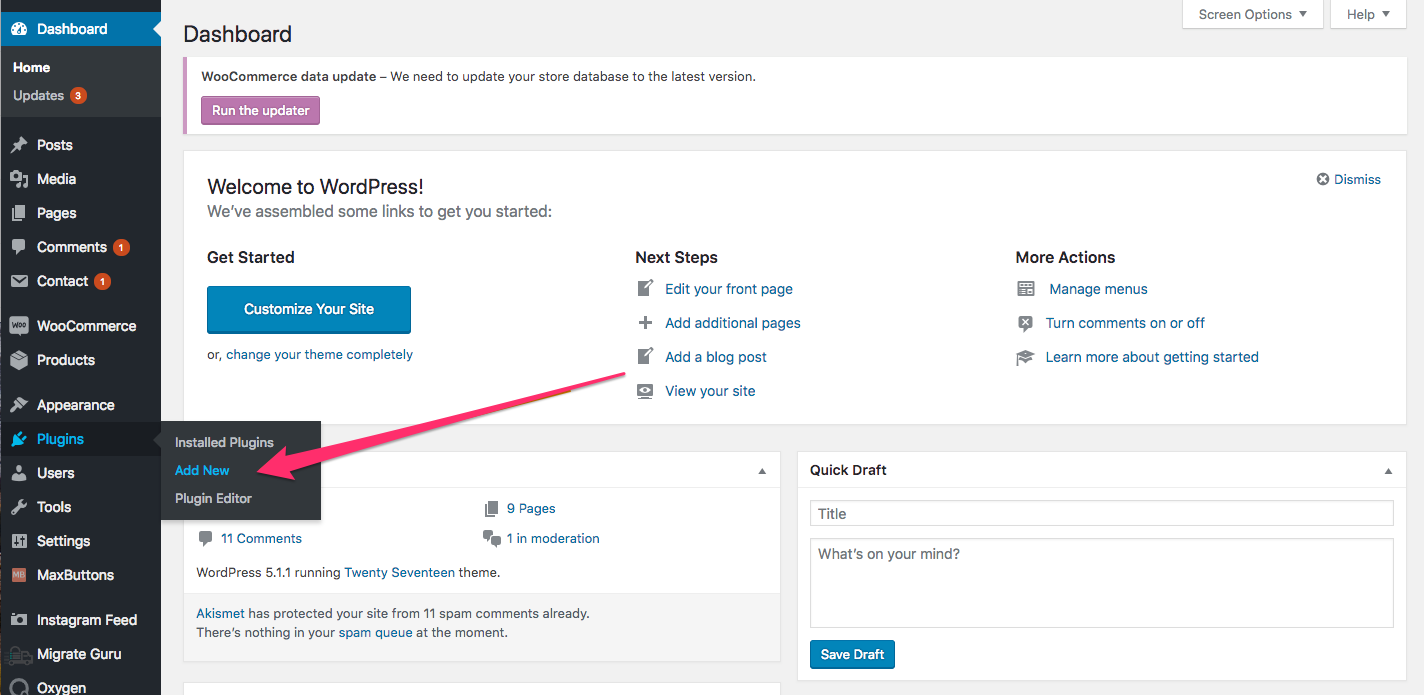
Щоб знайти і встановити плагін, перейдіть до Плагіни > Додати новий та знайдіть плагін, який дозволить вам додавати власний код до верхньої частини, тіла і нижньої частини вашого веб-сайту на платформі WordPress.

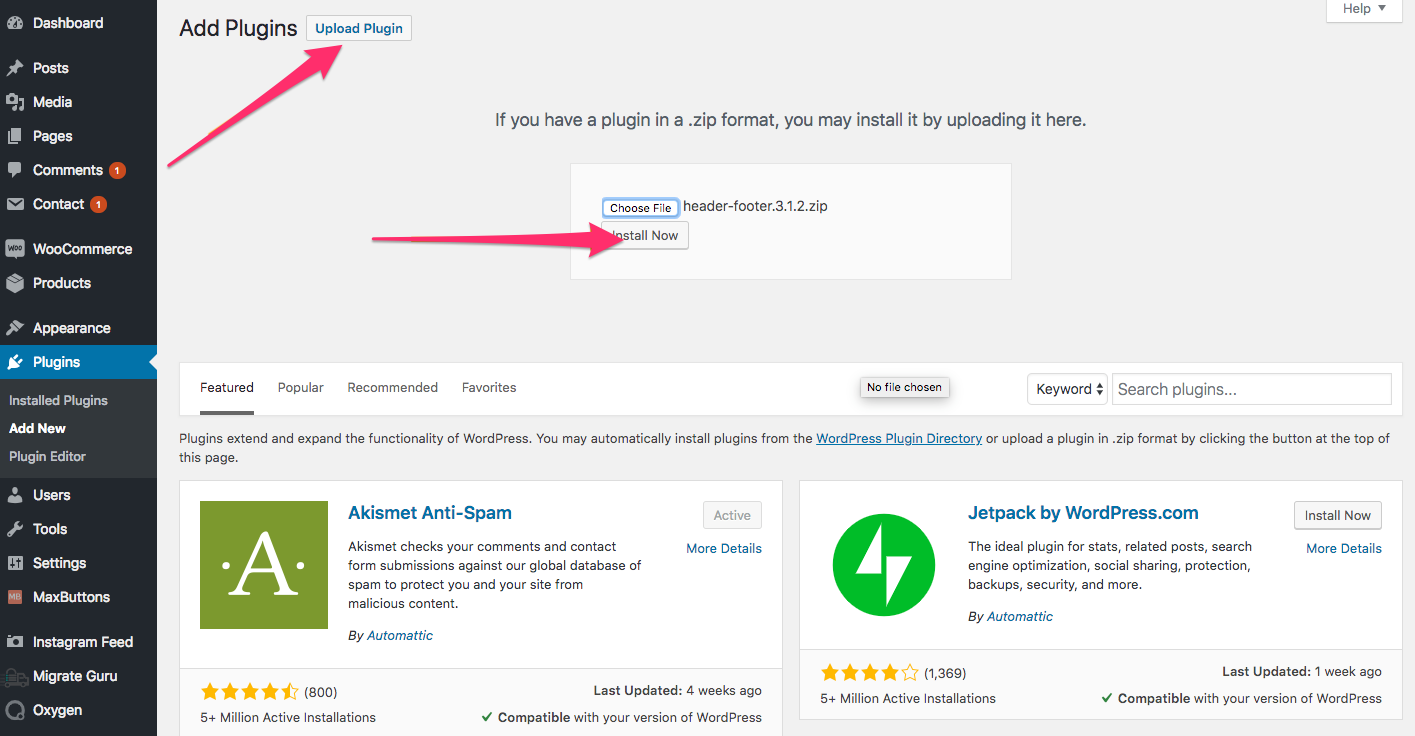
Ви також можете завантажити свій власний плагін, якщо він має формат .zip.

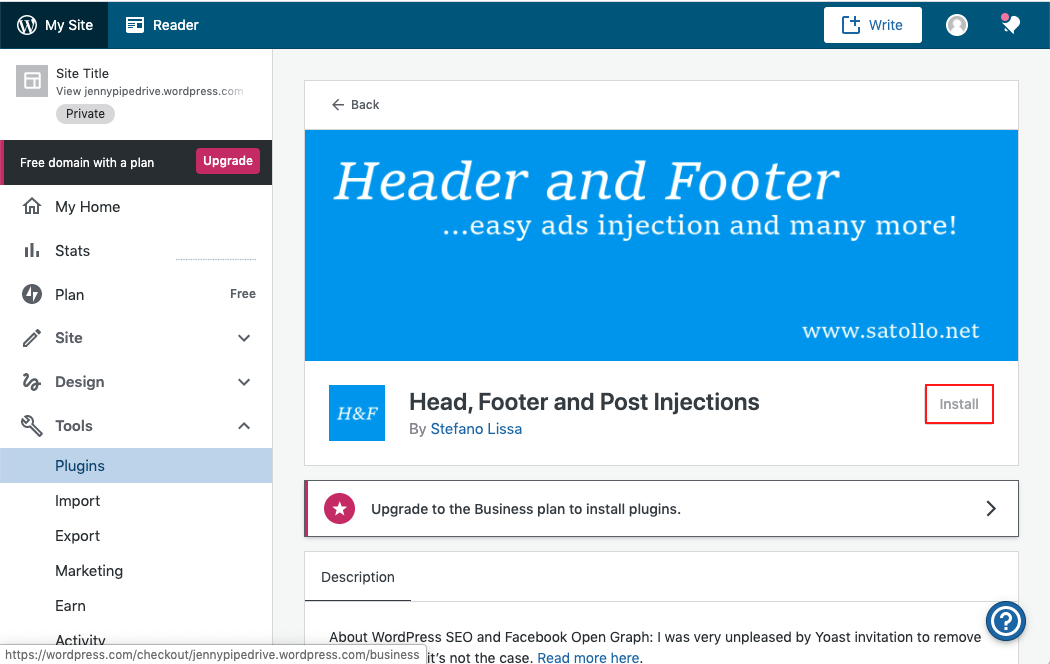
Після знаходження плагіна ви можете натиснути на кнопку "Встановити". Доступно багато плагінів на вибір, але в цьому прикладі ми використовуємо плагін під назвою Head, Footer and Post injections.
Плагін повинен бути активований після його встановлення.

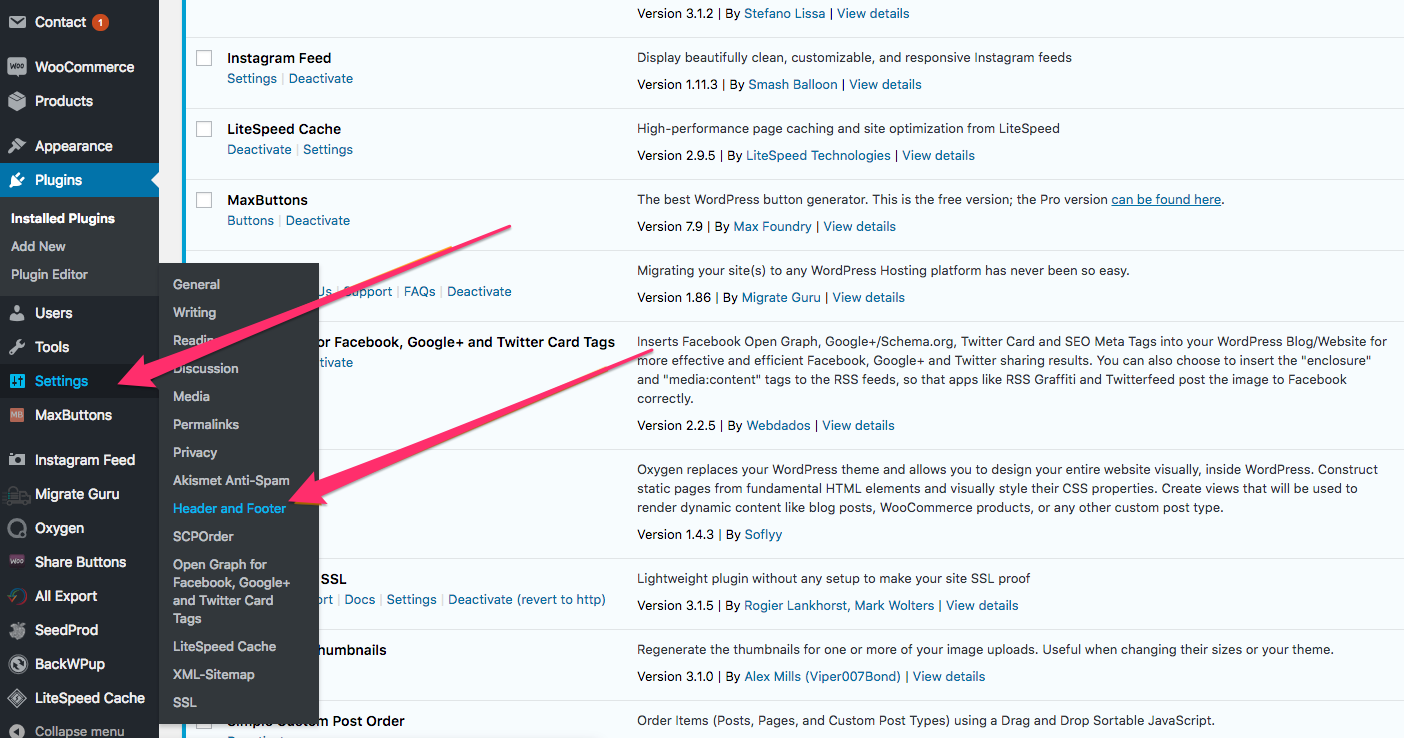
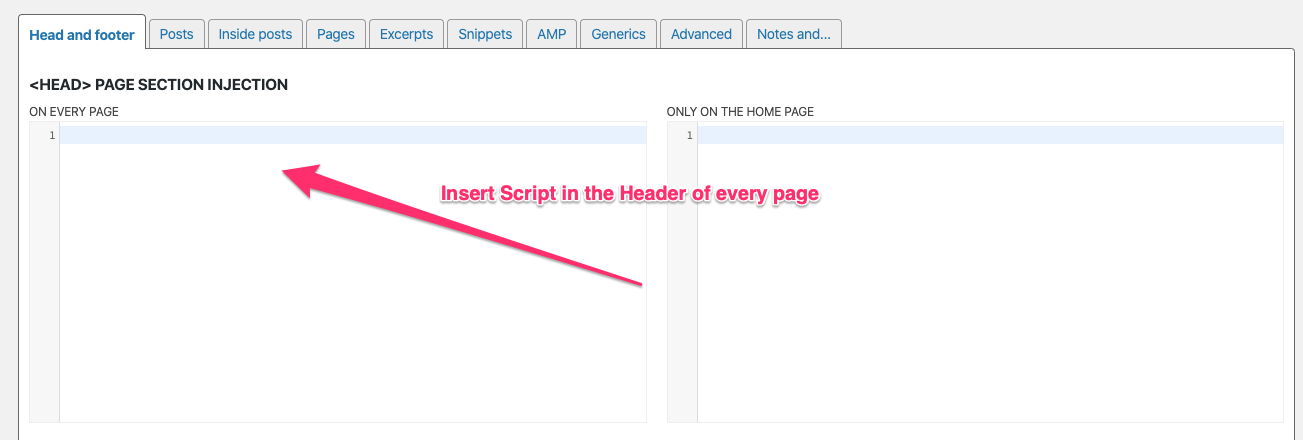
Після активації плагіна ви можете зайти в налаштування плагіна і вставити ваш скрипт відстеження Веб-відвідувачів в розділ заголовка кожної сторінки перед збереженням.


Додавання скрипту відстежування на ваш веб-сайт Wix
Ви можете прочитати цю статтю, щоб дізнатися, як додати скрипт відстежування на ваш веб-сайт Wix.
Додавання трекера скрипту до вашого веб-сайту Squarespace
Ви можете прочитати цю статтю, щоб дізнатися, як додати трекер скрипту до вашого веб-сайту Squarespace.
Активація скрипта трекера
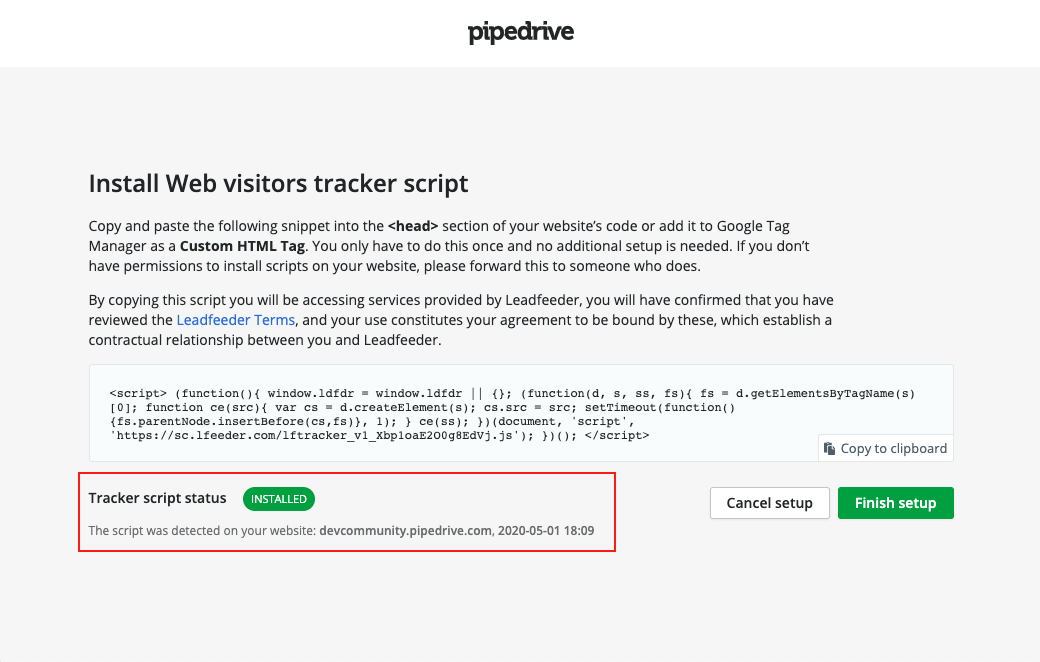
У Pipedrive стан скрипта трекера буде відображатися як Встановлено лише після отримання вашим веб-сайтом відвідувачів після встановлення скрипта трекера.

Після активації скрипта трекера ви можете відсортувати своїх відвідувачів та додавати їх як потенційних клієнтів, угоди та організації в Pipedrive. Докладнішу інформацію про перегляд та керування вашими Веб-відвідувачами можна знайти в цій статті.
Чи була ця стаття корисною?
Так
Ні