本文章以機器翻譯產生。
在Outlook中的活動展示
YS
我們的活動模板設計得看起來在每個電子郵件提供商的收件匣中都很好。然而,每個電子郵件客戶端會以不同方式呈現郵件 - 例如,Outlook 使用 Microsoft Word 呈現 HTML。
由於Microsoft Word 最初是為了打印而設計,它會呈現 HTML 以適應打印預覽。這意味著顯示可能與預期不同。
當為Outlook用戶準備活動時,請記住以下事項。
注:為了在活動顯示中獲得最佳效果,我們建議您有一個或多個已經測試並用作任何未來活動基礎的模板。
背景圖片
不幸的是,大多數Outlook版本和許多電子郵件客戶端都不支持背景圖片。在不更改模板代碼的情況下,沒有快速解決方案可以將背景圖像強制顯示到自定義編碼的模板中。
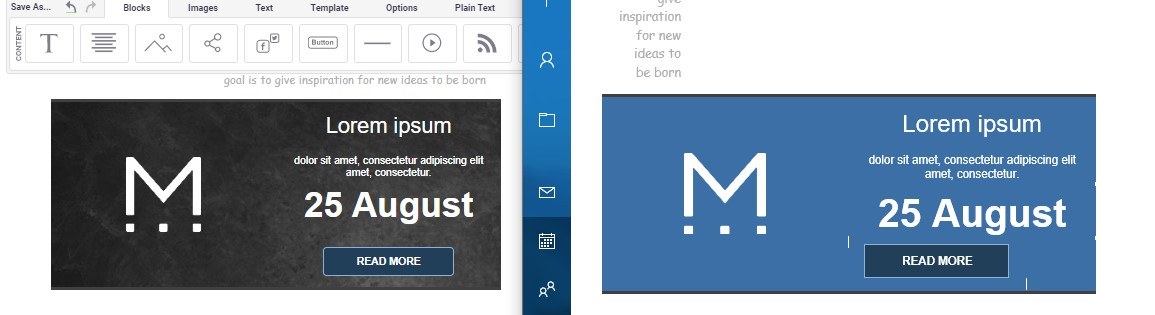
如果您使用背景圖像,我們建議添加背景顏色。這樣,Outlook用戶將看到您選擇的背景顏色,而其他電子郵件提供程序將顯示所選的背景圖像。

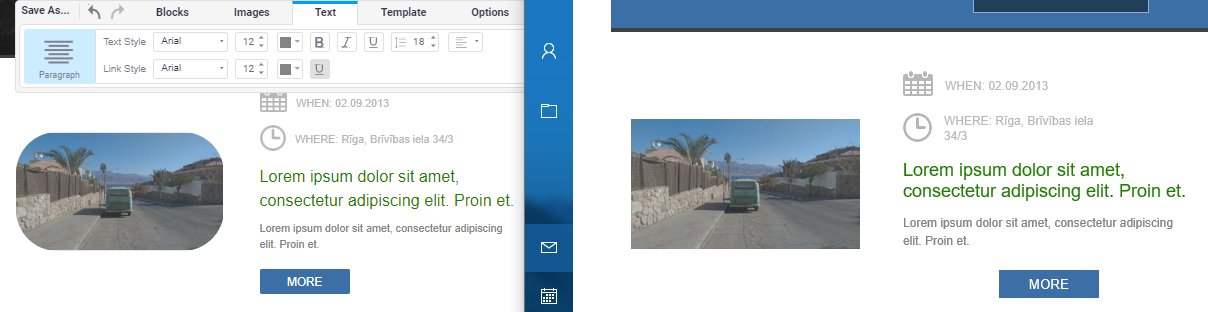
圓角
Outlook不支援border-radius屬性,因此- 除非您在上傳圖片之前對其進行格式設定- 帶有圓角的按鈕或圖片將對使用Outlook的收件人顯示為矩形。

動畫GIF
較新版本的Outlook不支援動畫GIF,而是顯示動畫的第一幀,因此請確保重要資訊位於該幀上。
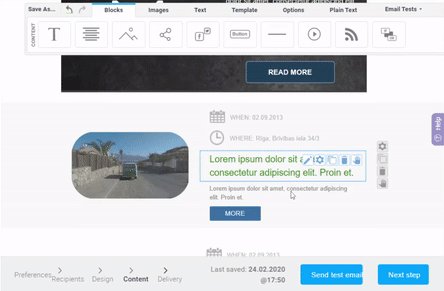
Campaigns 中的連結
在 Outlook 中,電子郵件中的所有連結都會顯示為藍色或紫色帶底線的文字。這意味著即使您選擇不同顏色的連結,它仍會顯示為藍色或紫色。
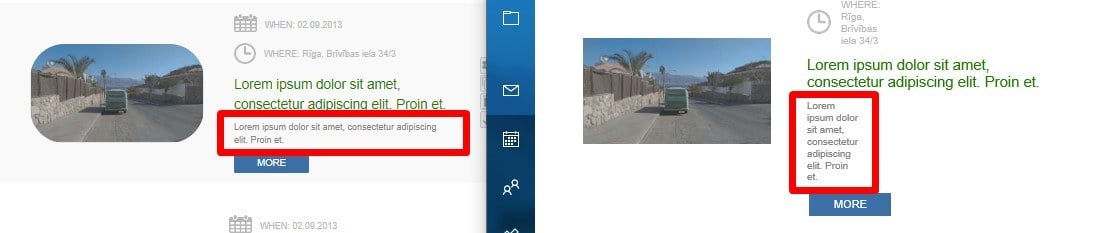
文本對齊
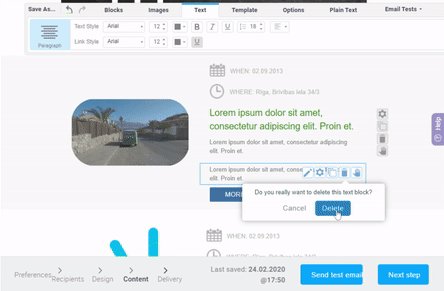
如果您發送電子郵件活動給Outlook收件人時注意到文本區塊的對齊問題,這可能是由於未保存的更改所致。

我們建議重新保存需要更改的文本區塊,或者更好的方法是添加一個新的文本區塊,然後將內容粘貼到其中。

這篇文章有幫助嗎?
是
否